sketch中的symbol嵌套功能学习教程
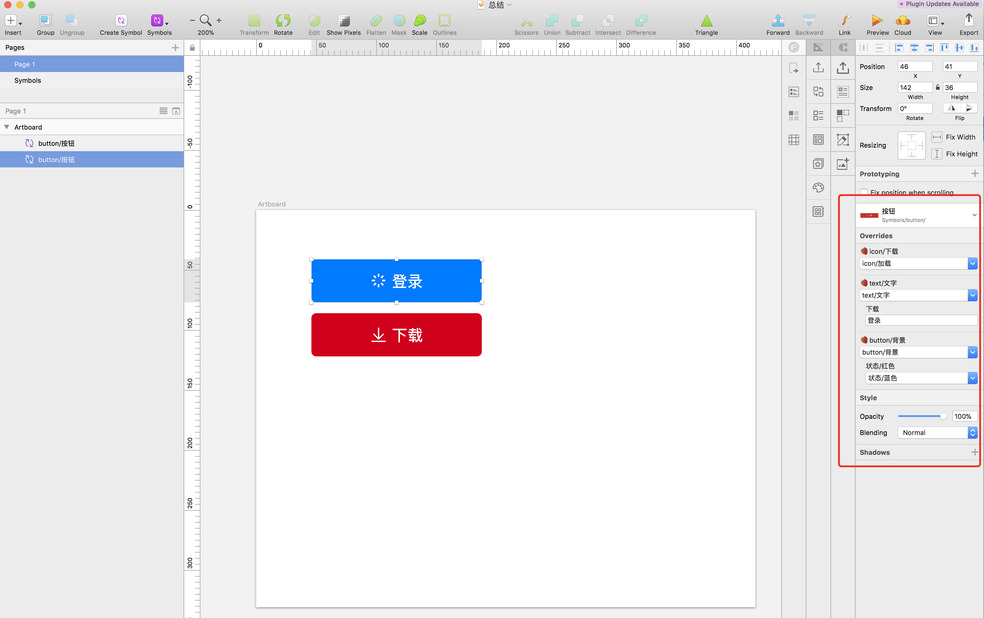
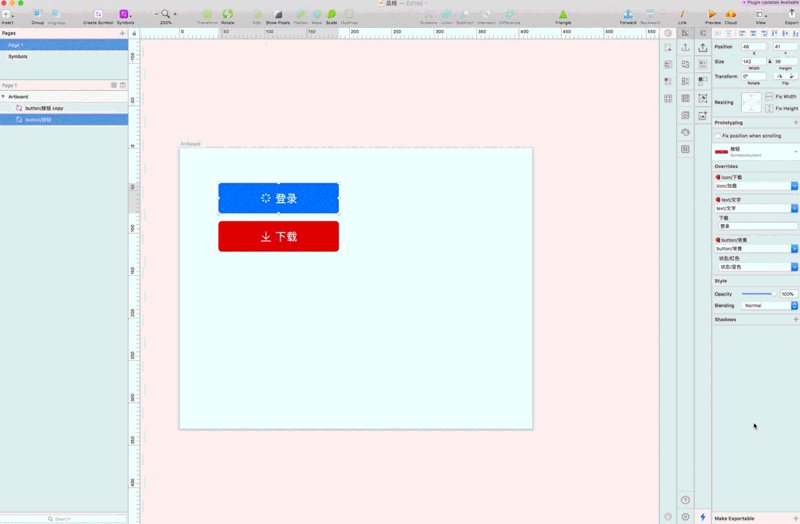
前言:刚接触sketch的时候,想要学习symbol,网上搜到的很多并不是我想要的或者专业术语看不明白,现在想把自己摸索的用最直白的语言归纳下来 ,让开始学习symbol的伙伴们少走一些弯路,希望对你们能有一些帮助。主要内容:重点说symbol的嵌套功能。如下图。其实很简单,但用文字说明的时候文字会有些多,大家一定要坚持看下去,一定感觉爽爽的。

步骤开始啦:我的每段文字后面都会附带动图说明,如果文字没有看明白的可以直接看动图。下面开始啦
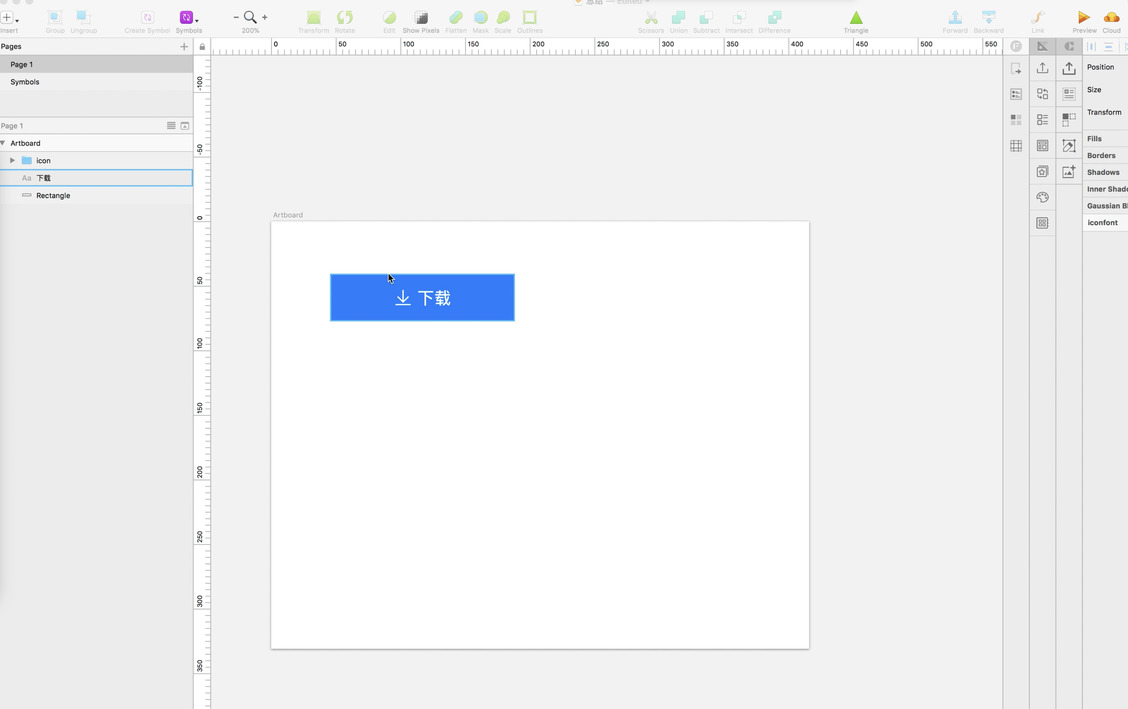
