打造具有扩展性的Sketch元件库
我目前跟CA Technologies Design Center团队在一起进行Mineral UI项目,一个针对企业的开源设计系统。CA打造过很多企业等级的软件,且有些已经存在多年。我们打造的设计系统的目标归纳为三个简单准则:一致性(Consistency)、易用性(usability)、可用性(accessibility)。

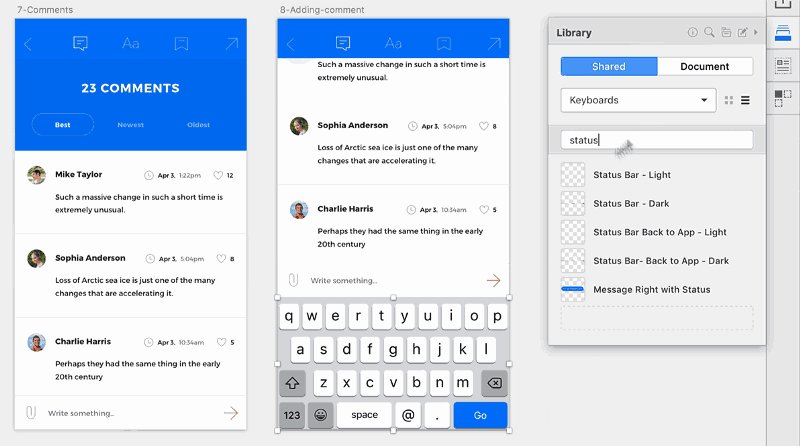
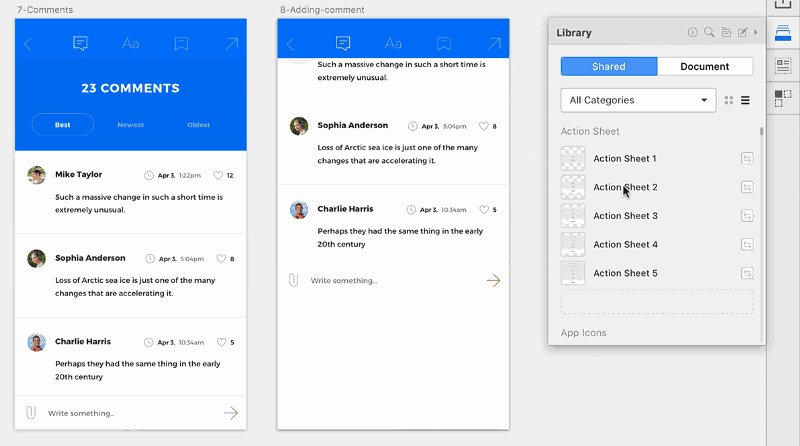
构建symbol library
大部分的读者对于Sketch symbols可能并不陌生,Symbols是把多个图层合并成一个,且能重复使用的元件。这些元件具有状态、内容改变甚至最基础的响应式变化。当然,使用launchpad这个Sketch套件能有更进阶的响应式设计。
非核心服务的套件跟相依性插件时常需要更新,尤其在大型规模的团队。为了确保每位使用者都使用着相同版本、每个部分都同步更新,我们需要限制使用的套件数。
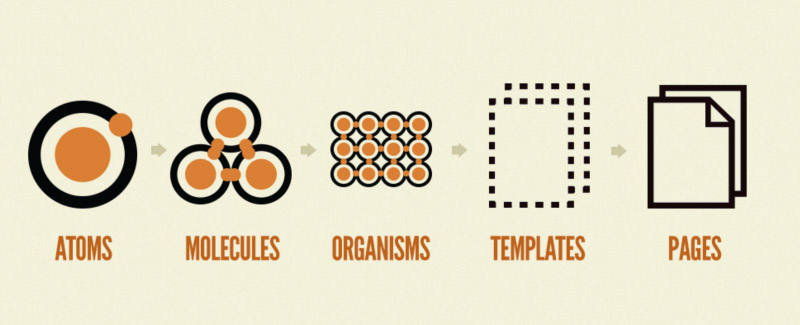
目前有很多主流的设计系统法则,其中最知名的是原子设计(Atomic design)。原子设计效仿原子构成的准则,从最基本的HTML 元素(例如输入框) ,加上标签与状态成为分子(molecule) ; 增加多个输入框变成一个表单,转为有机物(Organism)。至此开始继续组合成区块、模板等等。

