手把手教你如何使用sketch Libraries
Libraries功能早在sketch 47的时候就已经加入,但我当时扫了眼官方的介绍感觉真是高深莫测,网络资料也觉得有些绕就一直没有去了解,只是在工作中用到了部分功能。
直到前几天小伙伴问我这个怎么用,趁着这个契机我才决心从头学习它,今天就来和大家分享我建组件库的过程和思路,希望和大家一起学习讨论。
如果你也和我一样,既想了解这个功能又觉得麻烦有些地方看不懂,不妨就先从本篇入门吧。
什么是Libraries
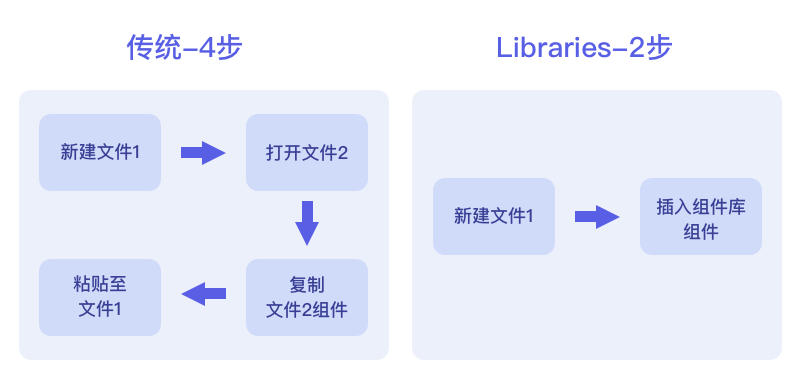
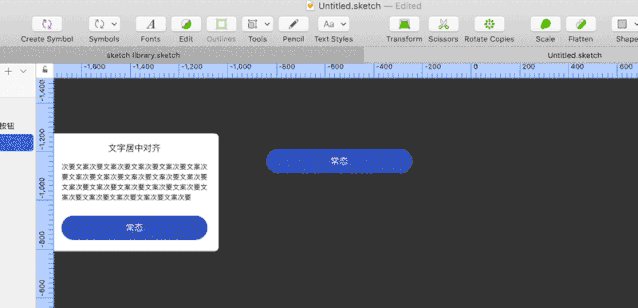
Libraries是帮助我们更方便使用组件的工具。先看一下如果不使用Libraries的时候是怎么解决这个问题的。
我们可能会有一个专门的sketch文件,里面是各种各样已经确定下来的组件,需要用的时候,打开这个文件复制粘贴到你要用的文件里。
