10个容易忽略的Sketch冷门技巧
Sketch的操作相比PS来说要简单容易上手的多,但在使用过程中,我们多多少少还是会遇到一些问题。那么今天就来聊一下Sketch中的一些使用技巧吧。以下的问题有我自己遇到后找到的解决方案,有些是小伙伴遇到后问我的,分享出来希望可以帮助到有同样困扰的小伙伴。
1,批量删除辅助线
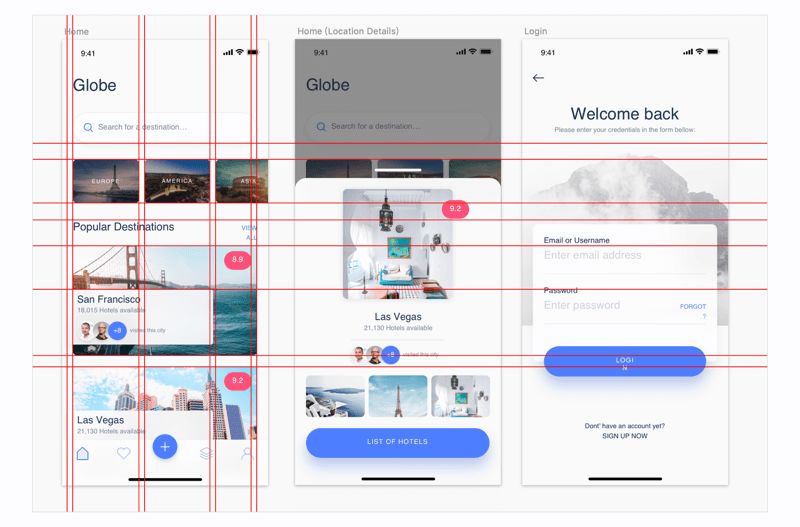
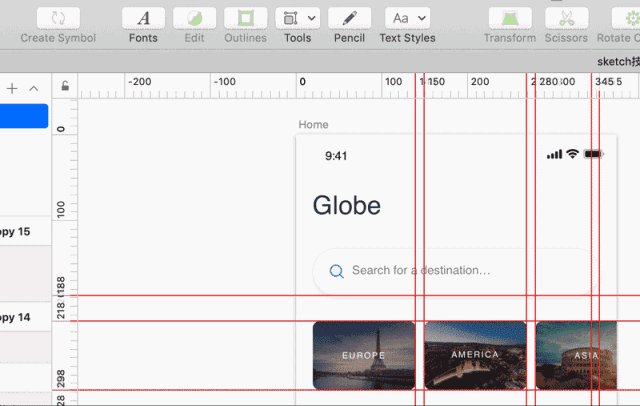
关于辅助线,因为我个人不太习惯用辅助线,一般都是直接按住Option查看数值,方便有准确。但有时交接工作的时候,会收到带有很多辅助线的文档,比如这样↓↓↓

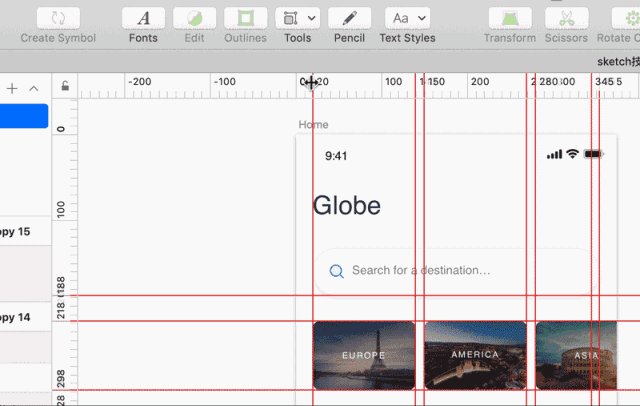
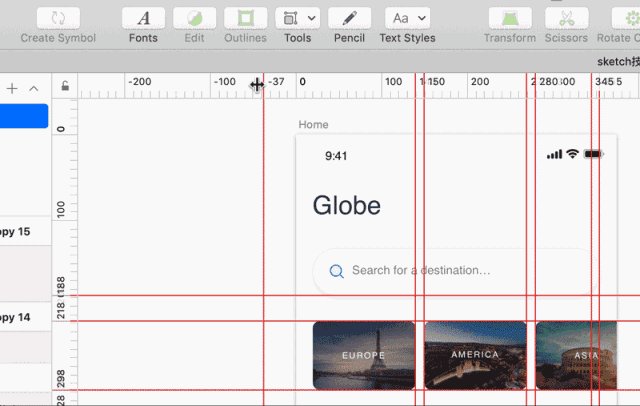
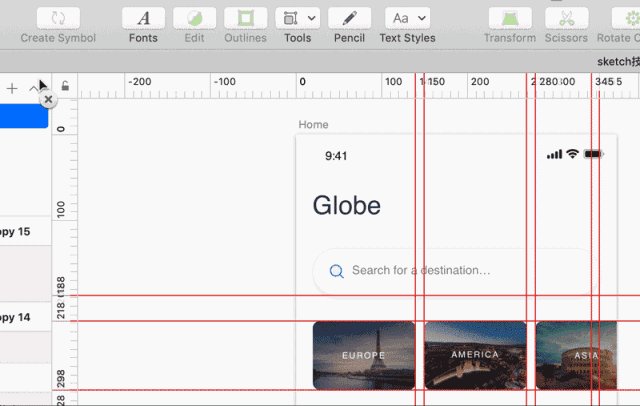
单个辅助线的删除,我们只需要拖动它到标尺外就可以,相信大多数小伙伴也是这么做的。