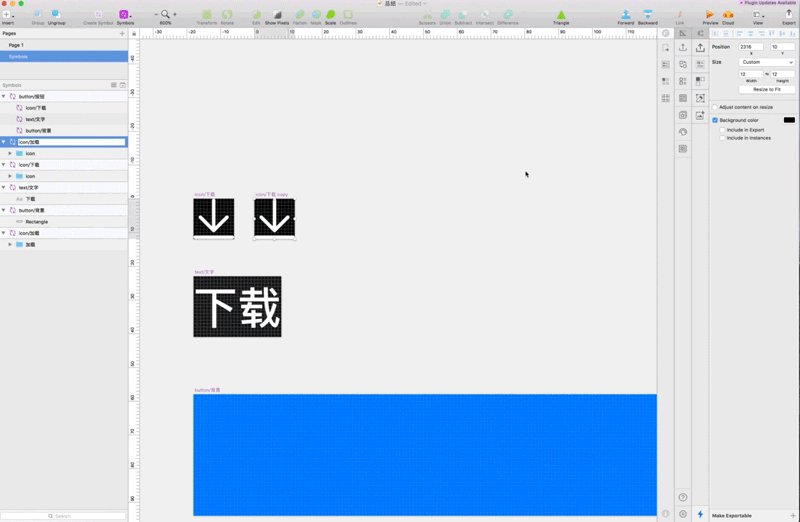
一、创建元素,如下图,我建立了一个矩形,一个文字、一个图标

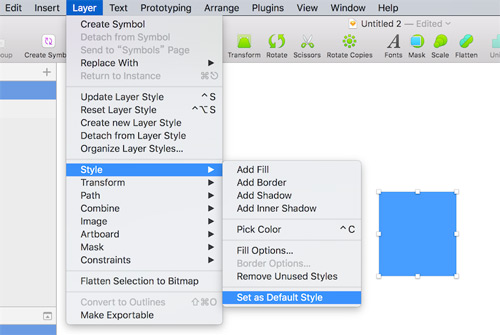
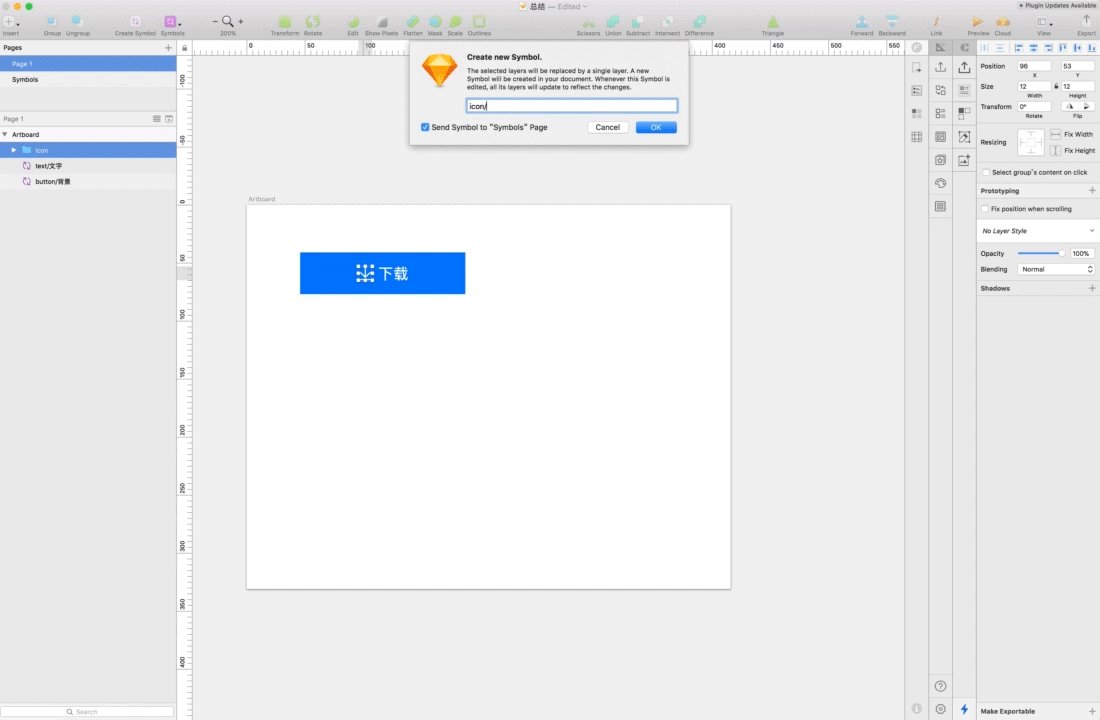
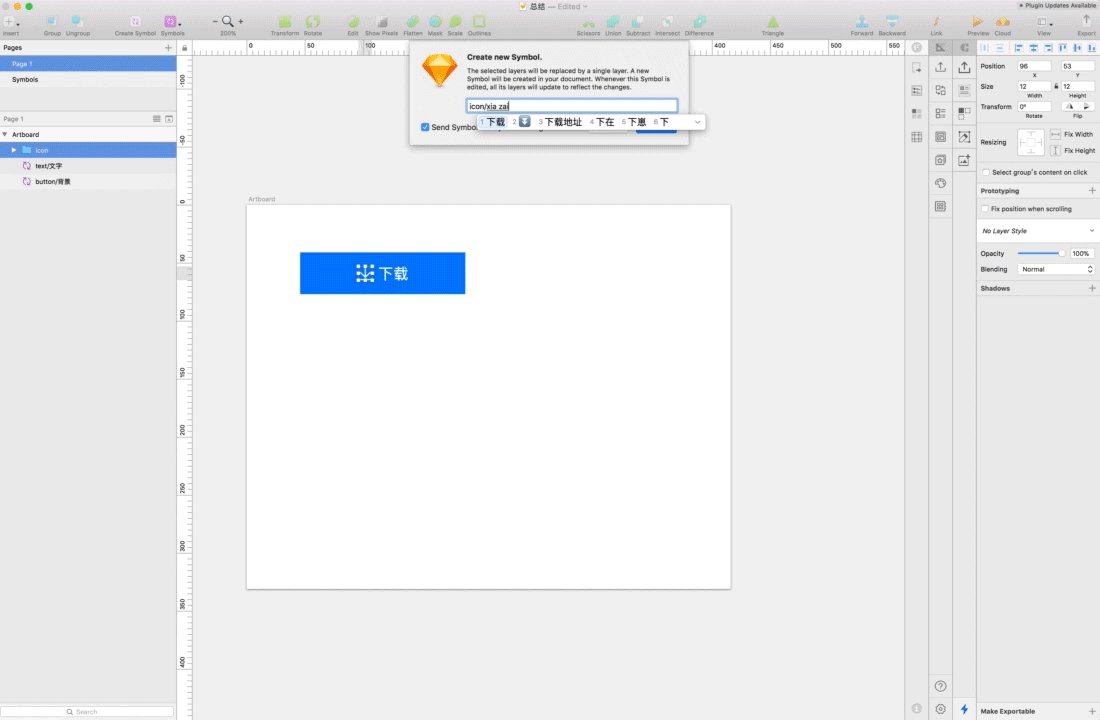
二、依次把矩形、文字、图标转换为symbol, 敲重点:命名尽量为英文,分割线用‘/’符号。sketch会将’/’视为组的分隔标志,分组也方便找到和复用

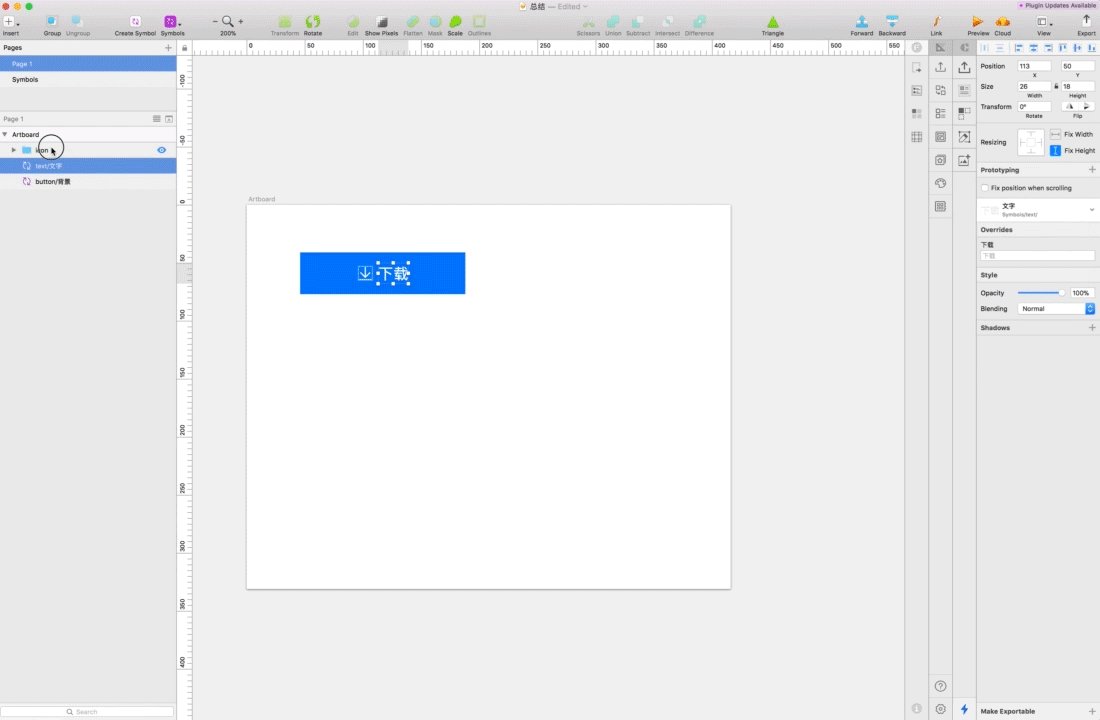
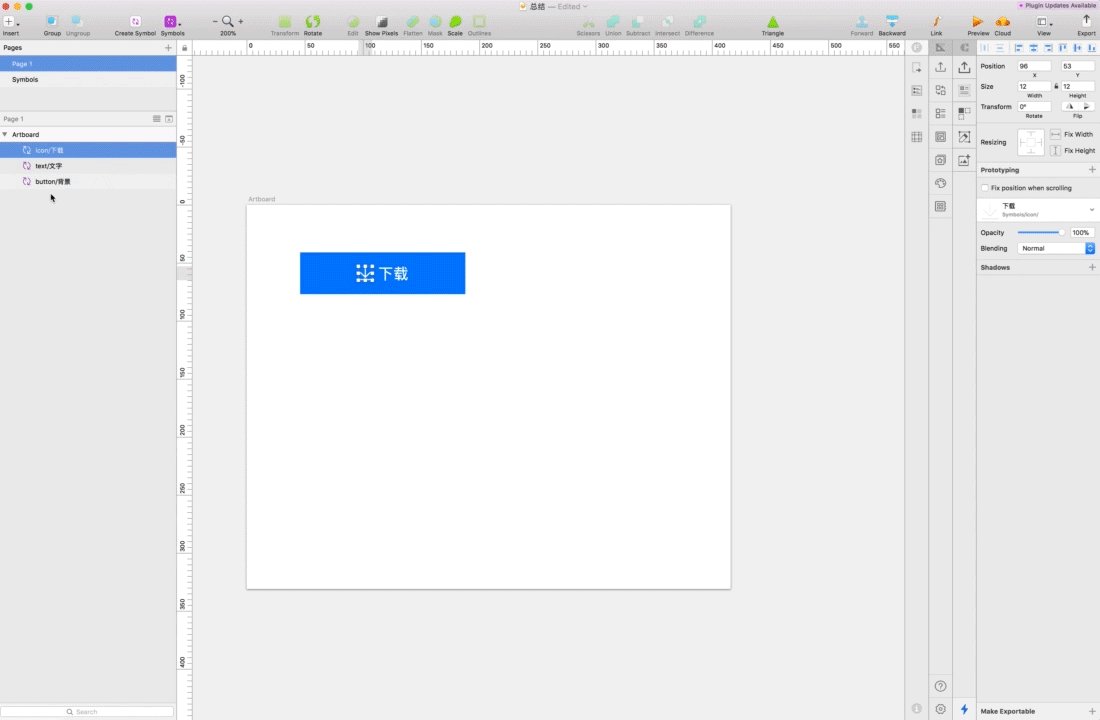
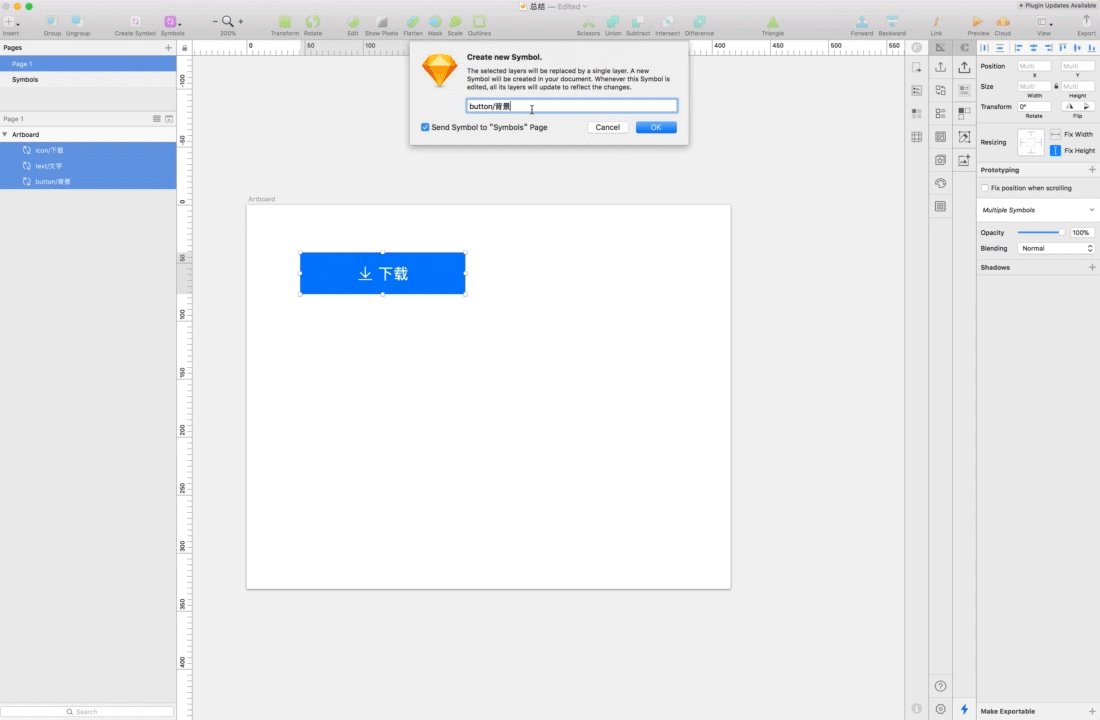