其实这里我们离Libraries已经不远了,因为Library的前身也是一个普通的sketch文件,只不过是把需要用到的图标、按钮、文字等都预设整理成symbol,然后添加到sketch系统中。所以没有想象中的麻烦,只需要加上几步,就可以省去每次都打开文件复制粘贴的步骤,随时使用了。

下面就来看一下我们怎么来建立自己的组件库吧。
如何使用
1.顺序
第一步可以确定一下建立的顺序,避免因为没有规律而造成一些重复工作。
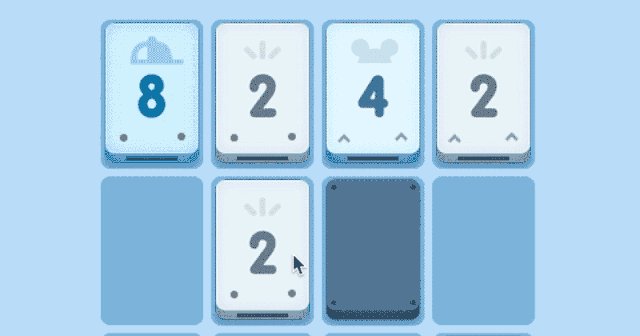
这里我们需要先考虑一下“颗粒度”的概念。大家应该都玩过1024这个游戏,游戏里2合成4,4合成8,8合成16……,“2”就是这个游戏的最小颗粒度。

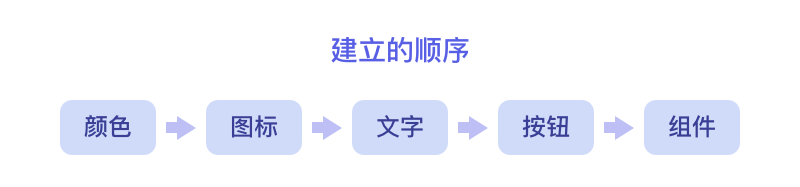
同样在搭建自己的组件库的时候,我们也应该从最小的颗粒度入手,逐渐合成更高级的组件。比如我是从“颜色→图标→文字→按钮→组件 ”,这样当你建按钮的时候,就可以直接使用之前已经建好的颜色和文字。

2.命名