Atomic Design: 由左至右为原子、分子、有机物、模板、页面
当我们的元件库遵循原子设计成长到一个阶段时,需要投注很多心力审核每一个元件的规模大小(如果我们严格遵守原子设计的准则)。我们没有时间与资源花费在这些决定上,因此转而选择更简单的解决方式。
我们的symbol libraries 遵守以下四点模型:
单元Utilities 任何原生HTML元件,如:输入框、按钮、复选框等等。
次元件Subcomponents 任何能组成元件的物件。
元件Components 独立且能互动的物件(由次元件组成)。
布局Layouts 元件能描述一个完整的使用流程。
你可能正在思考哪边有不同,这些不就只是命名吗?事实上,因为原子设计采用科学方法,因此你不能任意将原子定义成分子。根据上述的定义模型,我们可以很快把每一个物件归纳到属于他们的模型。

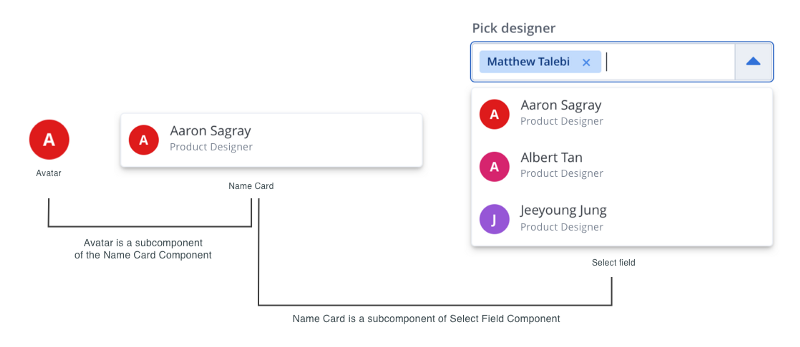
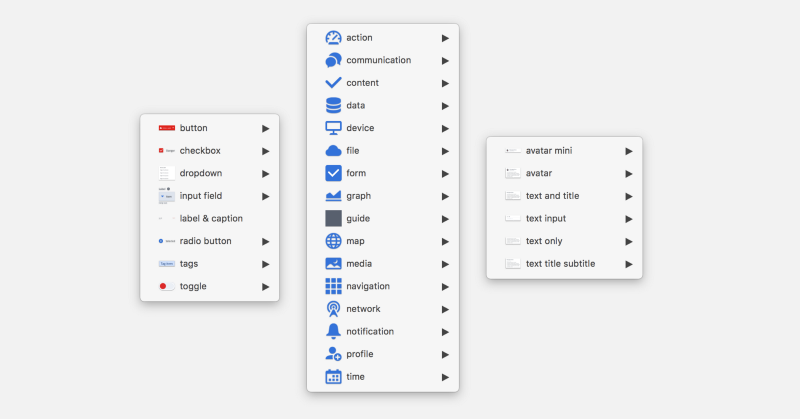
以上面这张图为例,我们需要决定如果“头像(Avatar)” 是一个原子,“姓名卡(name card)” 是分子,那么“人名选择器(Select field)” 为有机物是否合理?甚至是完整表单的界面、页面之间的互动呢?有些公司使用原子设计加上亚原子(sub-atomic) 以及其他分子层级来解决问题,但这些方法往往很快地都会开始让人费解,因此我们认为保持上述相对宽松的规定是有益且明智的。
主题模板Theme templates
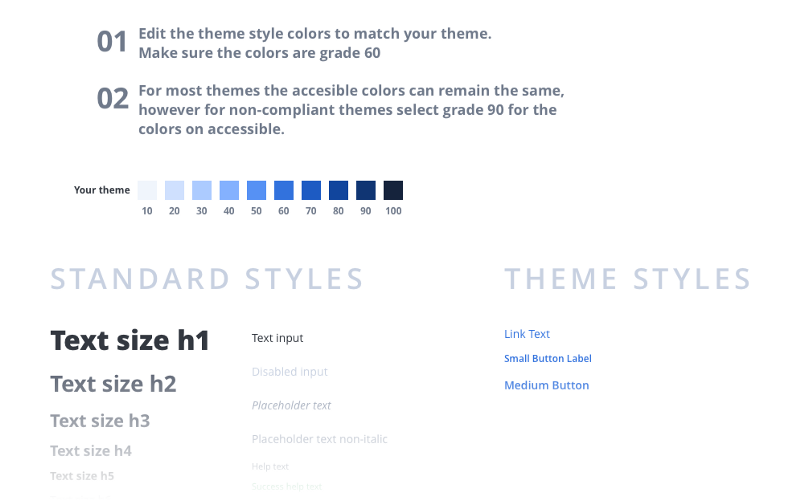
在我们开始制作模板前要先订制我们的主题色(theme colors),感谢我们的symbol libraries让我们可以一更改颜色,立即更新主题色配置。