但对于像上图中这种数量众多的辅助线,拖动删除就太麻烦了,所以需要批量删除,操作也非常简单,只需要两步就可以将其全部删除。
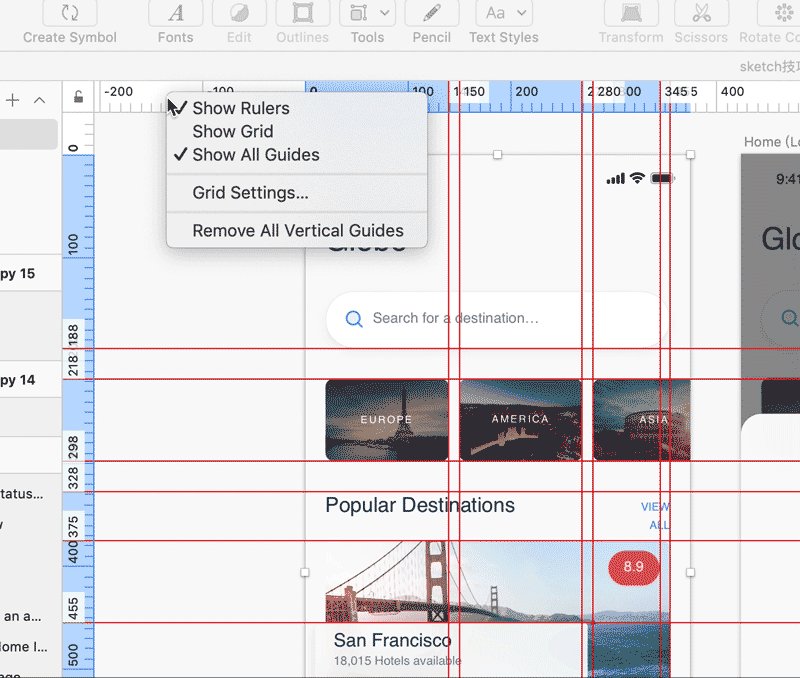
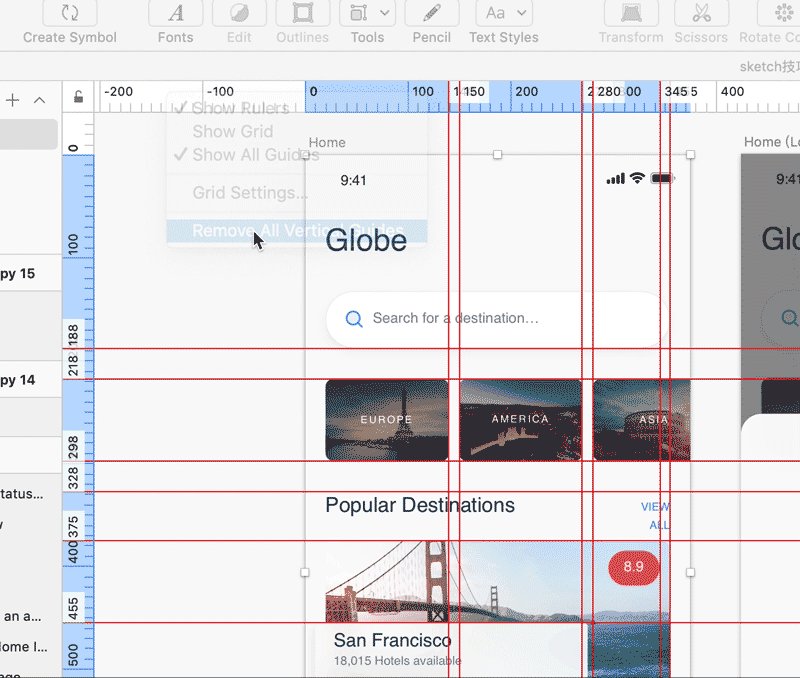
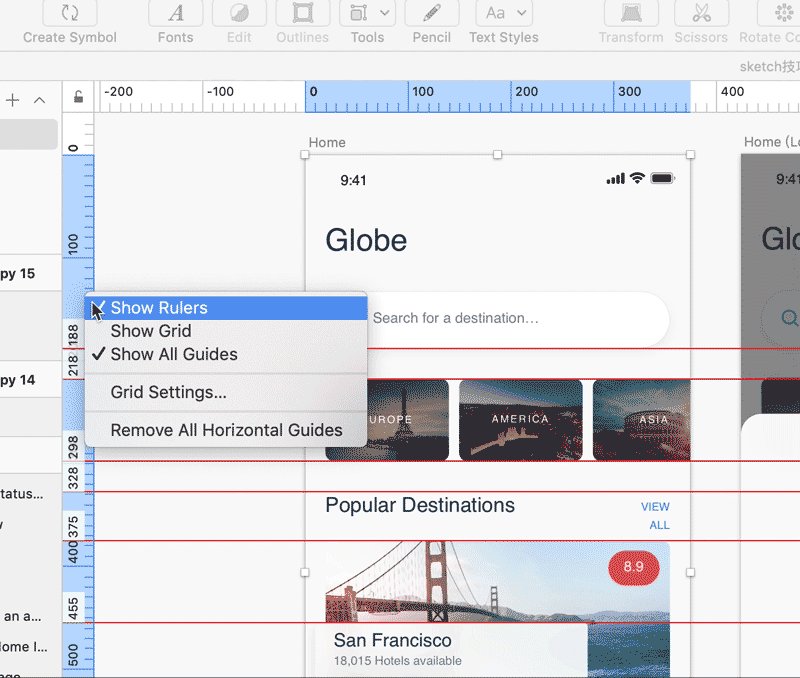
移动鼠标至标尺位置,点击右键(注意避开标尺左上角“小锁”图标的区域),然后可以看到”Remove All Vertical / Horizontal guides”的选项,点击就可以删除全部辅助线啦。

2,隔组选择
当图层复杂时,为了管理图层和快速移动,我们往往会给图层打组,经常出现组套组的情况,这时候如果想要再选择某个图层,就需要我们不断双击进入层层嵌套的分组,非常影响作图速度。
有两个快捷方式可以帮我们解决这个问题:
1).按住Command键点选,不管中间套了多少层组,都可以穿过而直接选中该图层,对其进行操作。这是针对图层选择的操作。
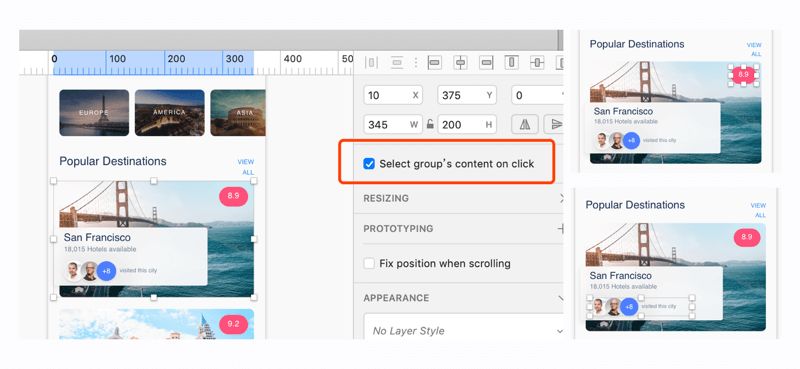
2).勾选 group’s content on click,择可以直接选中该组下的图层或组,不需要双击进入。和第一种方法相比,多了组的选择,也十分方便。