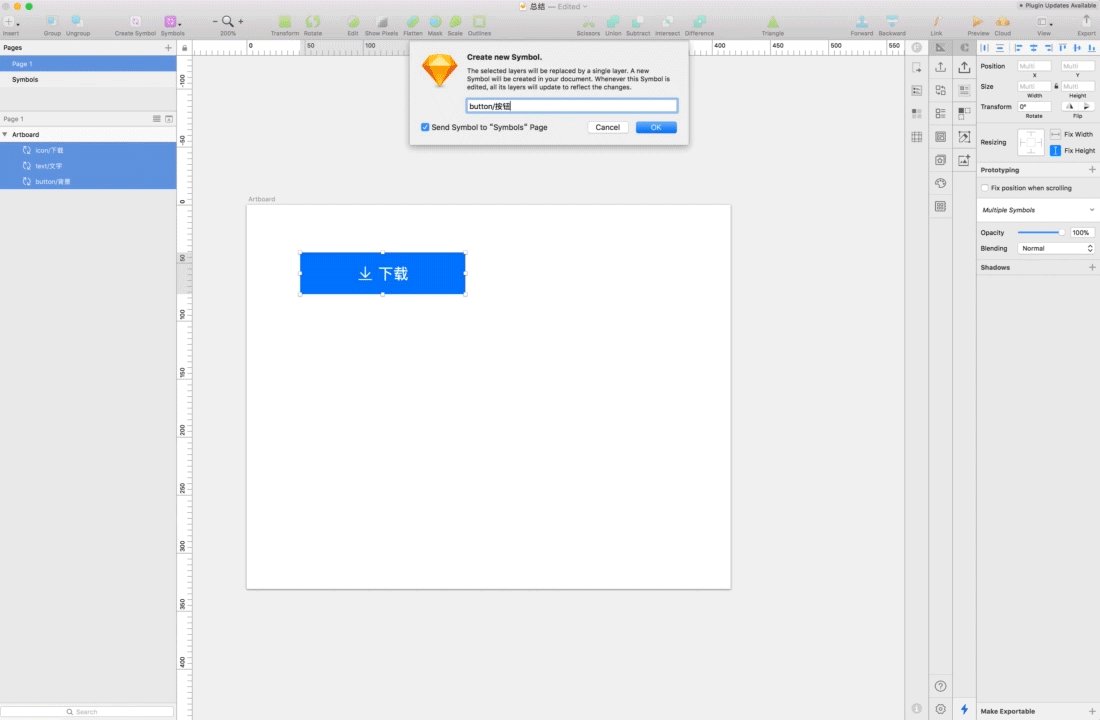
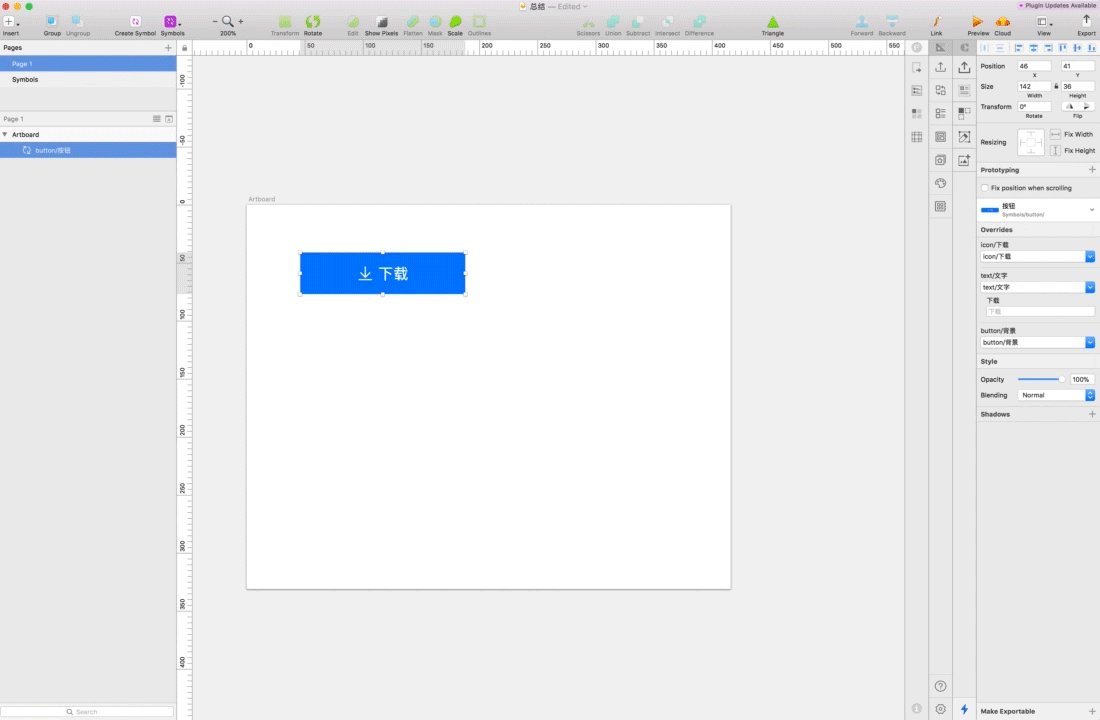
随后将三个组件选中,再次转化为一个组件,可以看到右侧的区域已经有选项了,大概已经成型,接下来我们一起完善组件库

三、添加组件选项
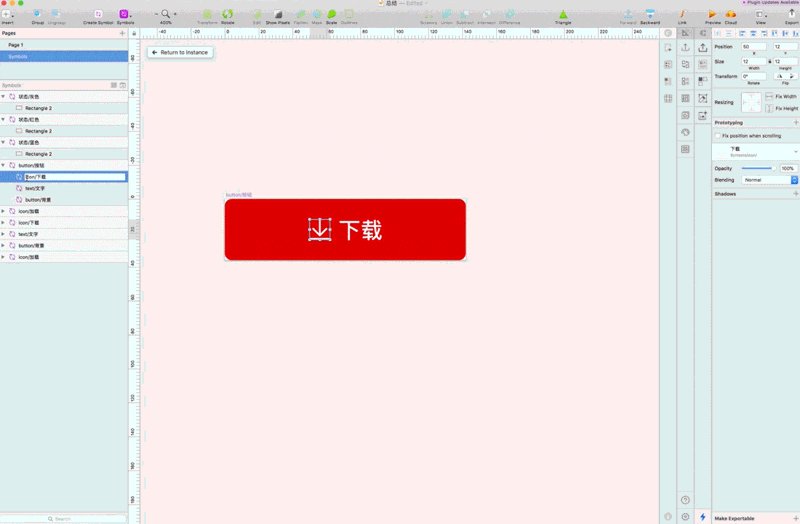
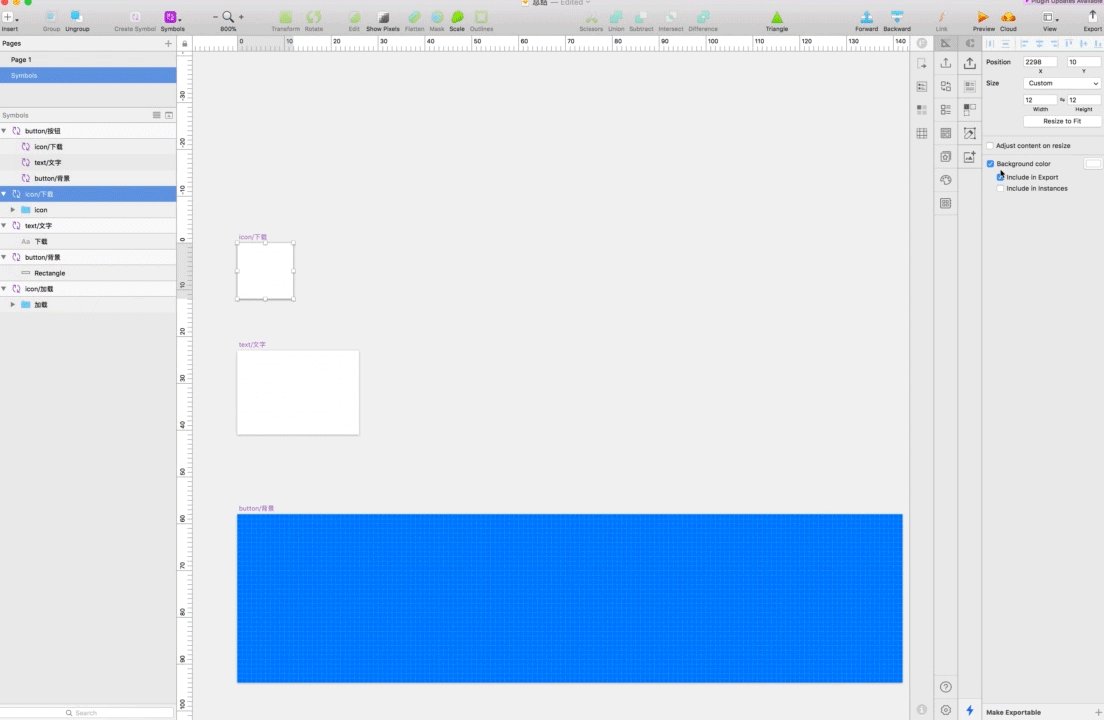
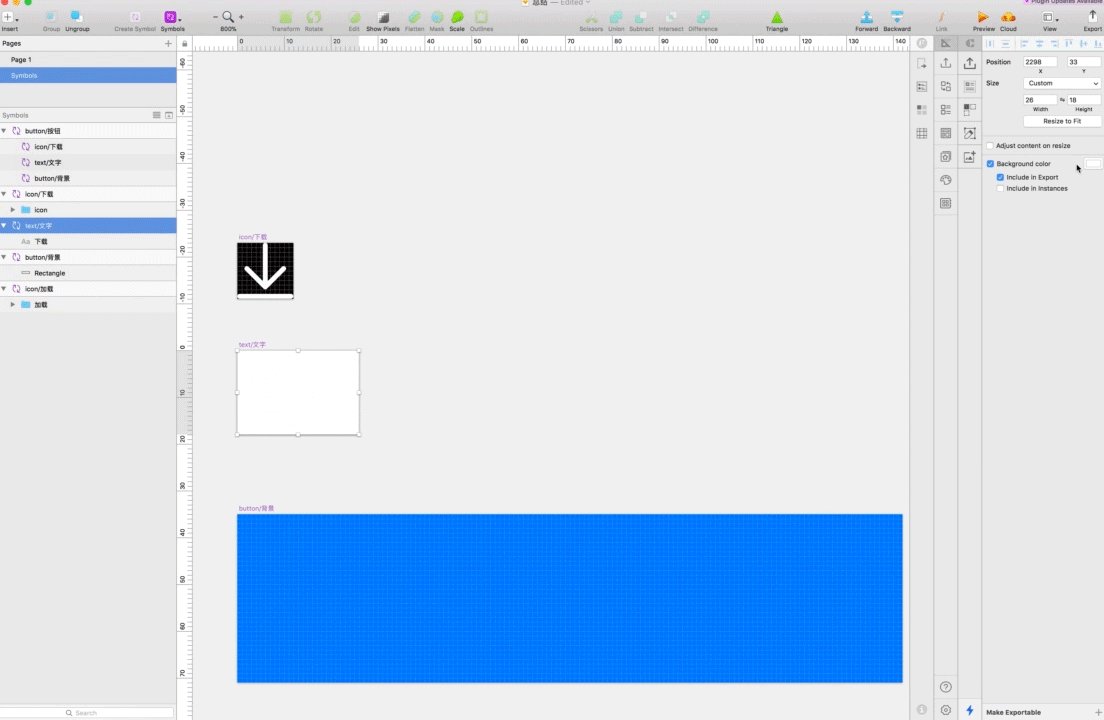
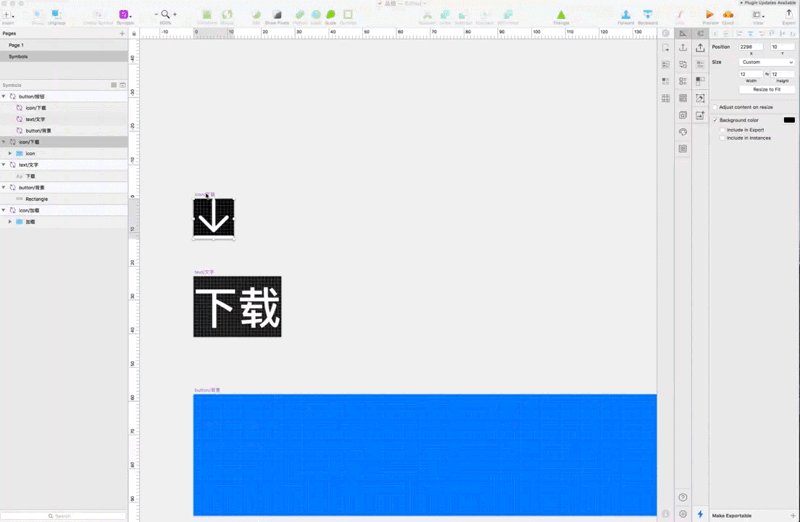
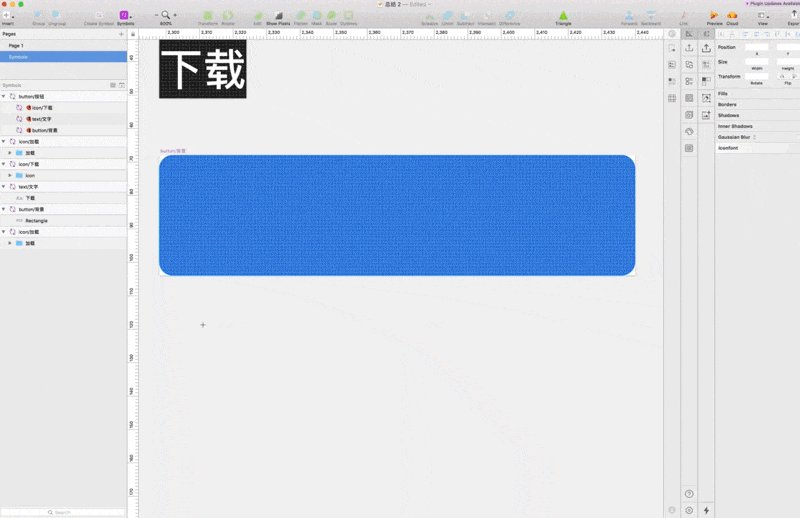