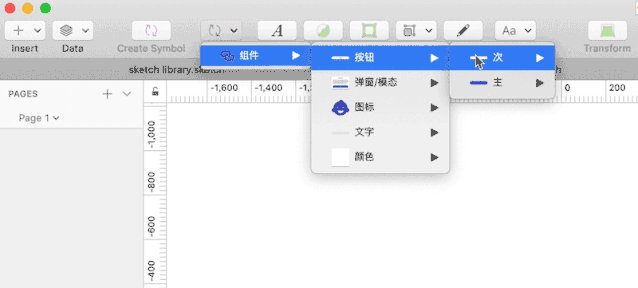
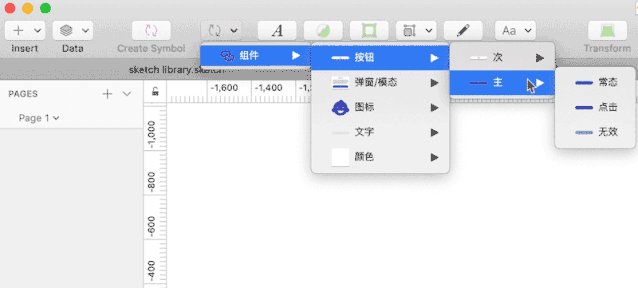
命名按照自己的习惯中英文都可以,关键是整理时要有清晰的思路。从命名开始,建立清晰的分组,以便之后的查找使用。这里是用“/”来分层级,比如“按钮/主要操作/常态”。


3.建立
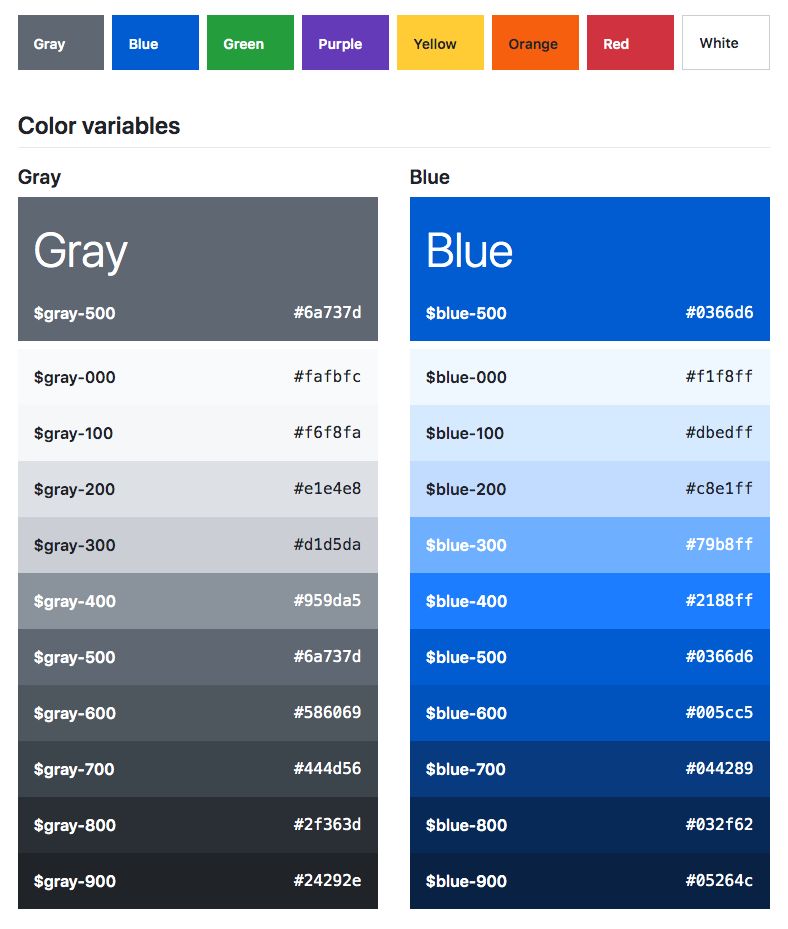
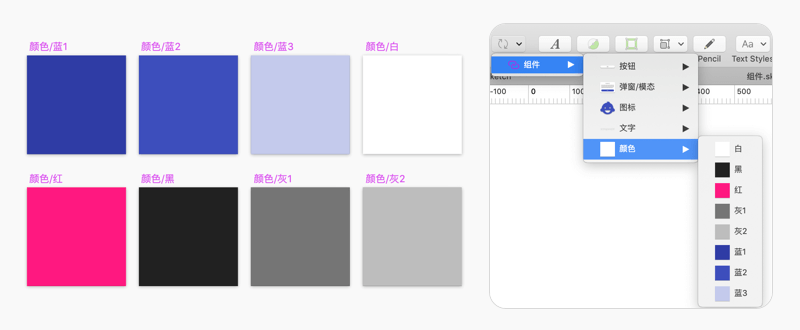
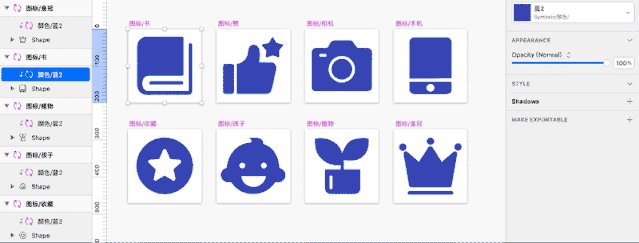
有了清晰的思路,就可以按照定好的顺序逐步建立了。下面以颜色和图标来举例。首先我们建立好颜色的symbol,如下图。

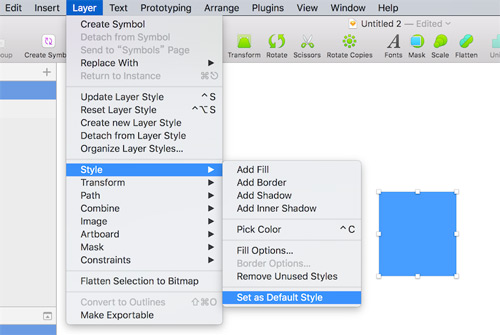
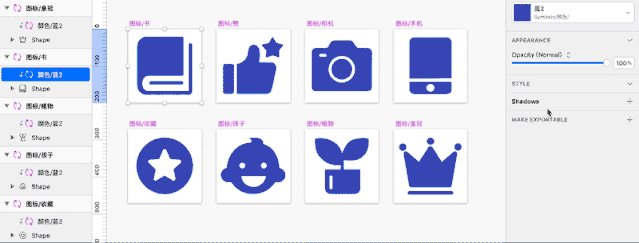
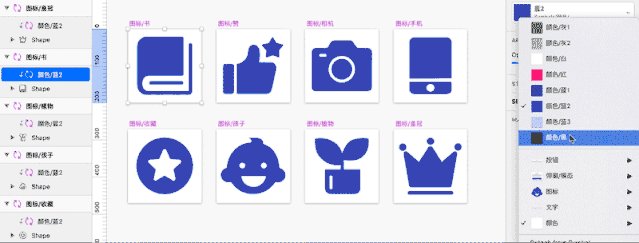