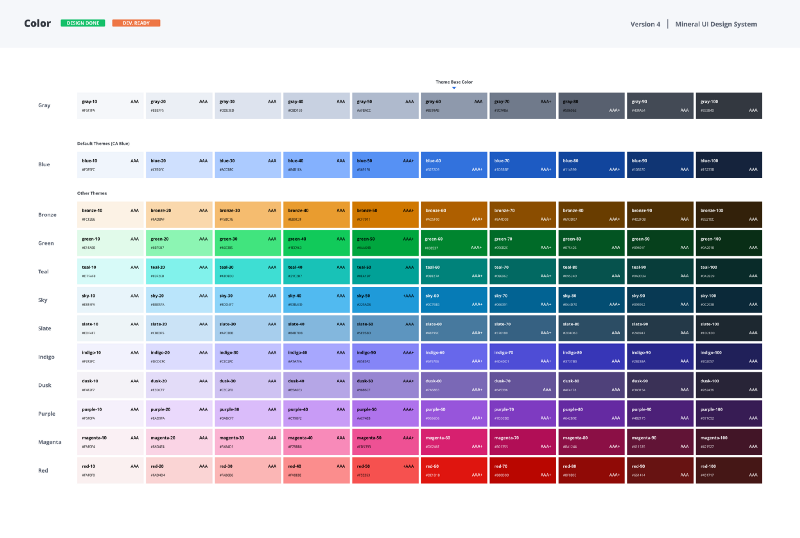
Mineral UI Color themes
在Mineral UI 项目中我们共有十一种主题色系,(扣除灰色,因为它是每个主题中元件都可能使用的基础颜色,如文字的颜色),每一个产品使用一种主题,那我们是怎么打造symbol libraries 以容纳全部的主题呢?
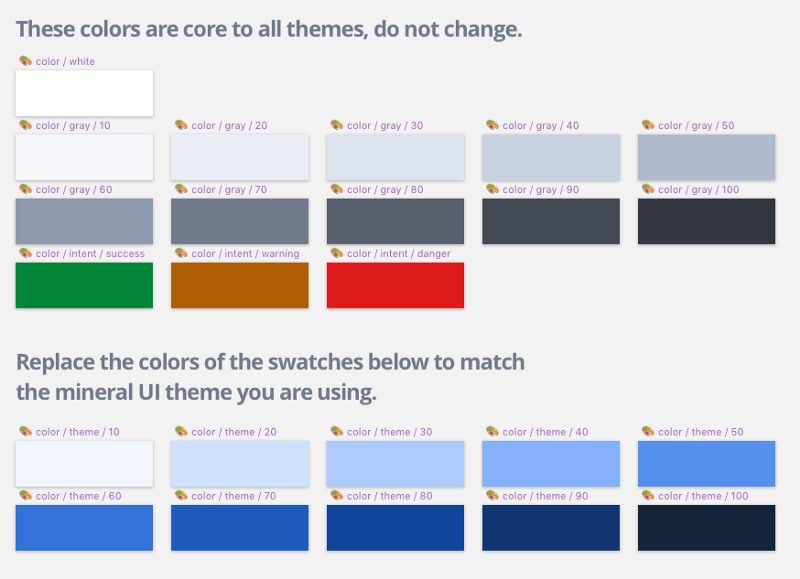
我们维护一份核心档案,里头仅是颜色和字体的初始设定。这里我们建立几个色块,让使用者可以设定属于他们的主题色:

如前文所说,灰色是全部主题的核心,另外,还有三种我们认定为变异色(variant colors) 的颜色,它们用来在服务中注明状态、警告。这些色块内的全部图层都被上锁,以防意外更改到。
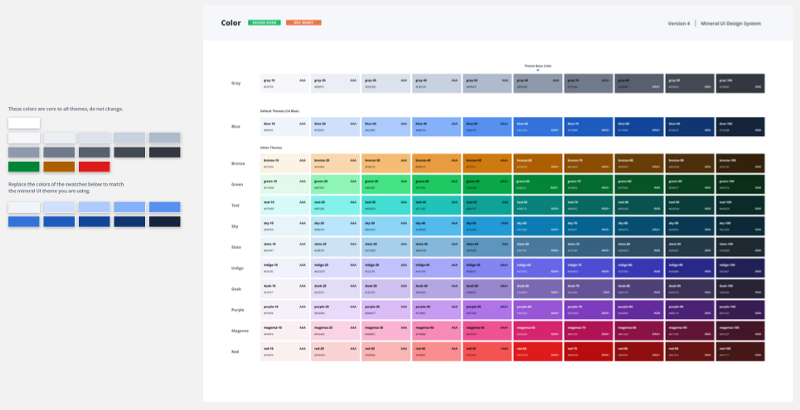
针对每一个主题色系,使用者需要手动做调整,Sketch 没有提供快速切换一批颜色的功能, 因此使用者需要更换十个色块以调整成任一个主题。这里我们在右边放上一张主题色系图让使用者方便快速对照。

输入色系Importing palettes
我们使用Sketch palette套件输出每一个主题色系方便之后的输入。此步骤并非必要,只是它能节省使用者将主题色系输入到其他文件的时间。
字体样式Text styles
字体样式在相同核心档案的不同页面里,这里使用者需要更换“Theme style” 中的文字颜色。

Mineral UI text styles
Sketch没有针对字体图层(text layer)的symbol library系统,幸运地,我们可以找到套件能输出与输入字体样式。自此是必须安装的唯二套件,我知道之前声明无需套件,但这两个套件只用于初始设定,实际上在使用我们的元件库是不需安装任何套件的。
Symbols 中的颜色Colors in our symbols
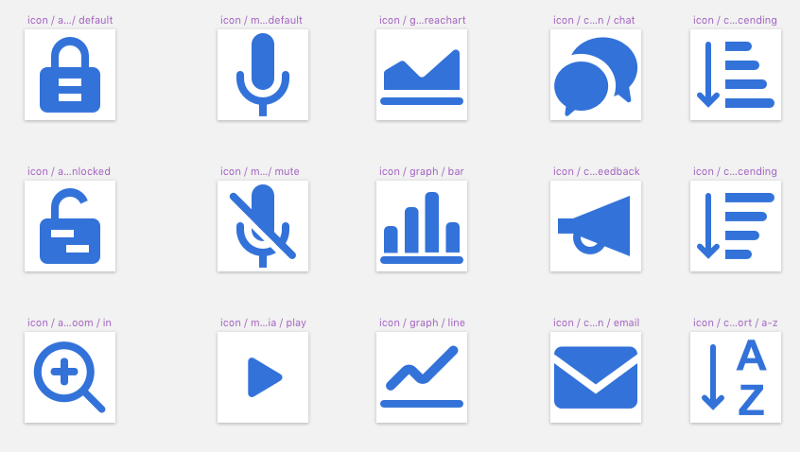
如果你对Sketch 熟悉(或是任何设计工具),那你应该了解遮罩功能(masks),我们可以使用遮罩帮icons 或是其他symbols上色。

icons for Mineral UI by Sun Young Han
更新元件库Updating the library
我们的symbols 分散在不同的Sketch 档案中各自连动有其优点与缺点,最明显的好处是易于管理 — 设计师或是其他团队同事想编辑可以快速知道哪一份档案有哪些symbols。

坏处呢?每当任一个档案更新时,举例来说核心主题档案,使用者需要开启一个个档案并按下可爱的“Library Update Available” 按钮。
在写下这篇文章的时间点时,Sketch 还没提供异步更新(asynchronously updating)或是一次更新每个档案的方法。根据symbols 元件库建立的方法,可能存在一个档案记录着更新相关的资讯,避免重复更新。
注: Sketch已经针对同步更新推出Sketch Cloud的功能
有些读者可能会问,为何不使用单一档案并用页面(pages)区分来解决这个问题,简单地回答,当档案内有上百个symbols、模板并持续增加时,Sketch 本身的载入会变得十分迟缓。
管理Organizing symbols