双击button组件进入symbol编辑页面,我们把组件位置重新排列下,然后开始添加工作。
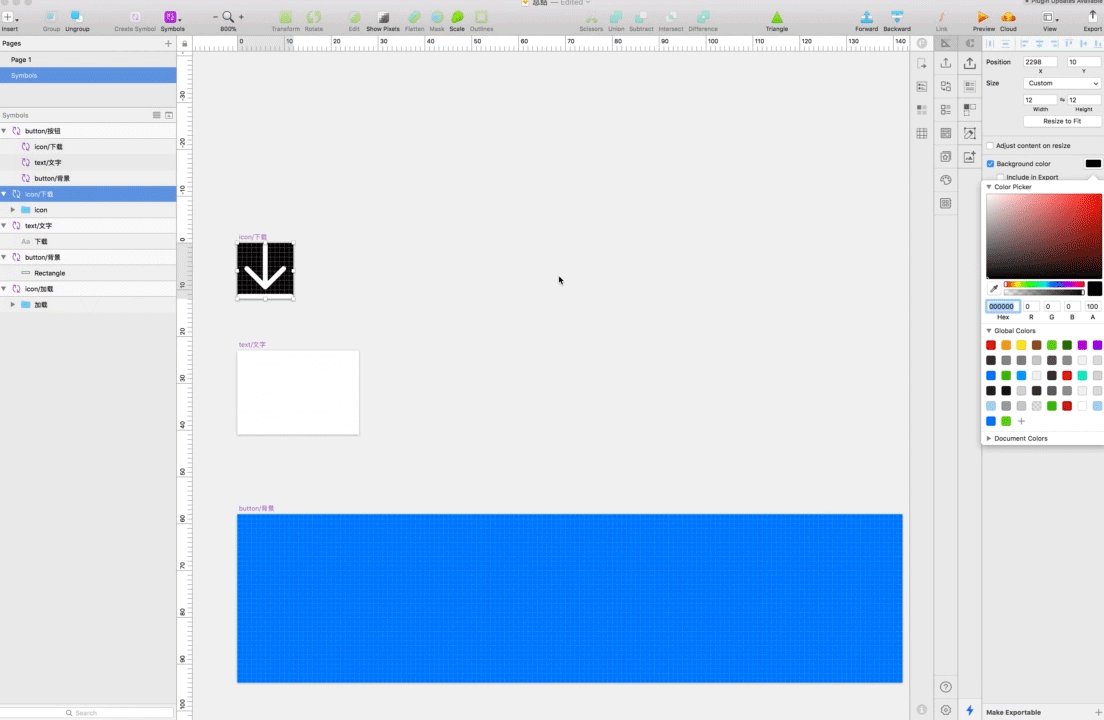
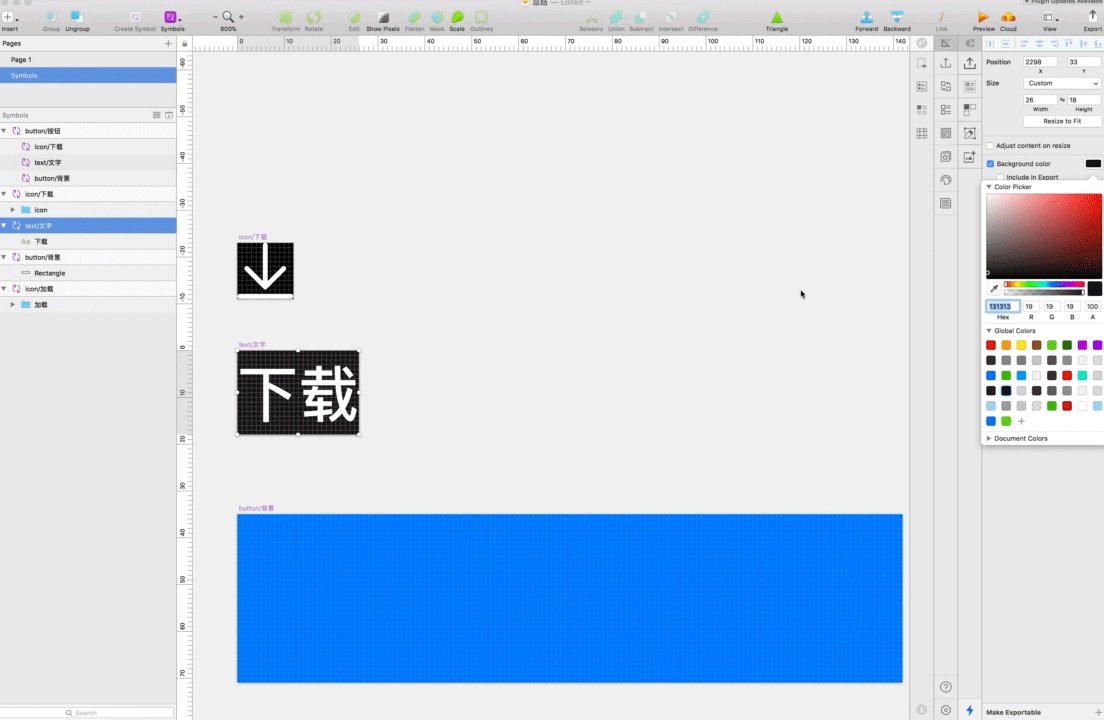
这里有个tips:因为icon和底色都为白色,导致图标看不清,点击右侧background,添加背景色下面2个勾记得不要勾选哦

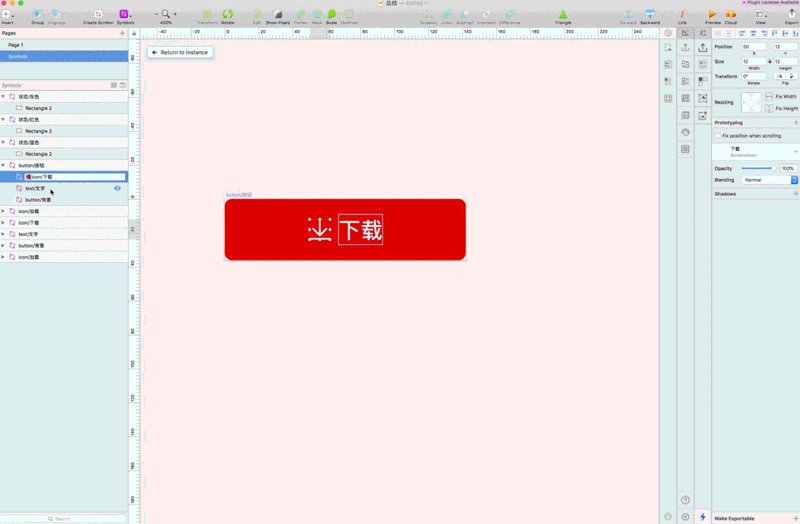
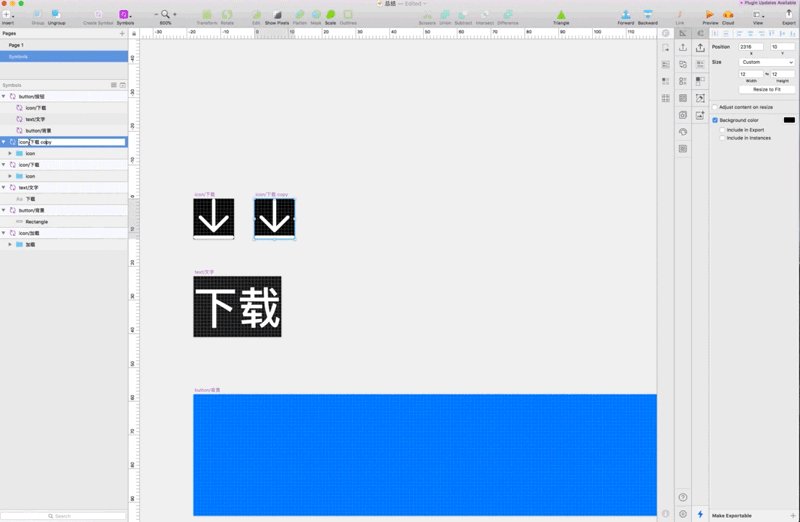
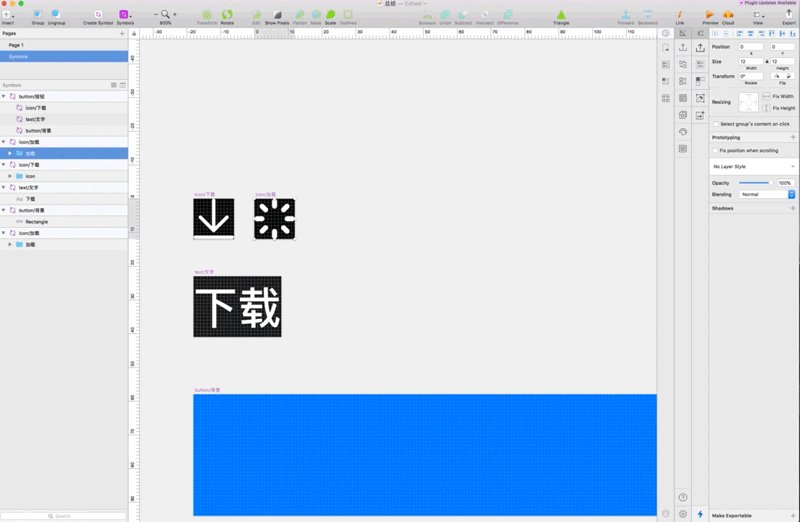
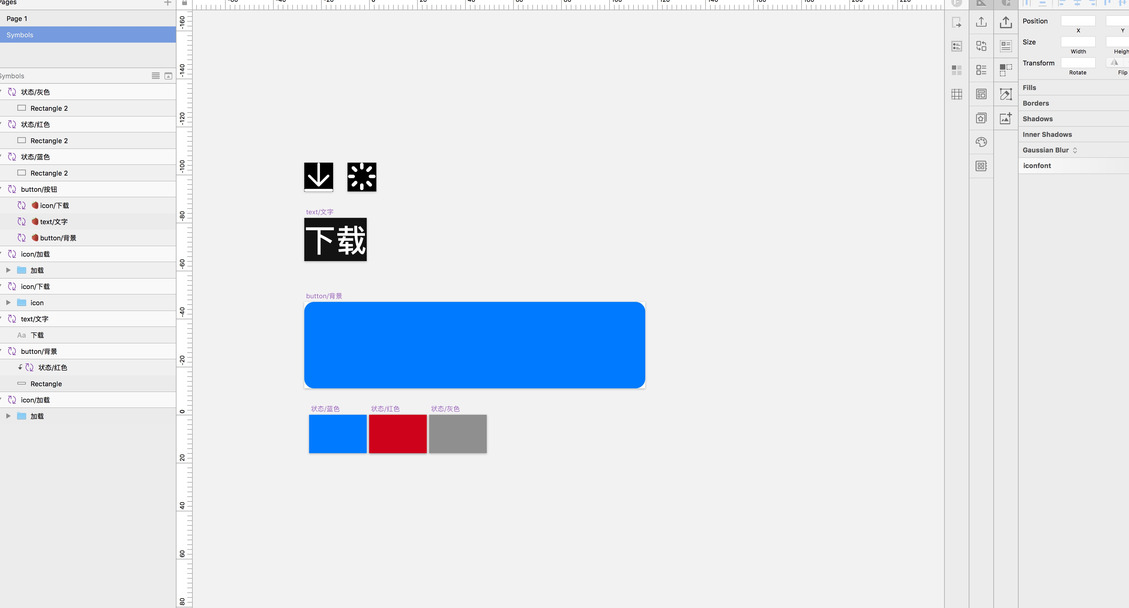
复制组件把里面的内容改成你需要的样式,注意:命名同类前缀需要相同哦。可以看下图展示