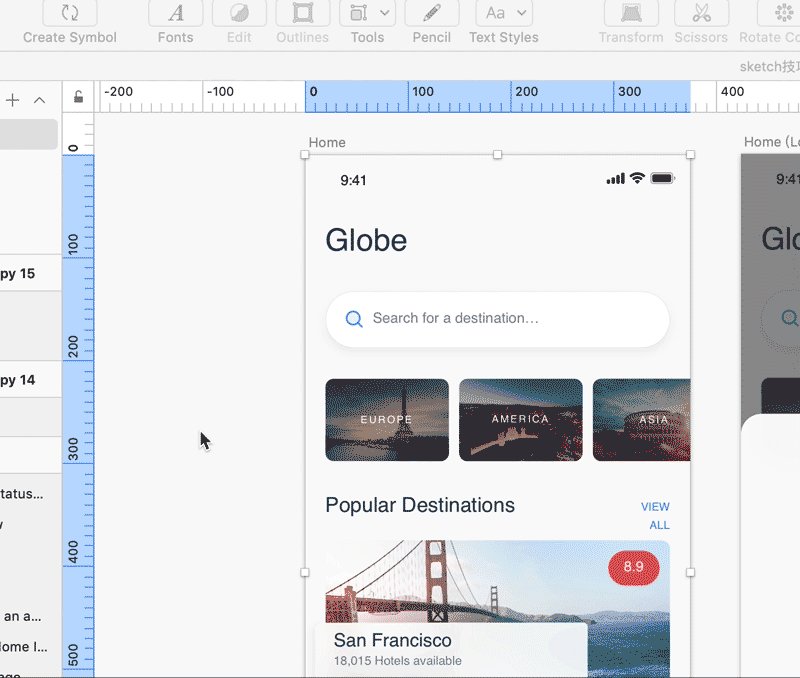
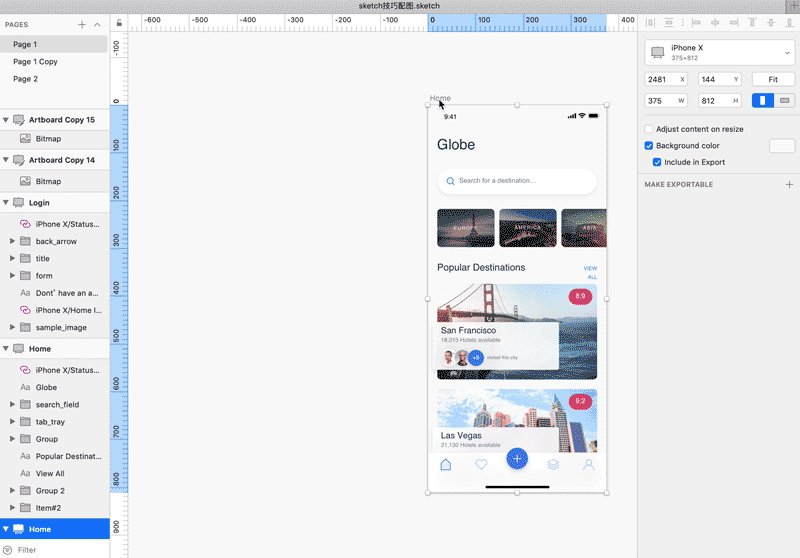
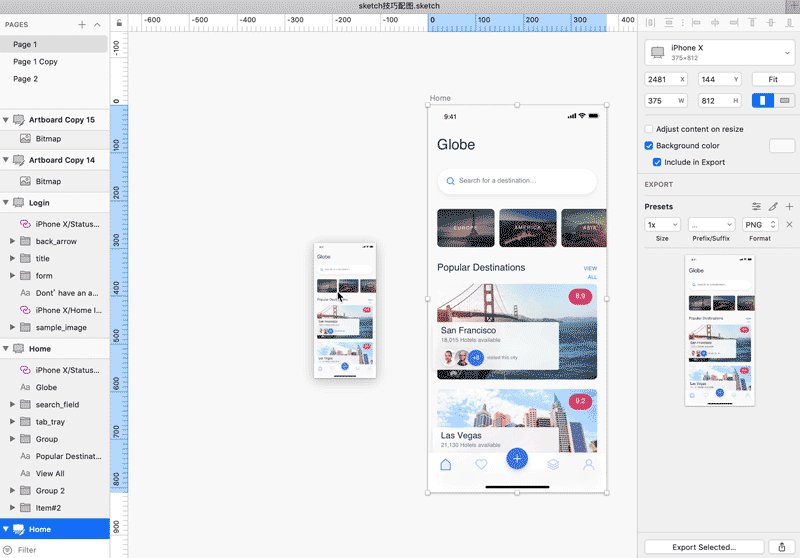
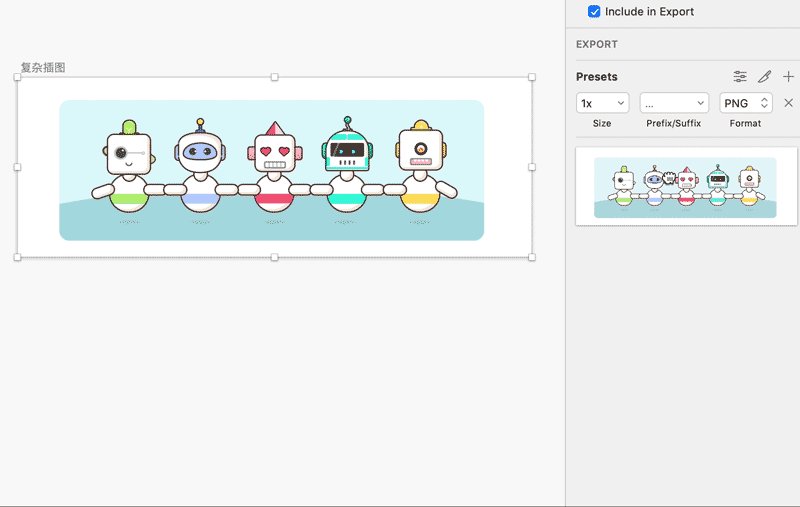
3,拖动画板生成图片
为画板生成导出后,直接拖动导出区显示的画板缩略图至工作区,可以得到该画板的切图。在图片上填充50%的黑色,就是一个蒙层了,这个操作在设计弹窗的时候非常方便,不用保留过多图层的信息。