维护庞大元件库中的symbols 需要注意,Sketch 运作的原理是: 如果两个symbols 有同样的尺寸大小,那就会视为相同类型的。当你有上百个symbols,有些自然地应该会有相同尺寸,不同类型间必须至少有一个像素(one pixel) 的尺寸差异,以下提供范例:
你给予按钮以及icons 的颜色可能不同,譬如按钮有三种颜色而icons 有六种。通常,只需要使用1×1 的画布并用遮罩功能即可达成,但如果恰好按钮跟icons 都使用1×1 的颜色遮罩,那么最后两者都会有九个颜色可以选择。
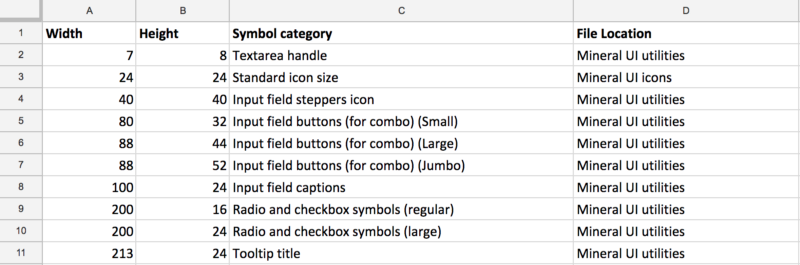
我需要一个方式来管理symbols,透过以下的试算表(spreadsheet),我建立简单的symbol 列表,有类型、尺寸、以及档案位置。这让我能快速二次确认哪些symbols 有相同尺寸,以及他们的所在档案。

这个问题也能使用分配symbols 到不同档案的方式,如果两symbols 会有相同尺寸(也注定要相同尺寸) ,那么把两个类别放到不同档案是有益于管理的。
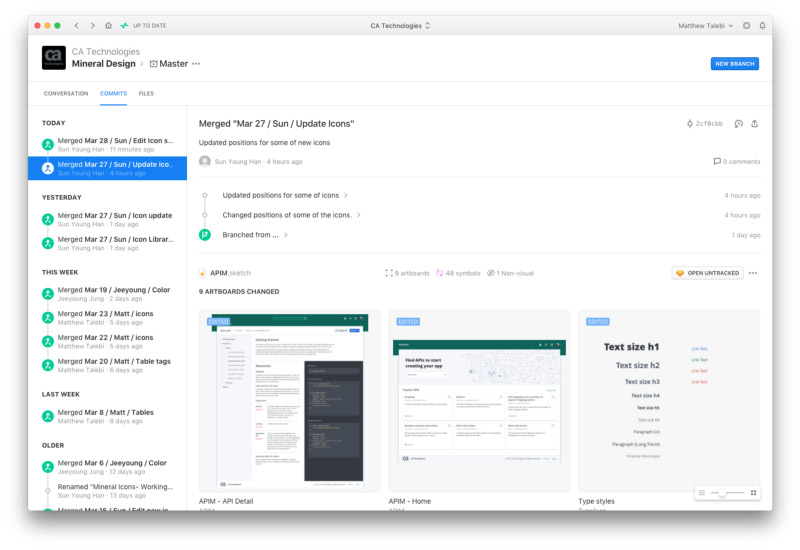
发布Distribution

有趣的部分来了,发布元件库!在内部我们使用跟Github很像的软件Abstract,不过他是针对Sketch档案而非程式码。这套软件适合内部使用,它主要带给团队协作的功能以及减少设计改变时的冲突和重工。但这服务有个小缺点,它所注重的范围在团队内而非发布(distribution),并没有提供网页界面或其他开源服务能给使用者复制我们的项目。
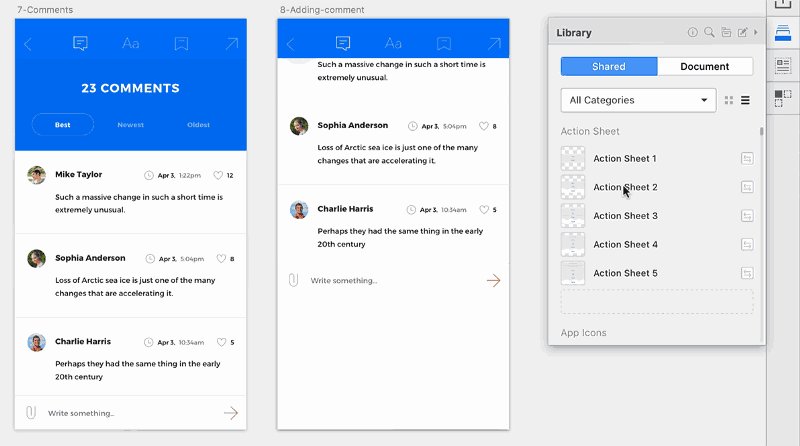
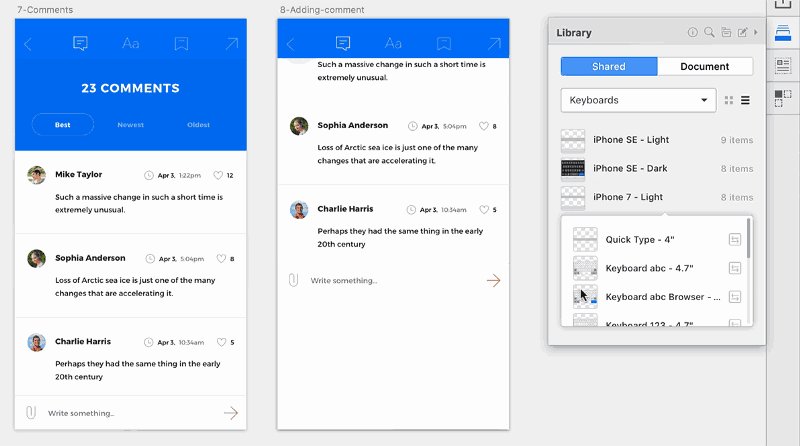
分享元件库的套件Library sharing plugins