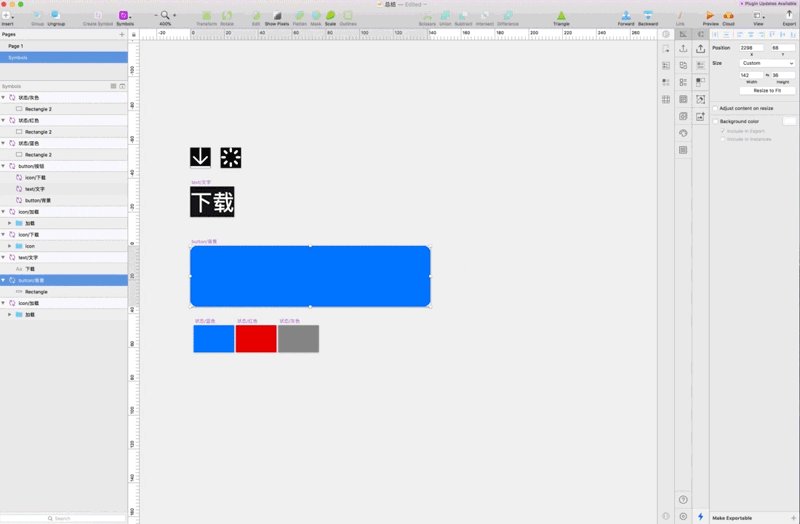
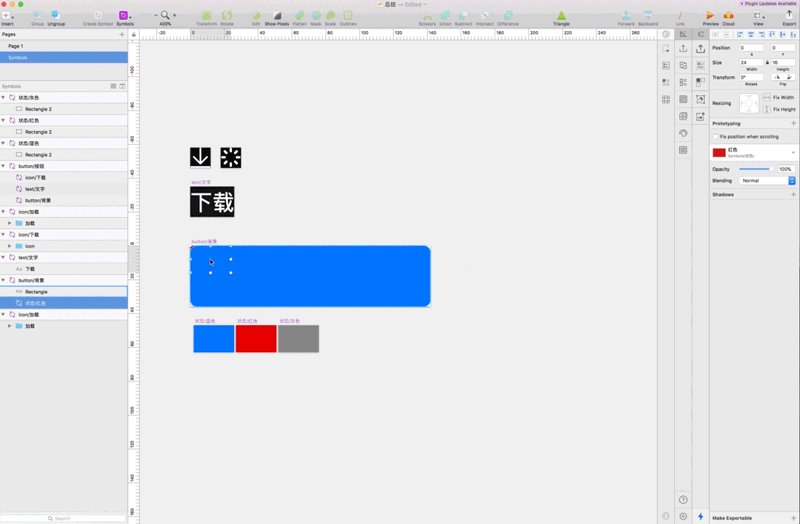
四、添加完按钮的状态,我们开始新建按钮的状态,按钮通常会有蓝色 红色 灰色 ,新建一个画板填充矩形为蓝色 , 命名为颜色状态/蓝色, 然后转化为symbol
(这个地方我给矩形按钮加了4左右的圆角,你们可以根据自己的需求,我是问了后面让你们遮照功能看得更明显,所以加了圆角值)

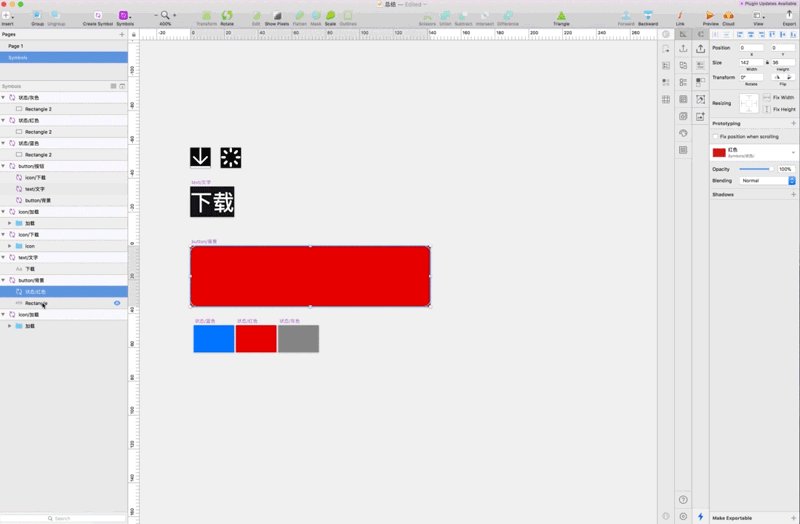
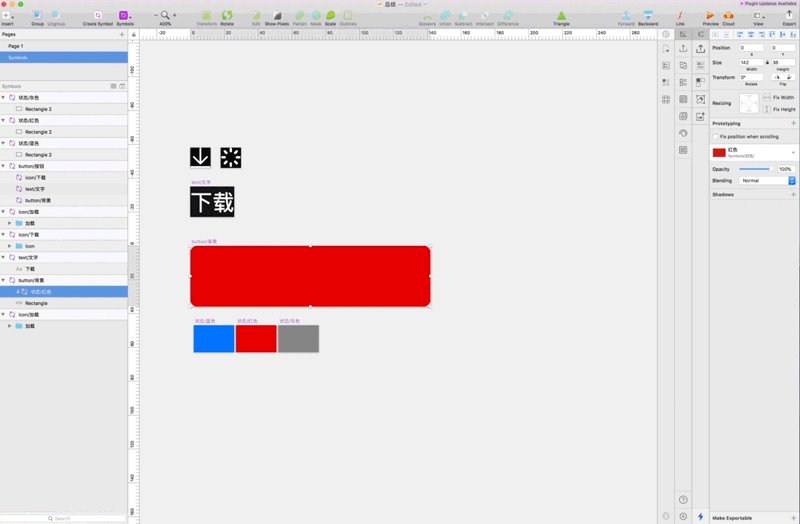
在复制几个symbol 改后缀颜色分别为:红色 灰色

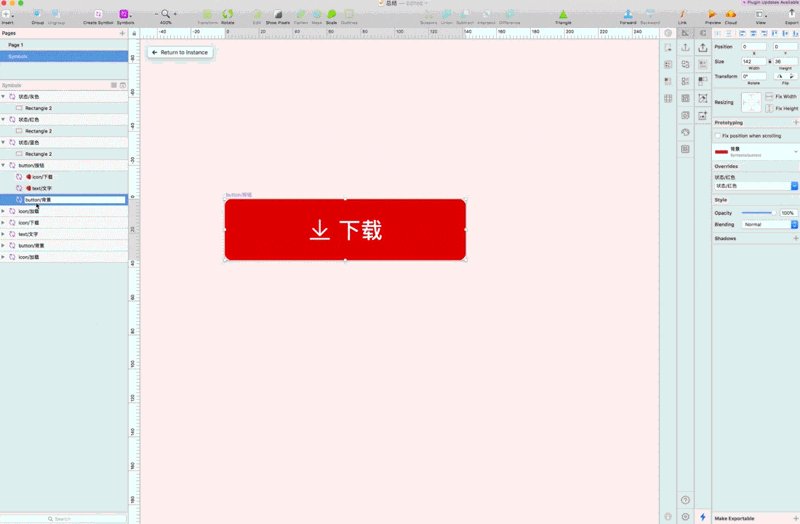