4,色彩空间
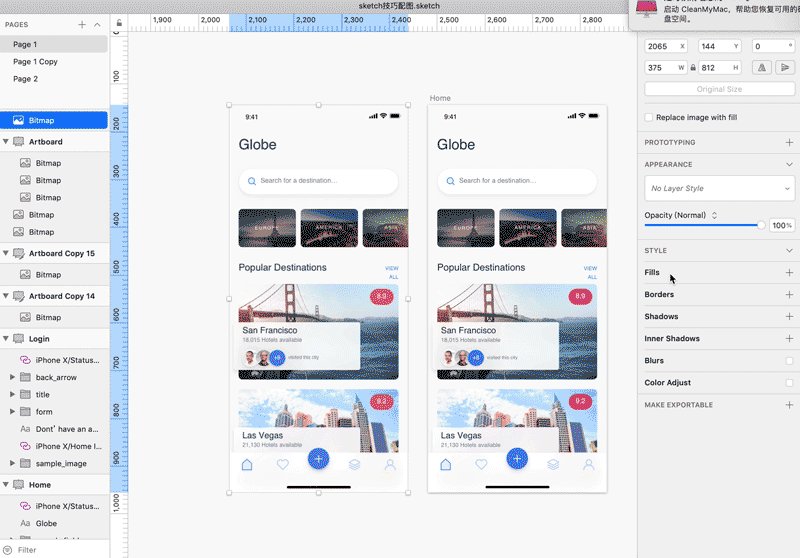
如果你发现Sketch中的显色和导出图片有色差,在软件里色彩的显示,会比导出的图片或比用手机预览更加鲜艳。
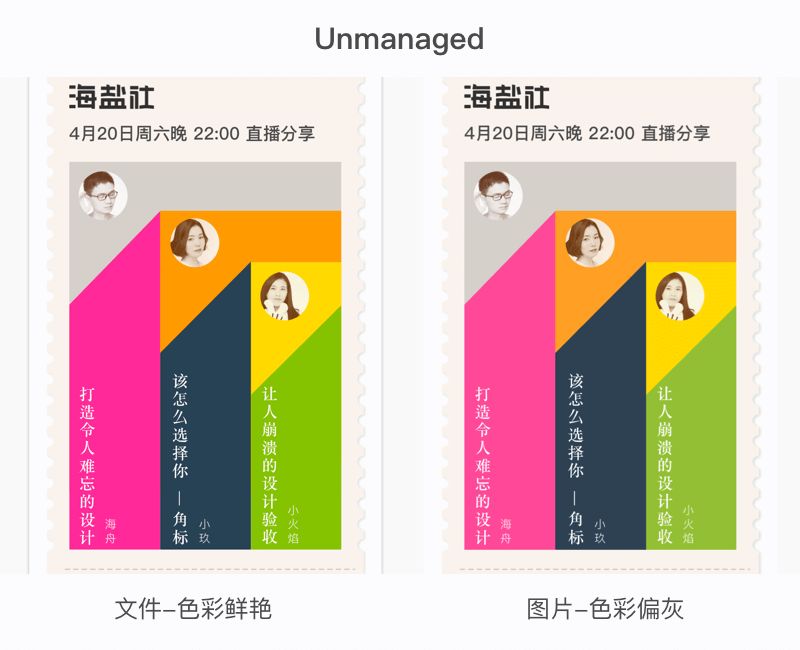
这是因为Sketch默认的色彩空间Unmanaged,是系统默认的色彩空间。下图是Unmanaged下,Sketch文件与图片的对比,可以看到文件的颜色,比生产图片的颜色更加艳丽。

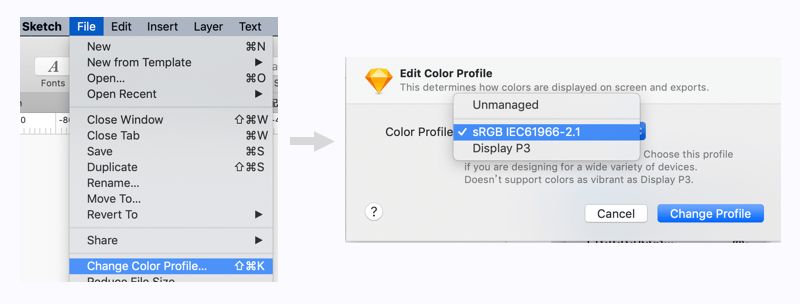
减少这种色差,需要我们把色彩空间由默认Unmanaged更改为sRGB。可以从两个路径更改:
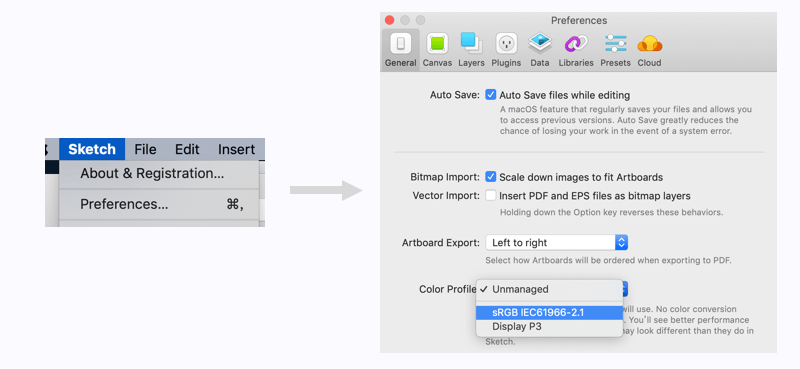
1.全局的更改,路径是Sketch→ Preference → Genera → Color Profile → sRGB。这是对Sketch全局文件的修改。