Credit: Invision Craft Library Sharing
我们尝试过许多套件InVision ’s Craft Library到UXPin,这些套件都有个共同的小缺点:他们皆复制了symbol内全部物件到各自的文件里,这代表未来在更新symbols时,使用者会无法同步。至此唯一的考量就是找到一个能发布同步更新过的Sketch档案方法,让他们的symbols是能连动的。
Dropbox, GoogleDrive, 或是 ?
能公开分享的云端储存是一个方式,但同步失败、过多人存取档案以至于降低载入速度都会是问题。另外我们也需要版本控制系统来备份,即使Dropbox 有基本的版控系统,他并不符合我们的需求。
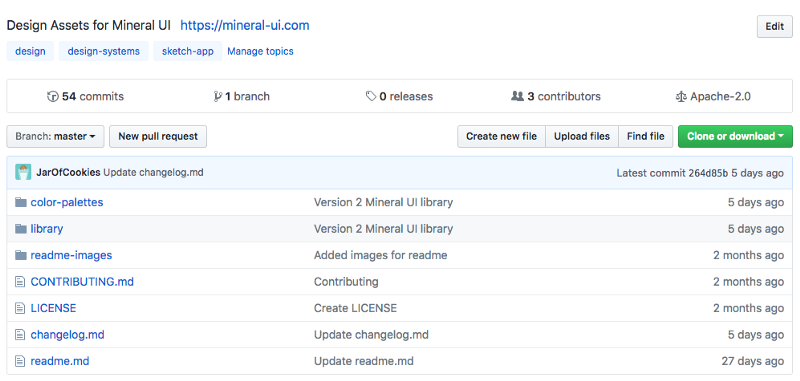
Github

自然地,另一个相似于Abstract 的选择就是Github。我们尝试找寻技术门槛较低的替代方案,但此时还没有其他解答。Github 能给使用者回报任何问题或是提出额外的新symbols 需求。尽管它对工程师来说很方便,但在处理设计系统(design system libraries) 上是有缺陷(drawbacks) 的。

Our newfound workflow
让我们快速回顾现在的工作流程,Sketch 和Abstract 是内部开发工具,而Github 是目前唯一发布设计系统的方式,那么缺陷是什么?
新版本需要使用者再次设定元件库
每当新版本发布,因为还没有办法模组化颜色、字体样式,使用者需要用他们的主题设定去更新每一个新版本档案。因为这个缘故,我们尽量每个月发布一次,降低使用者使用的障碍。
复数主题Multiple themes
如前面所说的CA Technology 有很多套产品,如果一套产品内有三个不同的软件,每个软件都会使用各自的Mineral UI 主题色。此时还没有办法在使用相同的元件库symbols 之下,给每套产品一个主题。我们还在探索能给使用者二套甚至多套分开的Mineral UI 元件库的方式,让他们能根据不同套产品做切换。
我们目前能建议的就是,请使用者做两次复制(git clone) Mineral UI 项目并自行分开管理Sketch 元件库。另一个不理想的方式,就是每次切换一个产品时自己交换一下颜色。
愿景Vista into the future
分享开源Sketch元件库以及让每一个人同步更新的未来并非太遥远,我们的一个同事Kyle Gach在黑客松时决定深入这个问题,并发现可能行得通的解法。
这看起来是个能凝聚工程师与设计师合作的方式,但直到我们可以让Sketch 专属的功能都转化成程式码,那我们再来看如何处理复杂的symbols。Sketch 已经开始能输出成JSON 格式,这个功能应该在不久后就能实现。