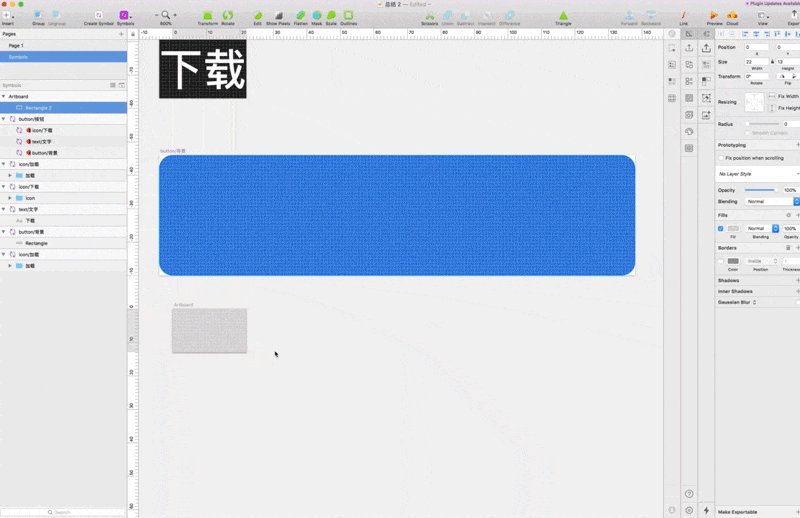
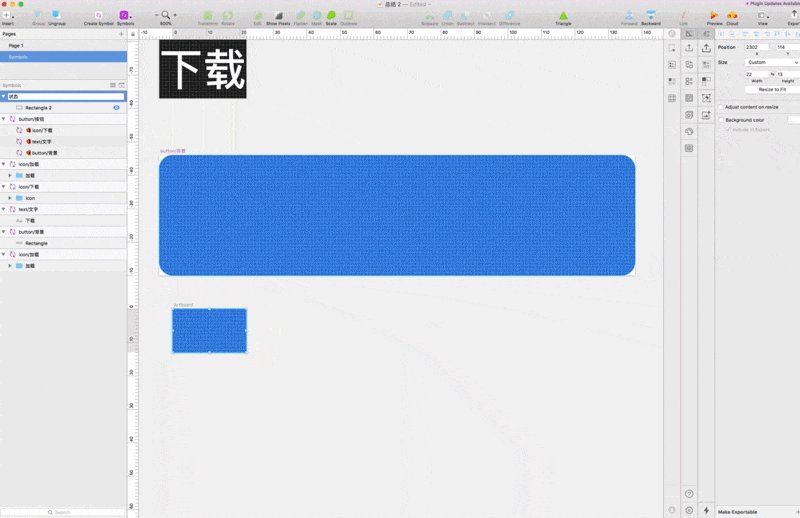
五、我们开始做状态遮照。
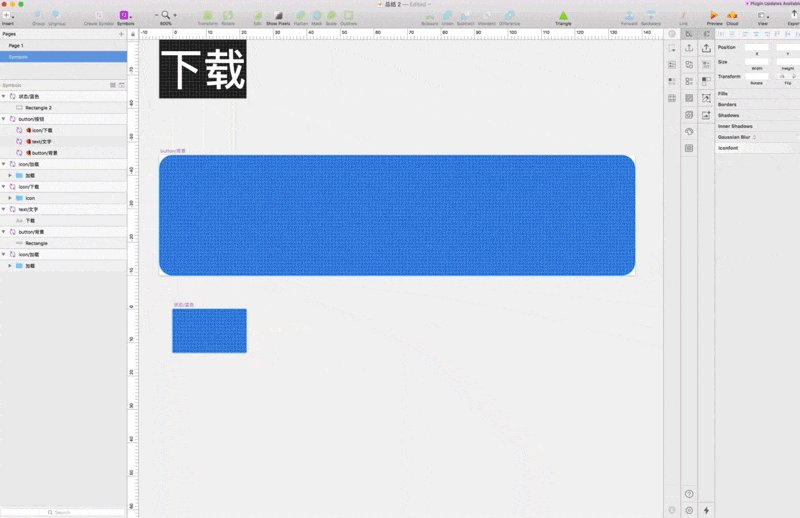
选中图层,点击上方symbol导入我们做的状态symbol,记得遮照层要放在上面,然后点击被遮照的图层,右点击选中MASK。这样就被遮照了。按钮被覆盖上颜色状态了,后面改按钮颜色都可以直接只改颜色状态这个symbol了。(遮照快捷键:control+command+M, 图层向上一层:option+command+向上三角形)

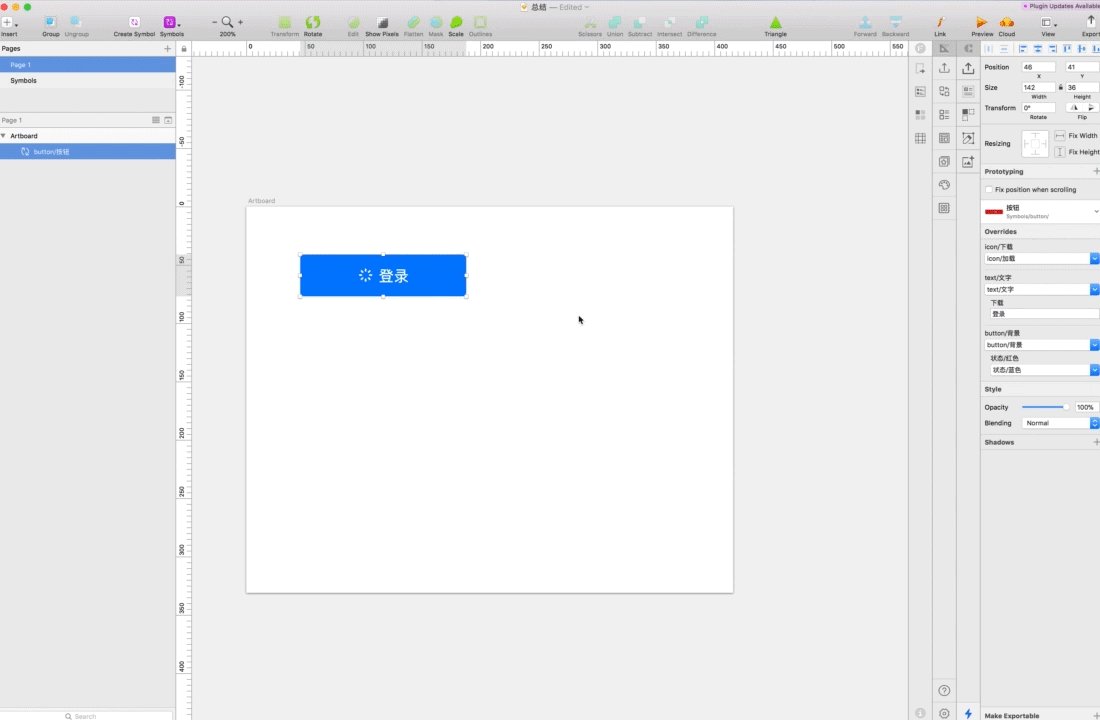
六、到这里就基本完成了,坚持住。回到page页