2.单个文档的更改,路径是File→ Change Color Profile,可以只对当前文件进行更改。

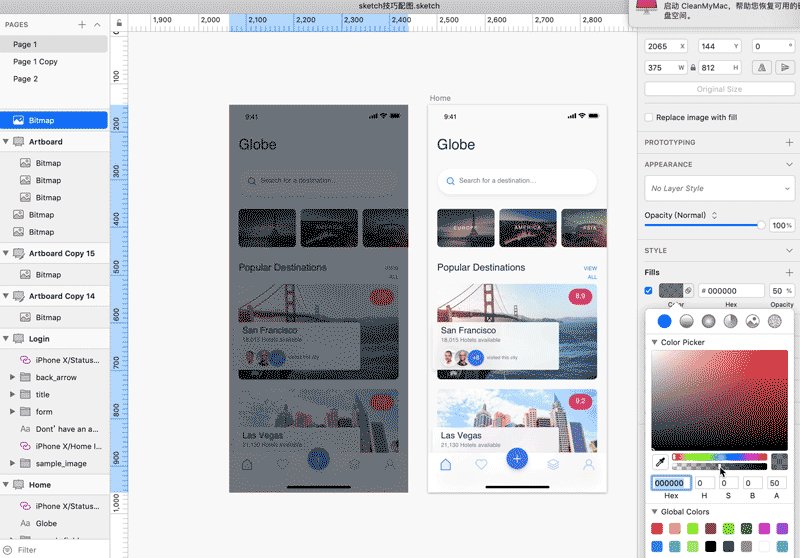
再看一下sRGB下的文件与图片,更改过后文件和图片色差问题基本可以解决。

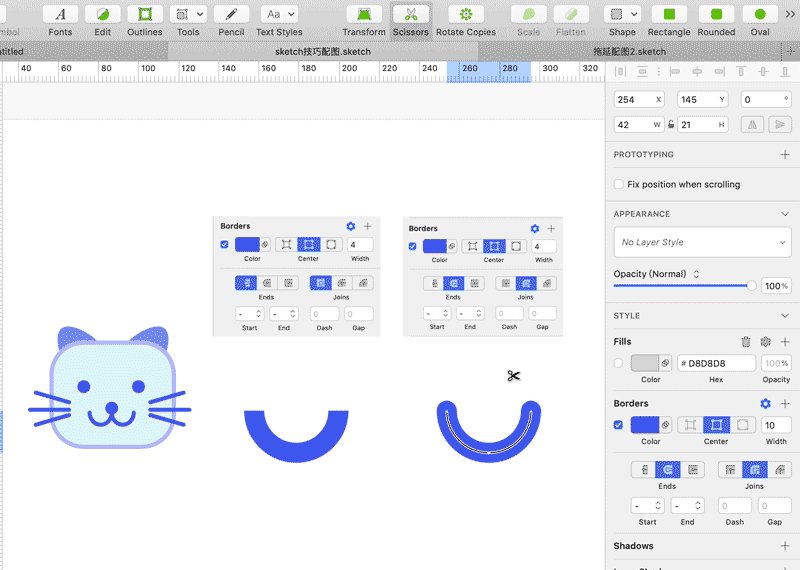
5,剪切线条
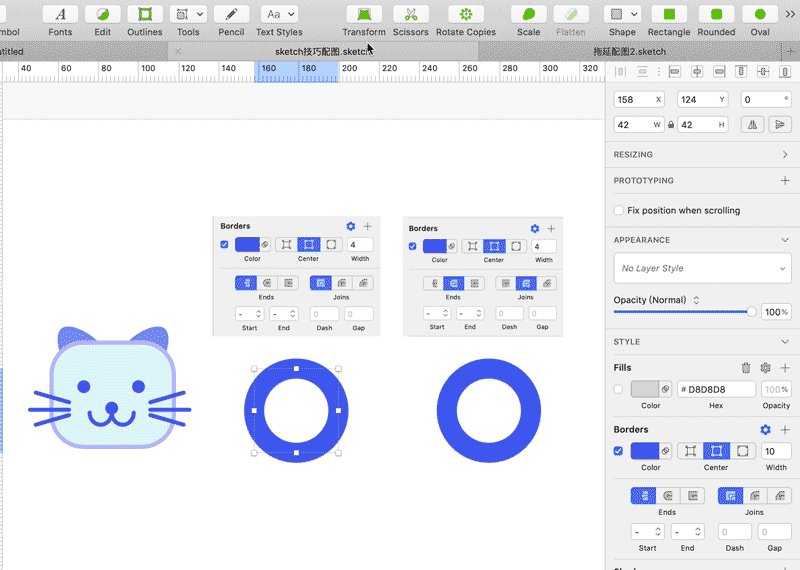
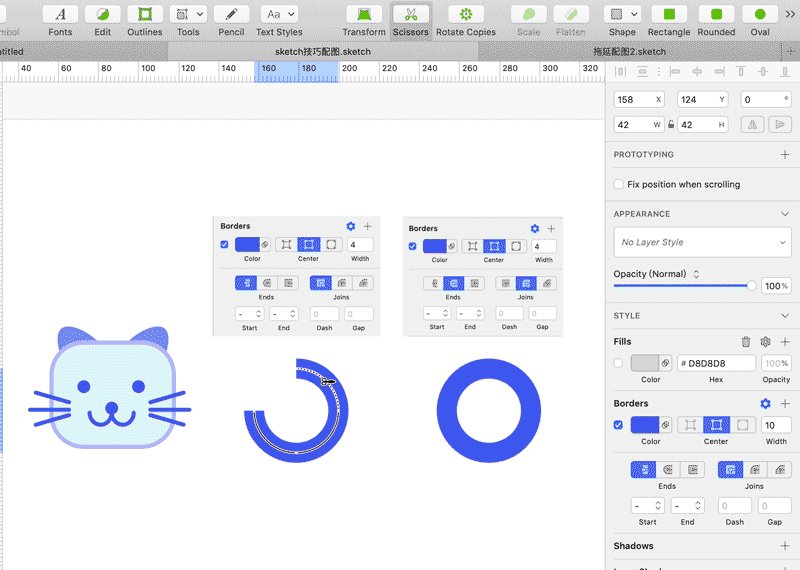
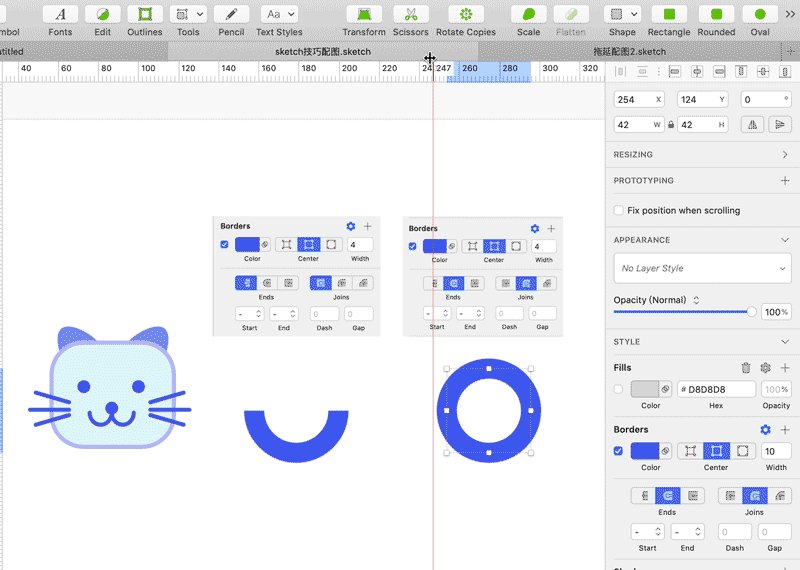
修剪描边线条的时候,如果需要圆形端点,要在修剪前设置好描边,只有居中且Ends和s为第二项时,才能得到圆形端点。而且在修剪过后,是不能再调整描边的“局内、居中或局外”的方式的,所以在动剪子前,要设置好。

6,SVG格式的描边
SVG是可伸缩的矢量图形,可以任意缩放不影响图像质量,而且与JPEG、PNG相比,SVG文件的小很多,下载也就更快,应用也越来越广泛。
但在导出SVG切图的时候需要注意一个问题,就是描边的扩展。SVG格式,普通的描边也可以识别,但如果描边中出现透明白的颜色,就会有影响,导致切图不完整,如下图:

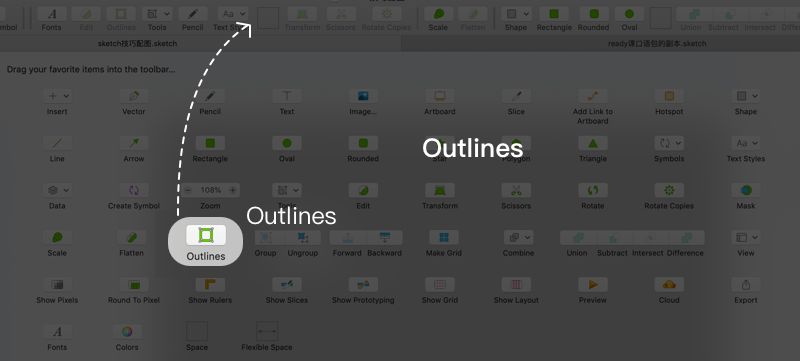
所以如果有透明度的描边,一定要先把描边扩展成路径再切图呀。扩展命令是Outlines,可以从View→Customize toolbar,找到Outlines把它拖到常用工具栏里就行了。