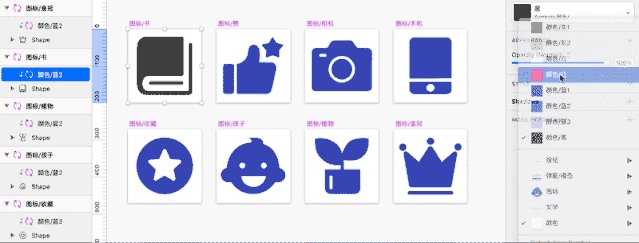
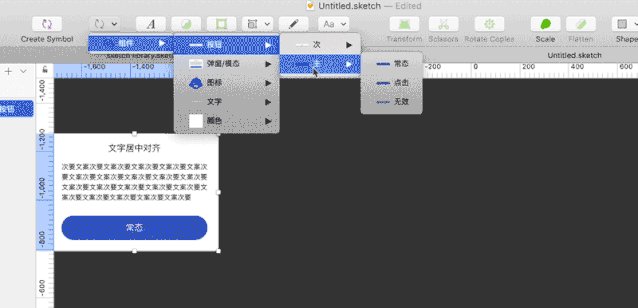
接下来开始建立是图标的,将图标图层设置为蒙版后选择插入颜色的symbol,这样图标和颜色就发生了嵌套关系,切换图标的颜色非常方便。同样如果修改了颜色,那么所有使用该颜色symbol的元素也会一起改变。

4.导入添加
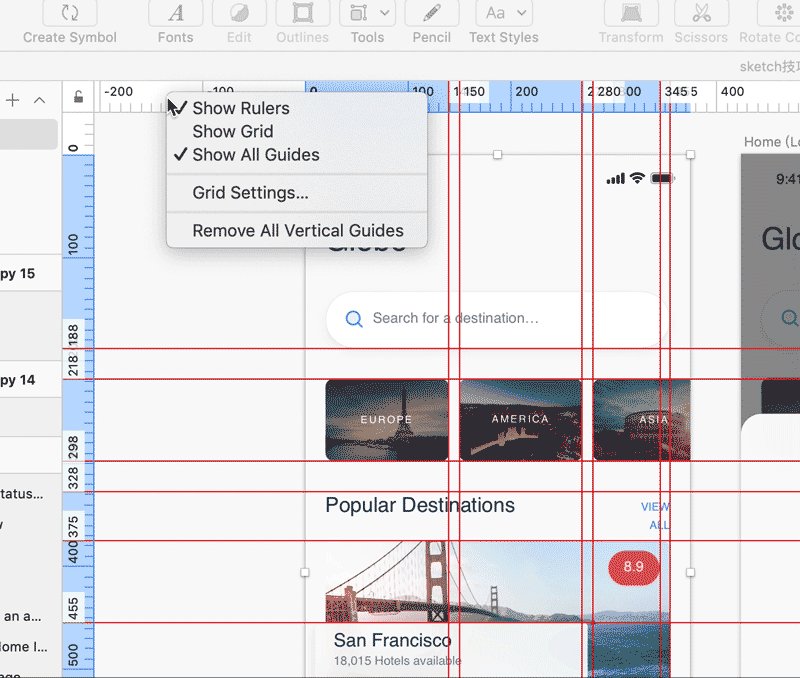
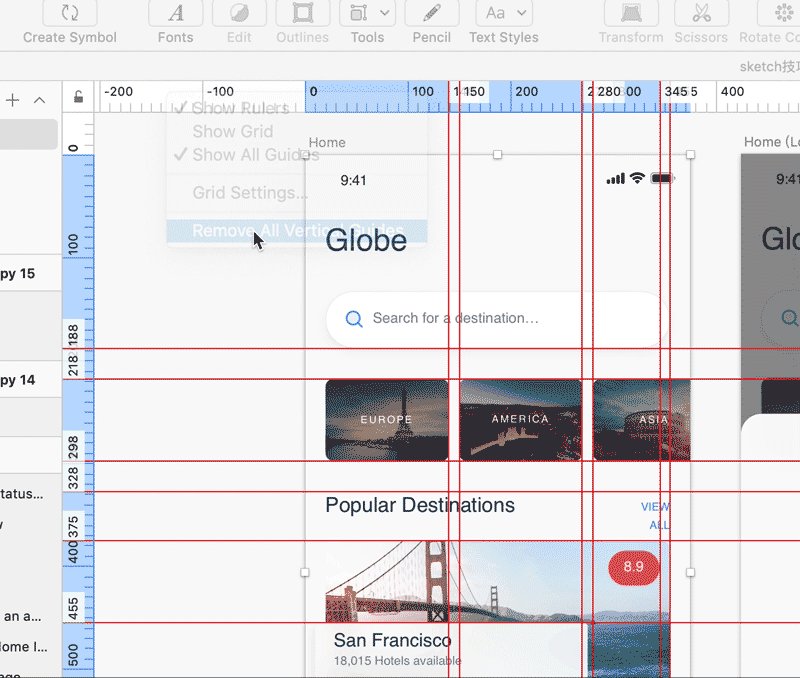
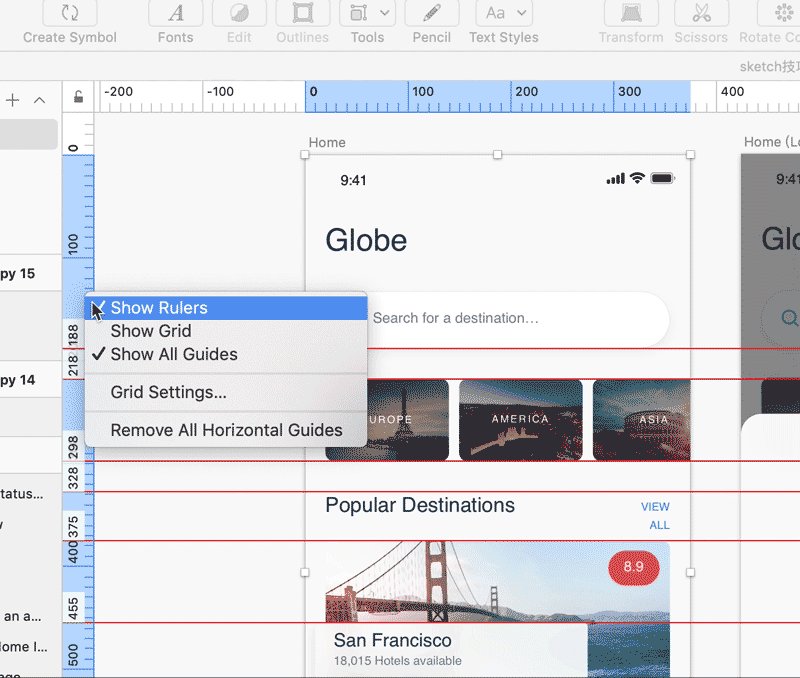
准备好文件后下一步是将文件导入,选择sketch→preferences,中文是“偏好设置”。打开后选择Libraries→Add library,把文件添加进入。

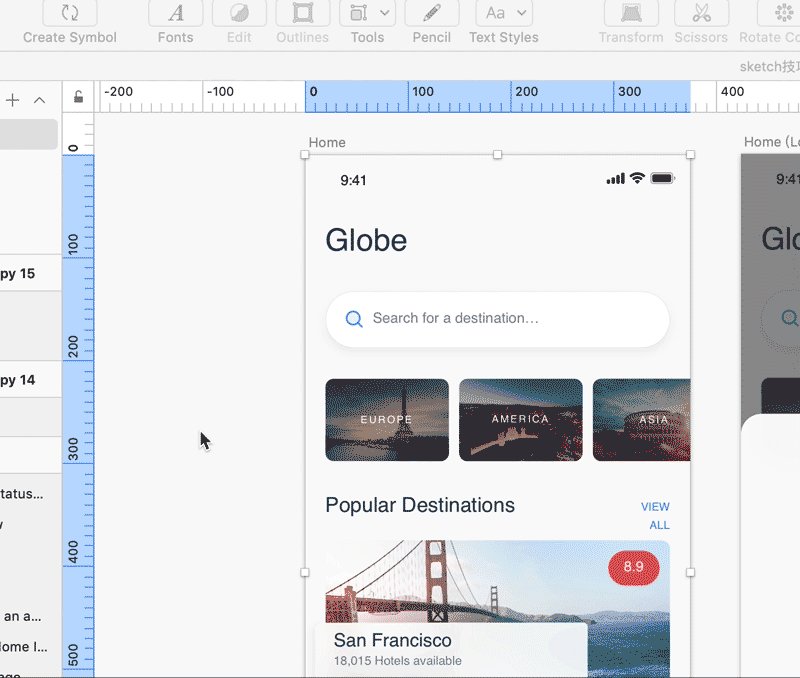