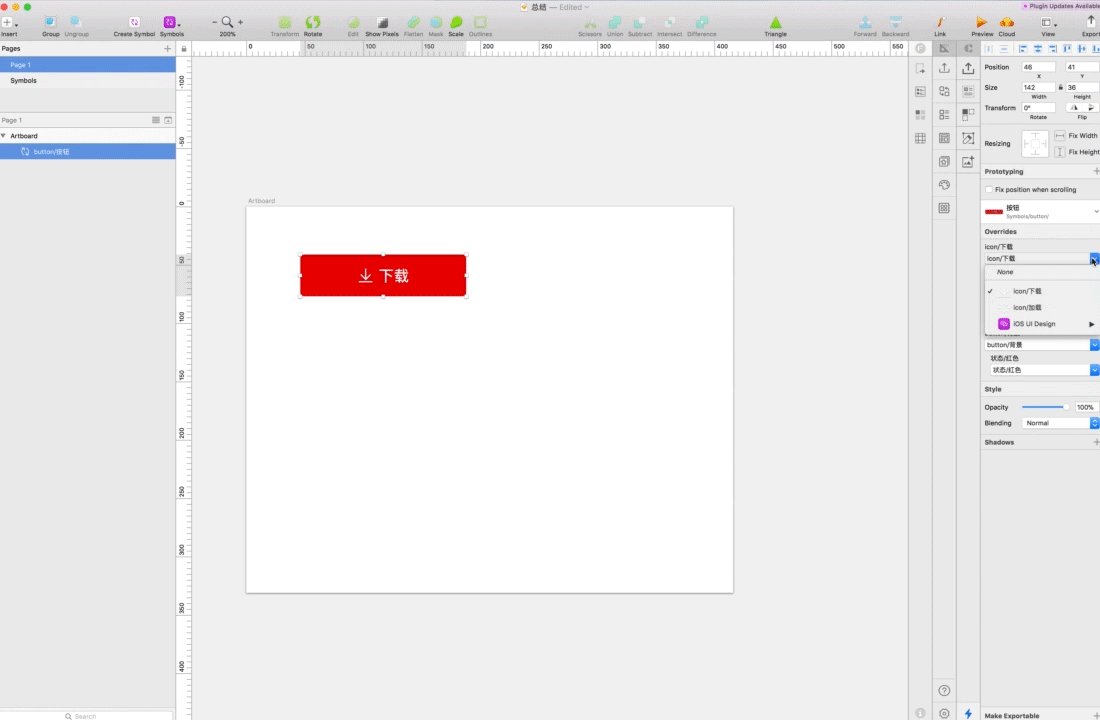
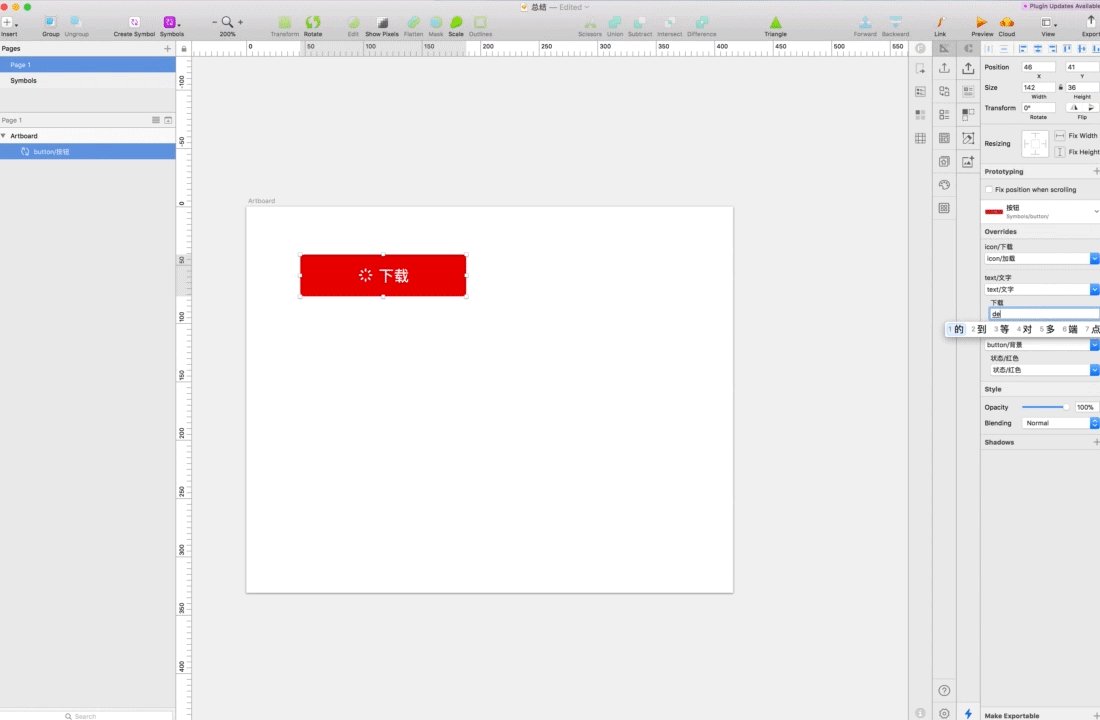
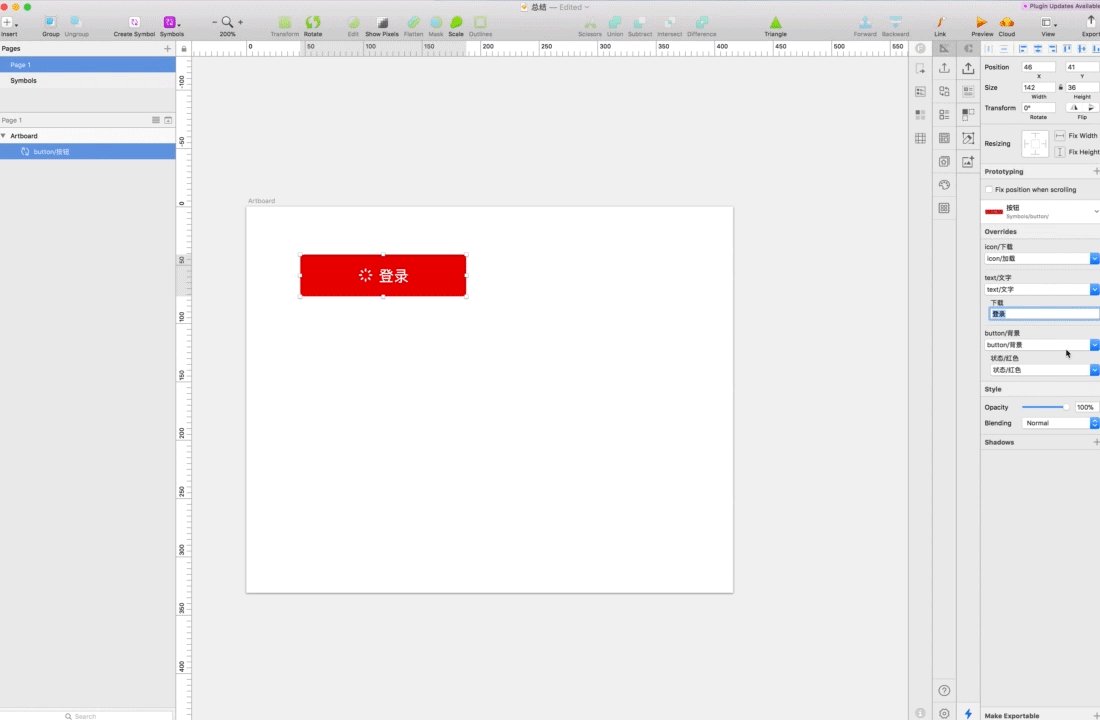
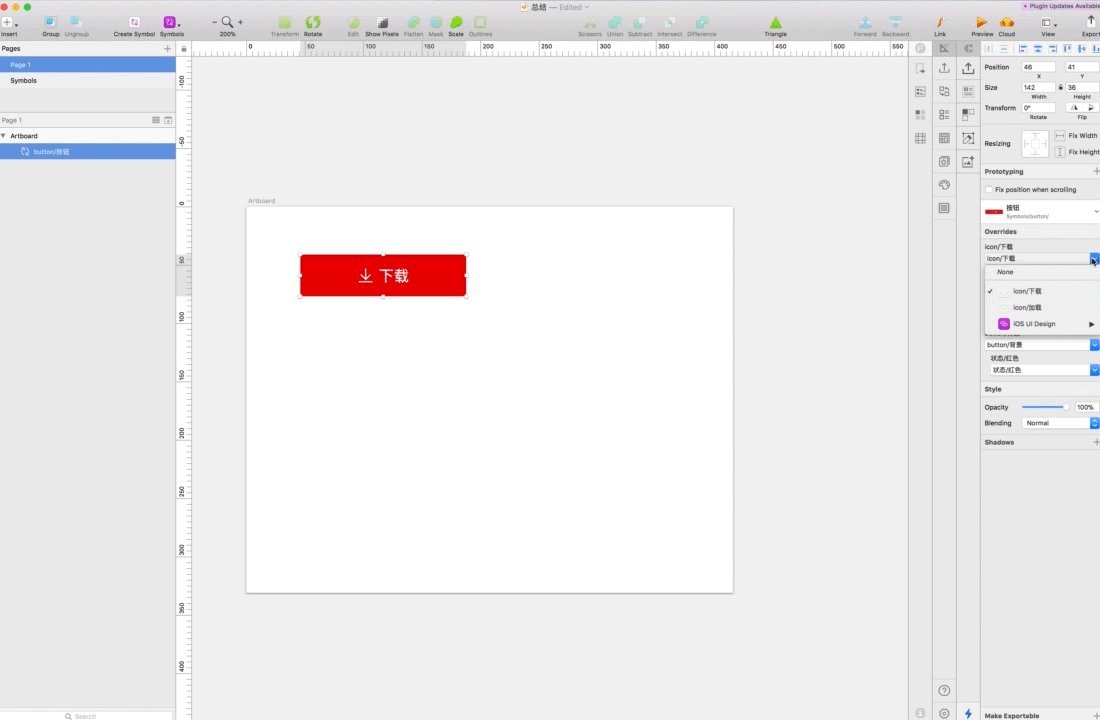
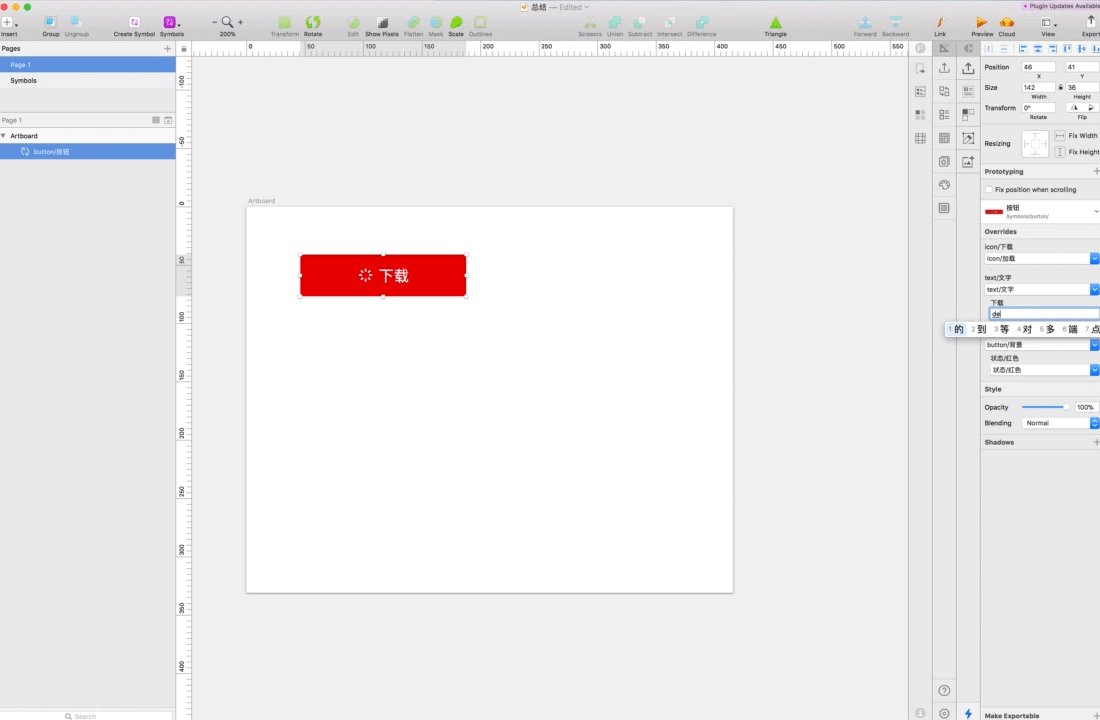
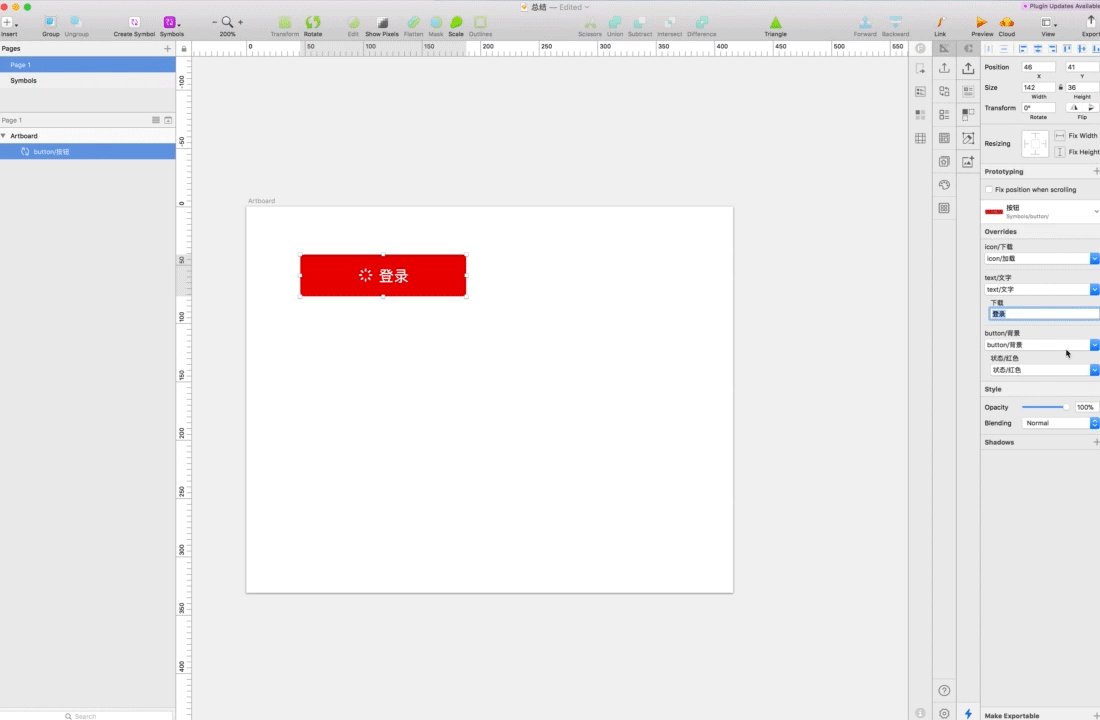
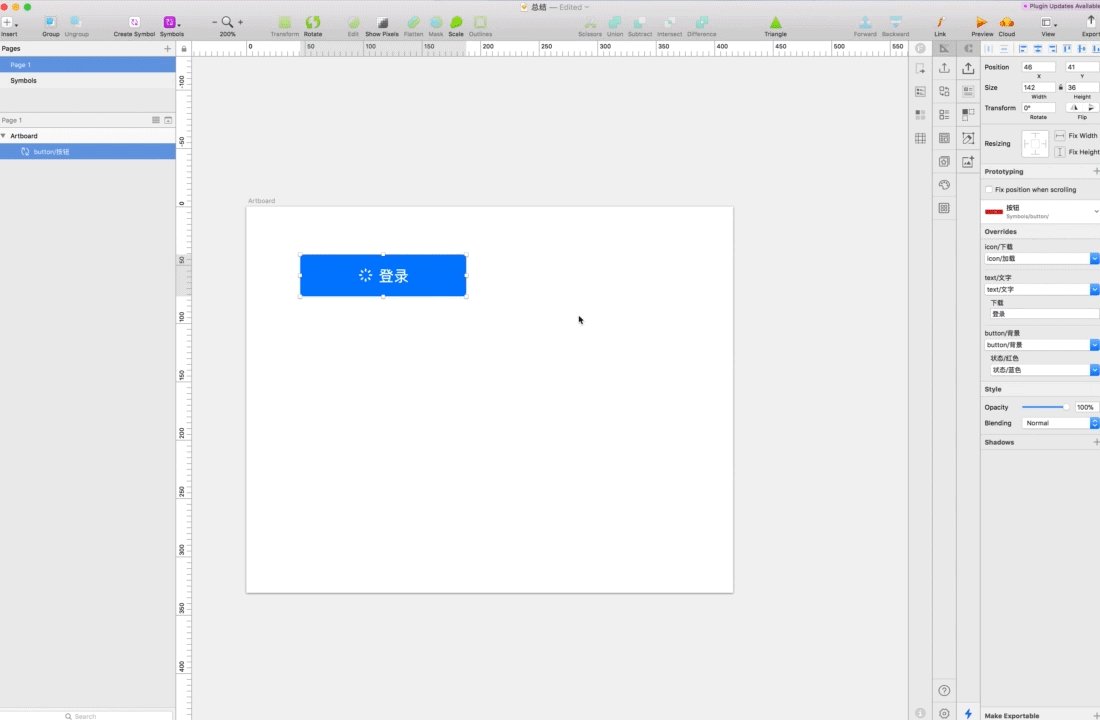
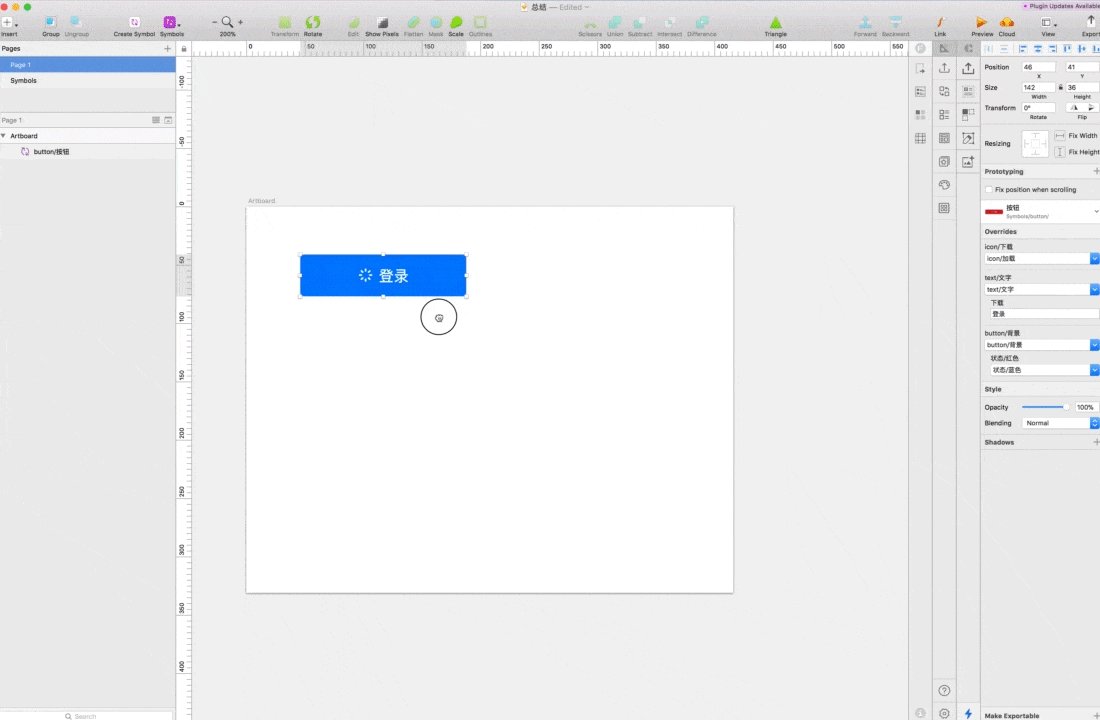
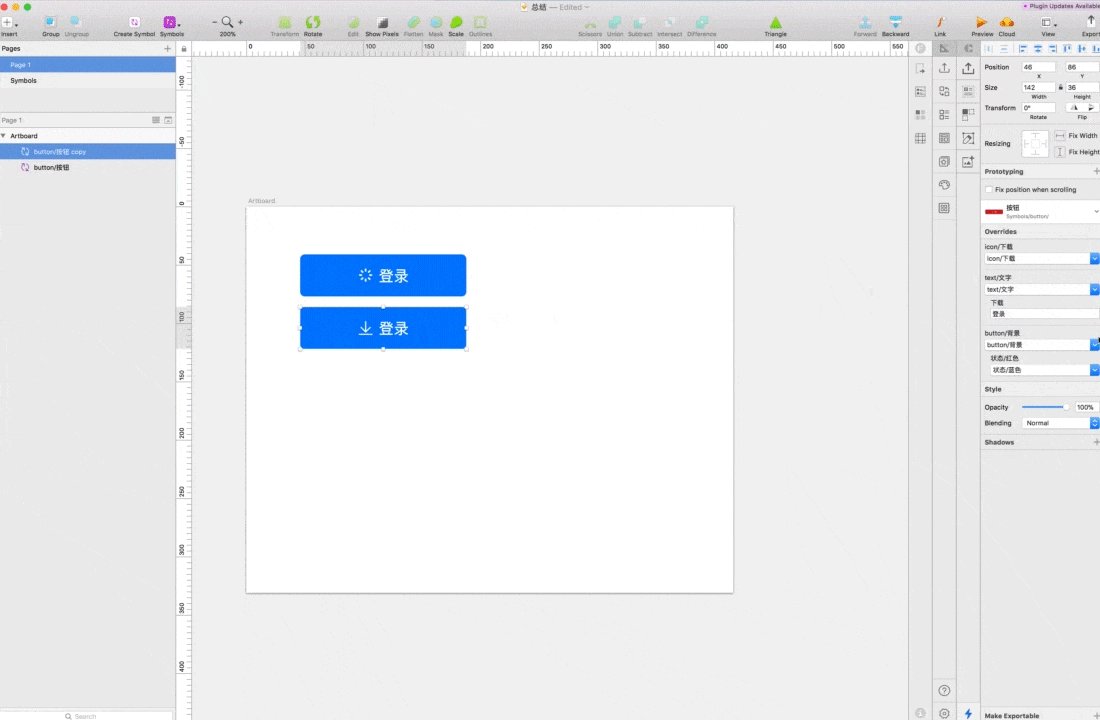