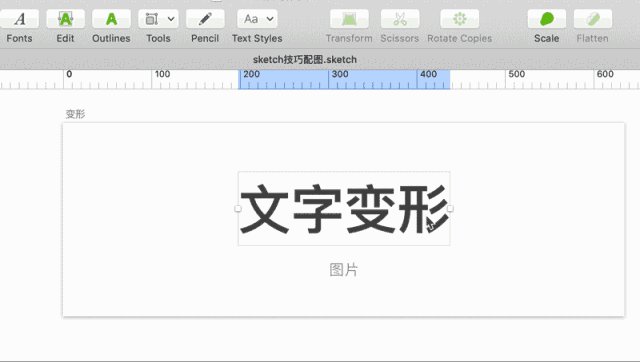
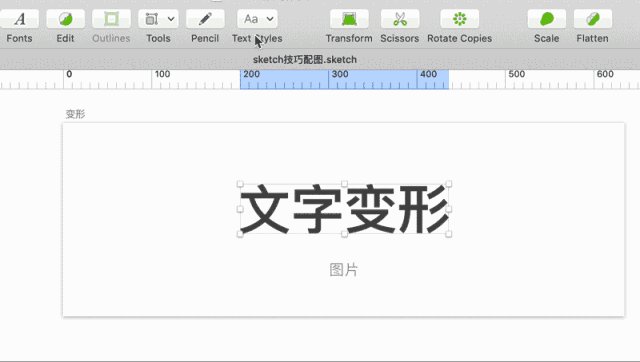
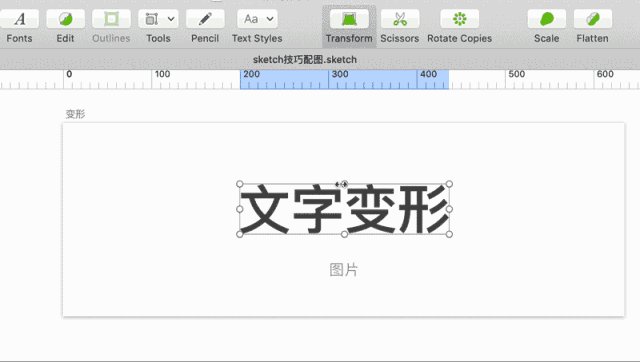
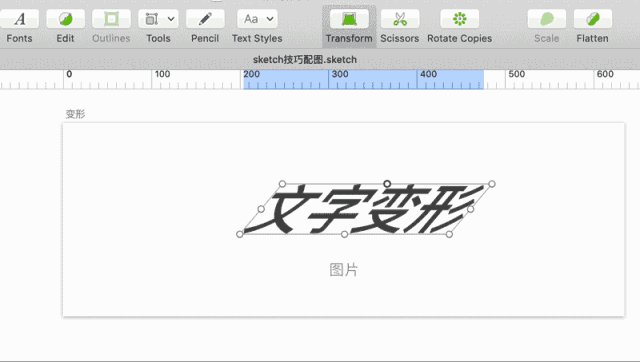
7,变形
Sketch中的变形工具虽然不像PS里的那么强大,但也能满足基本的变形需求。路径和图片可以直接变形,文字的话,扩展转为路径后也可以变形。需要注意的是,过于复杂的文字扩展成路径会让运行速度变慢,所以可以直接转换成图片调整。

8,彩色插图快速转黑白
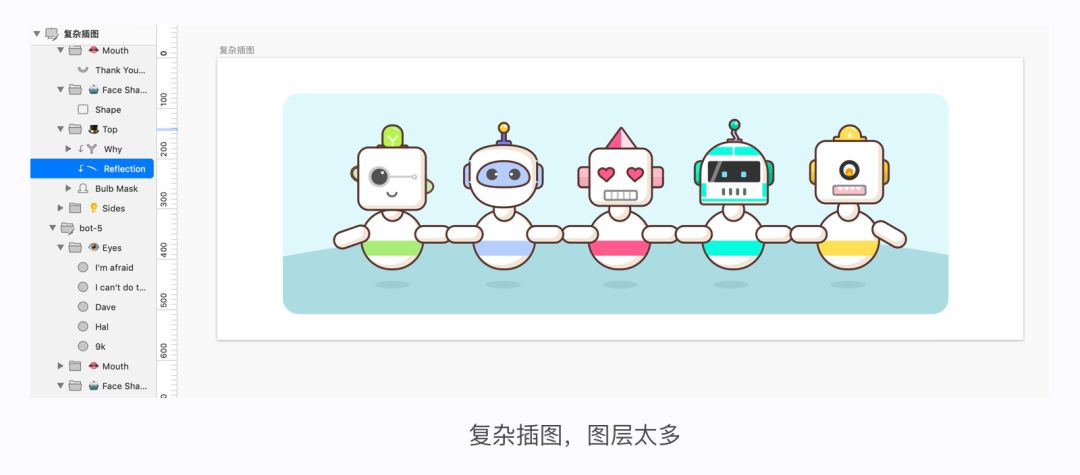
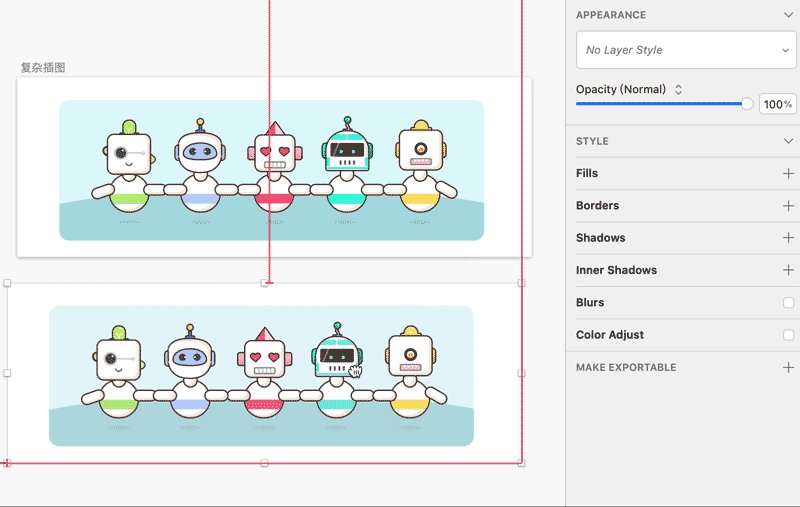
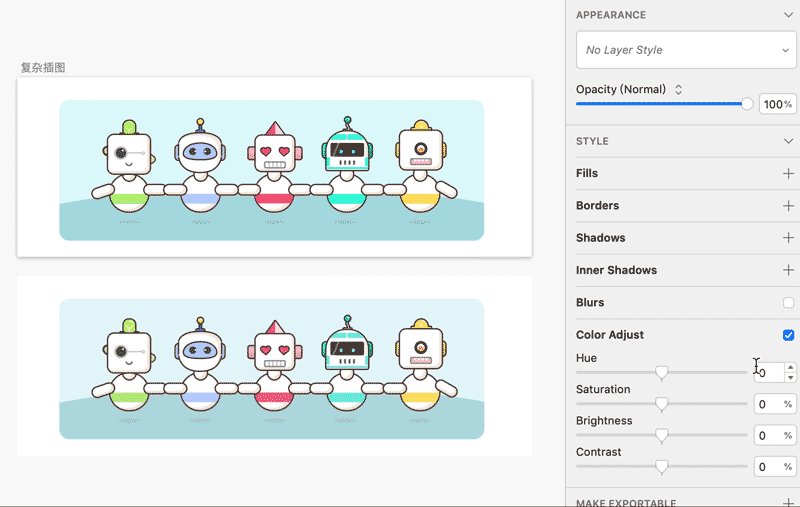
有时候我们会遇到需要把一组彩色的插图改为黑白置灰的状态,简单的图形还可以一个个图层去调整颜色,但如果是一个复杂图形,再一个个去调色,就影响效率了。