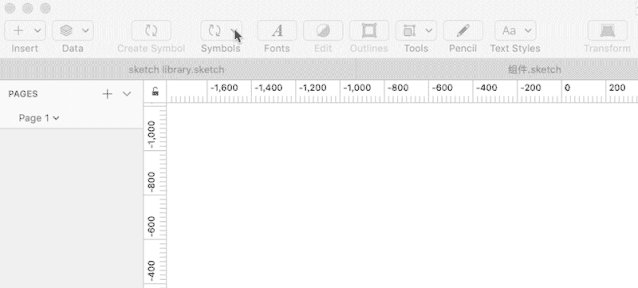
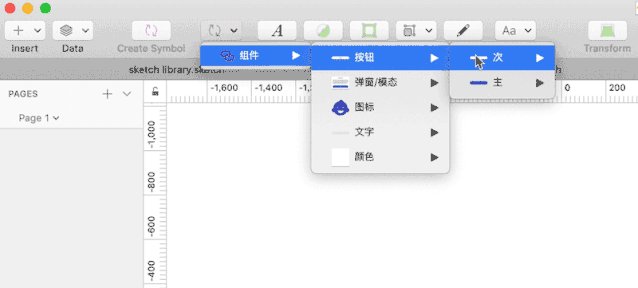
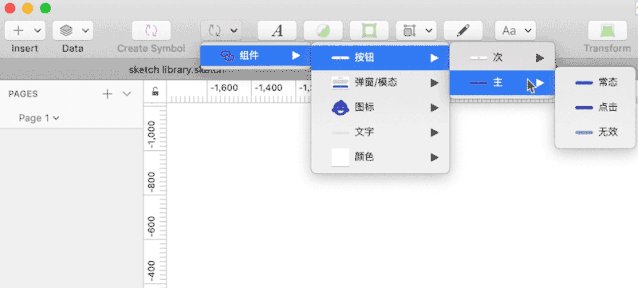
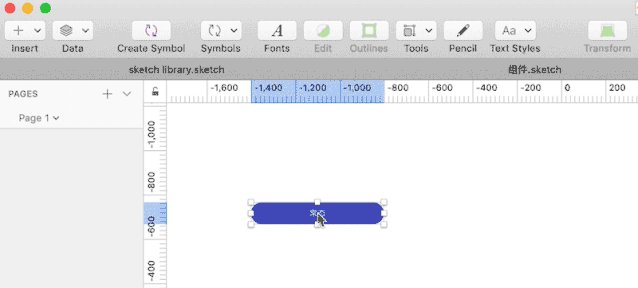
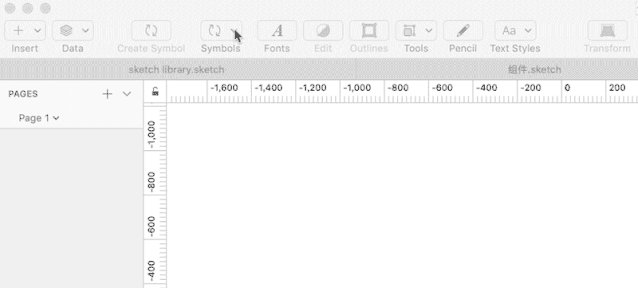
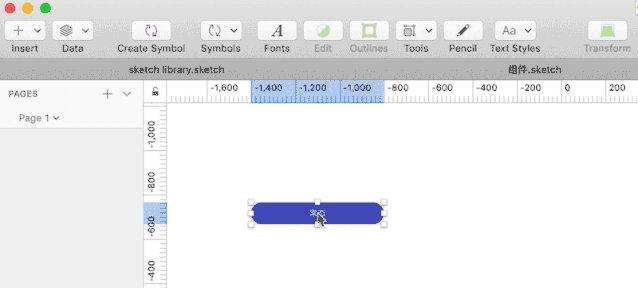
添加成功后新建一个文件看看成果吧。点击symbols,找到我们刚才添加的文件就可以插入使用我们预设好的组件了,到这一步我们已经完成了自己本地组件库的建立和使用。

5.共享和同步
建好了自己的组件库,也可以把它分享给别人,关于共享和同步有很多方法,比如……不过大多都有一些技术门槛,使用起来比较麻烦。
下面只介绍两种我认为操作简单、好控制,不需要过多设置和管理的方法,分别是:人工同步和sketch cloud 同步(个人觉得可以满足多数使用需要了,对其它方法有兴趣的小伙伴可以研究一下相关资料)。
· 人工同步
每次更新后的sketch文件发送给大家,由大家自己添加到Libraries,把旧文件删除就可以了,虽然每次需要手动添加删除,但是这个方法不需要设置什么没有技术门槛,对于更新不那么频繁的中小团队使用没什么问题。
· Sketch Cloud 同步
这个方法是把sketch文件传到Sketch Cloud,然后开放该文档或者分享给指定的人,接受分享的人将文件添加到Libraries,之后的更新Sketch就会自动下载了,是比较方便的方法了。不过这相当于把文件存在了云,需要注意信息安全,如果是保密的项目就需要评估一下是否使用了。
以上就是我建组件库的过程和思路了,这也是我第一次系统的整理使用,希望和大家一起学习讨论,如果有推荐的方法欢迎留言讨论哦~
不少APP都选择了较写实的图标。
划重点
· 顺序建立,从最小的颗粒度入手,逐渐合成更高级的组件。
· 建组件的时候要有清晰的思路。命名以“/”来分层级,建立清晰的分组。