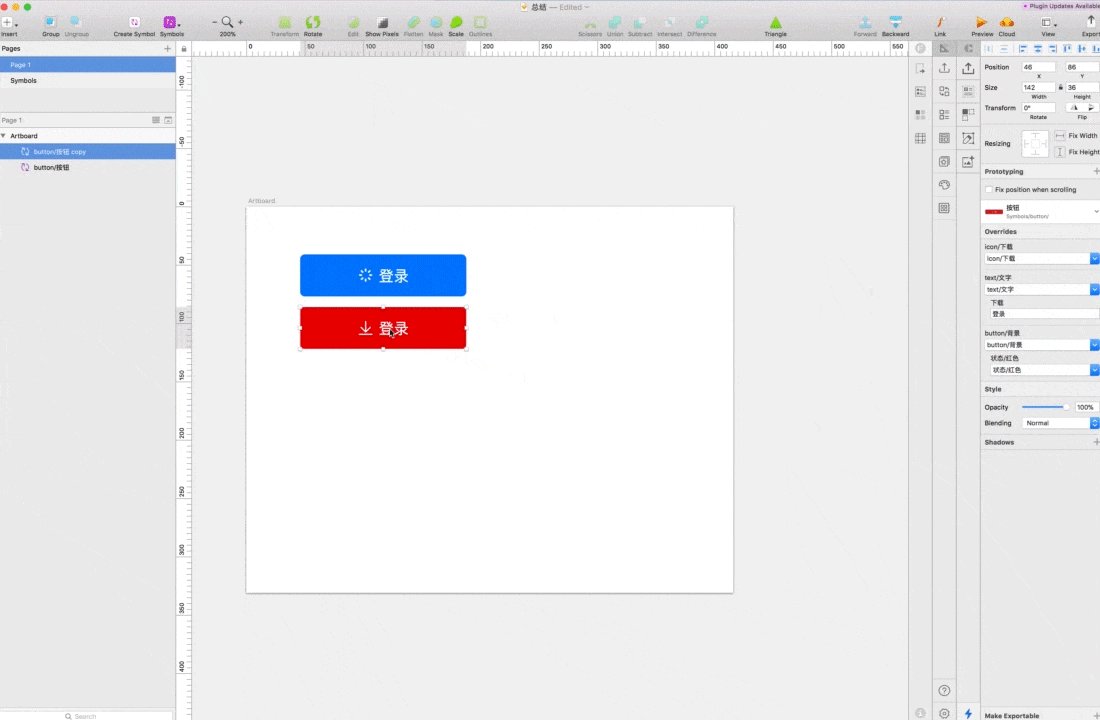
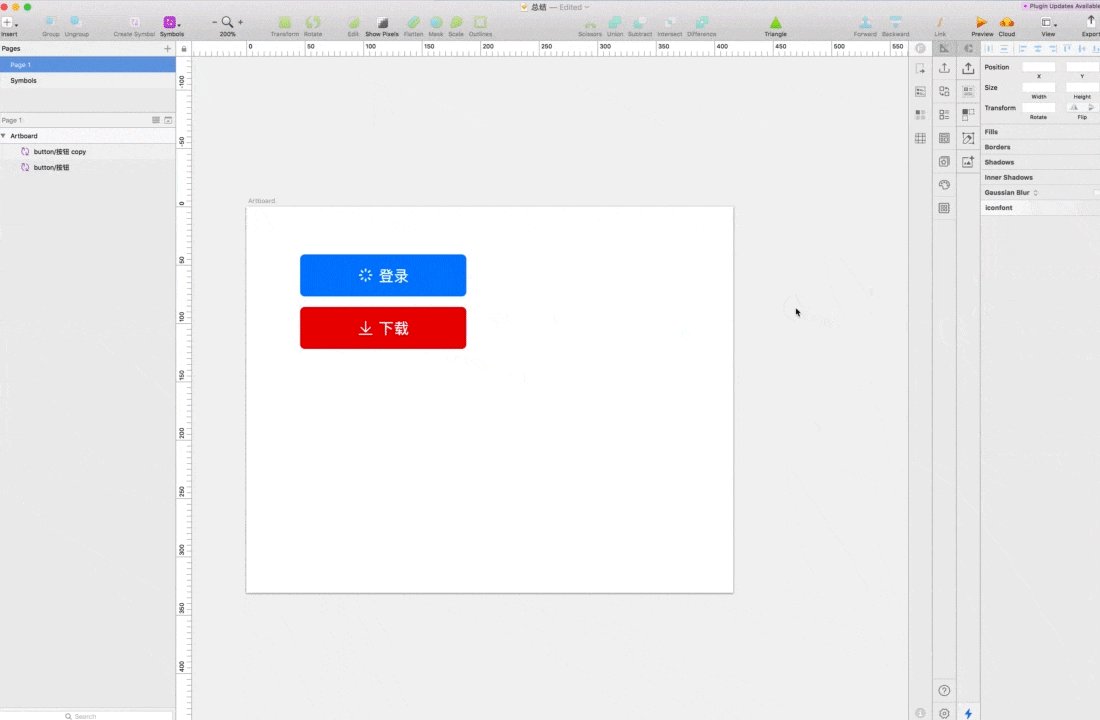
可以看到右侧有我们组件的元件了,这时候你可以随意替换你想要的,这时候感觉最 爽啦!

重复利用相同的symbol,爽一下嘿嘿

看到这里都很明白的话,那么基本的symbol嵌套功能你就掌握啦,然后大家可以举一反三啦!
幸福小贴士:给大家分享一个我觉得很有幸福感的小妙招,当我们在右侧替换symbol而元件有很多的时候,一个个找起来很麻烦, 这时候在前面添加一个小图像标记,很方便去找到元件去替换哦。
选中元件,Control+R快捷键重命名,然后control+command+空格会弹出一个有很多图案的弹窗,选择你喜欢的小图案放在名字前面就好了,后期帮助你更快的找到替换元件哦,我是非常爱这个了小功能了,手动比心心。