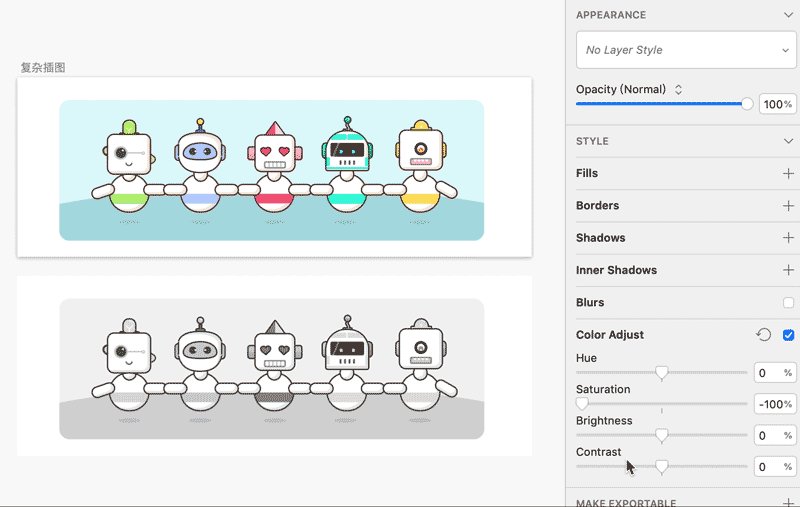
这种情况我们可以把图形转换为位图,调整Color Adjust中的Saturation,就可以快速得到它的黑白效果,取消色彩调整的话又可以回到彩色,非常方便。

这样调整的图虽然没有手动去调可控,效果可能比不上自己手动调整的好,但胜在速度,工作中可以根据自己的需要去选择。我一般是用这种图快速占位,等有时间后再去手动调整一版,这样不会影响项目进度。
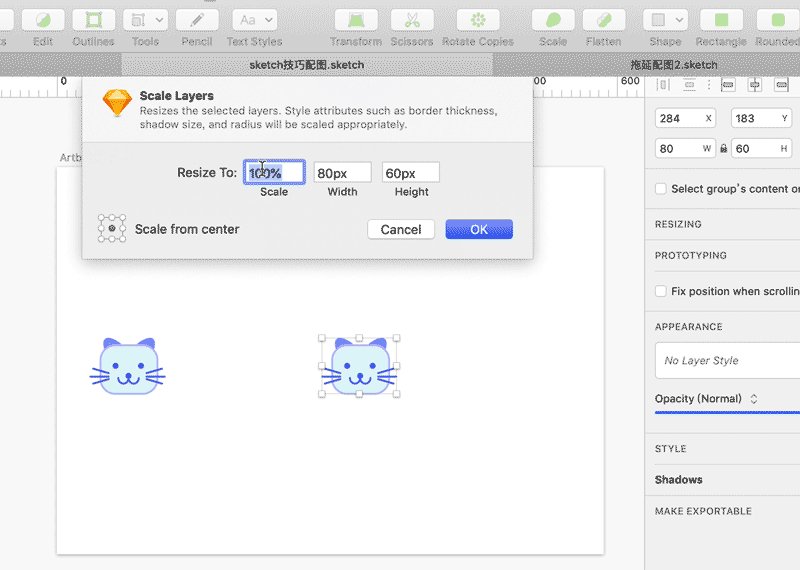
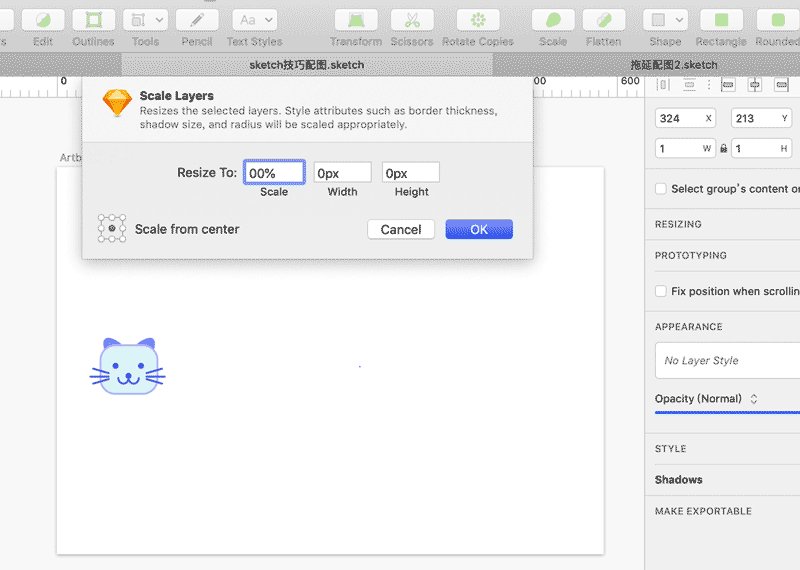
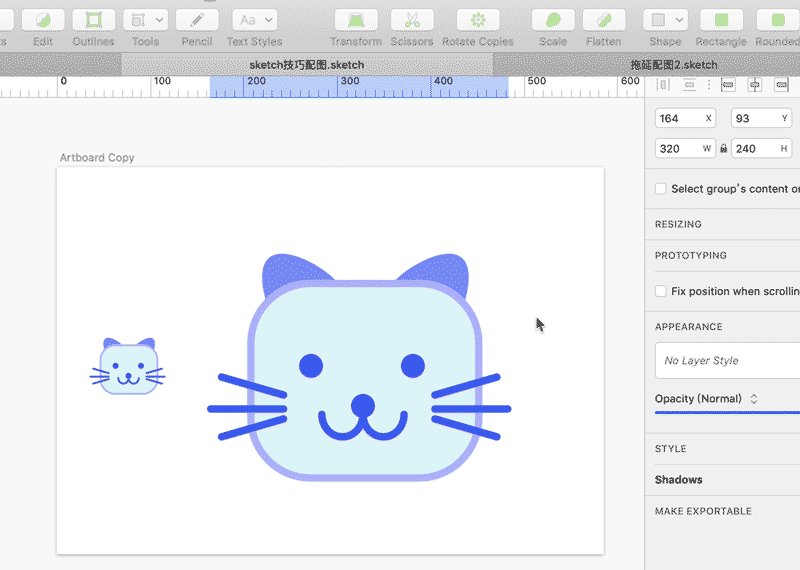
9,调整大小和等比例缩放
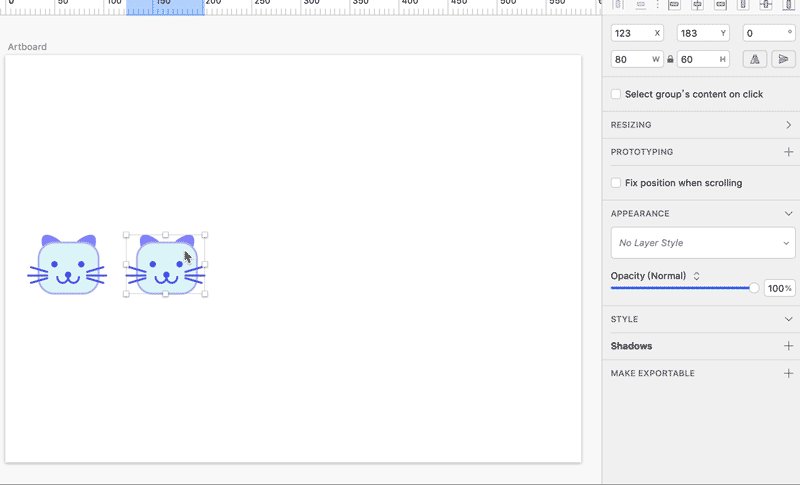
调整长宽值、或者是直接拖动图形,图形的圆角大小和描边像素是不会变化的,如果需要同比例缩放,择要采用Scale来操作。
↓直接拖动或调整左侧长宽数值,图形的描边和圆角会保持原有的值不会变化,这两种方法不适合插图的缩放,比较适合一些控件的调整。

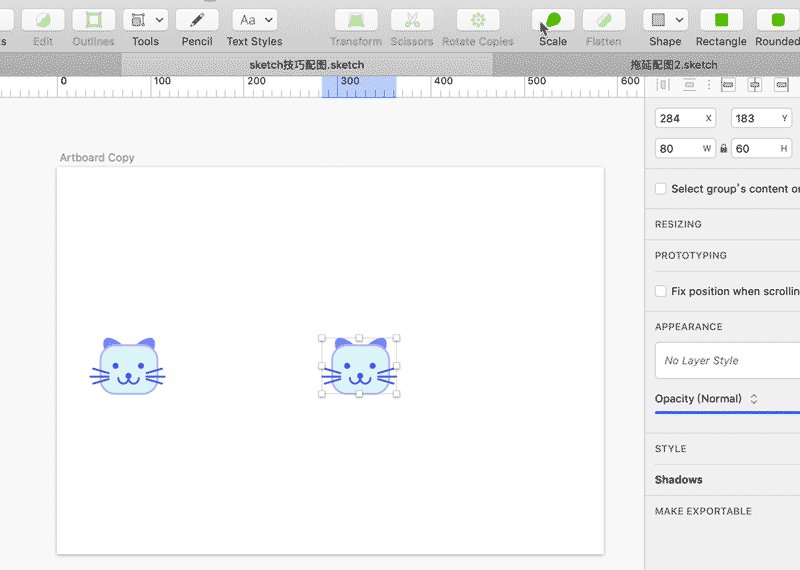
↓使用Scale调整,得到等比例缩放,适合插图的调整,不会出现变形等问题。

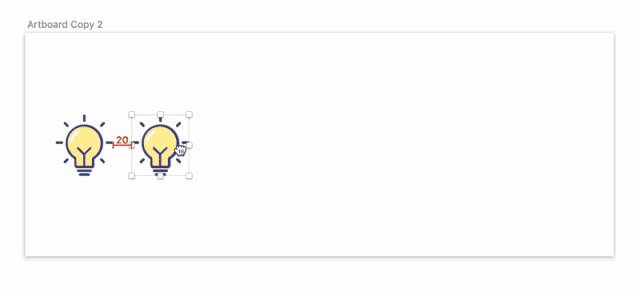
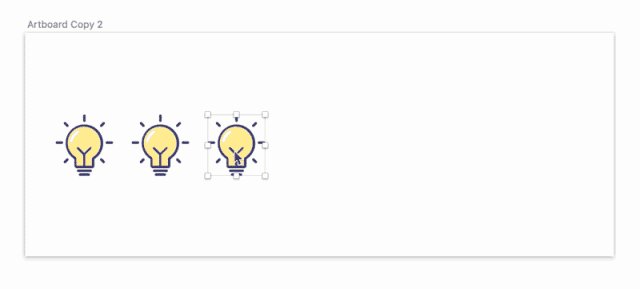
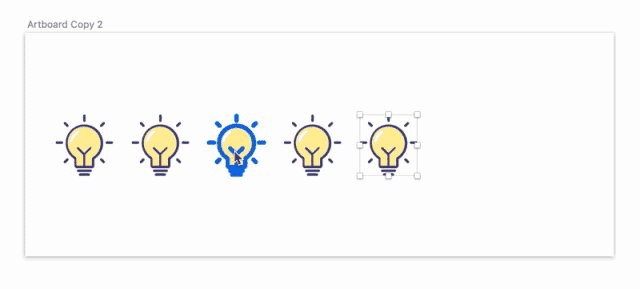
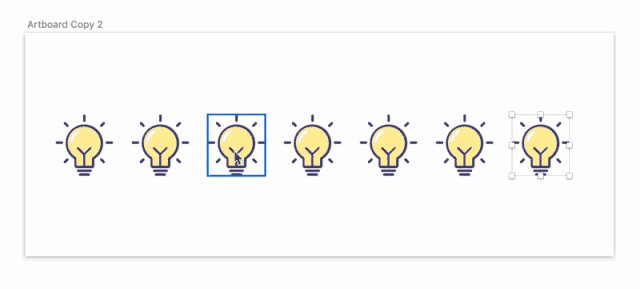
10,快速重复
Command+D重复上一步命令,这个快捷方式与PS相同,可以快速复制,并且包括角度和方向,所以斜线也可以。


最后推荐我常用的一些相对冷门的快捷键,图片可以直接保存下来哦。