Sketch与PSD文件的互相转换教程
最近做了一个平面设计的外包项目,品牌是我写“女神本”京东商品详情页。客户的需求是列在一个将近30页的PPT里,内容比较多。
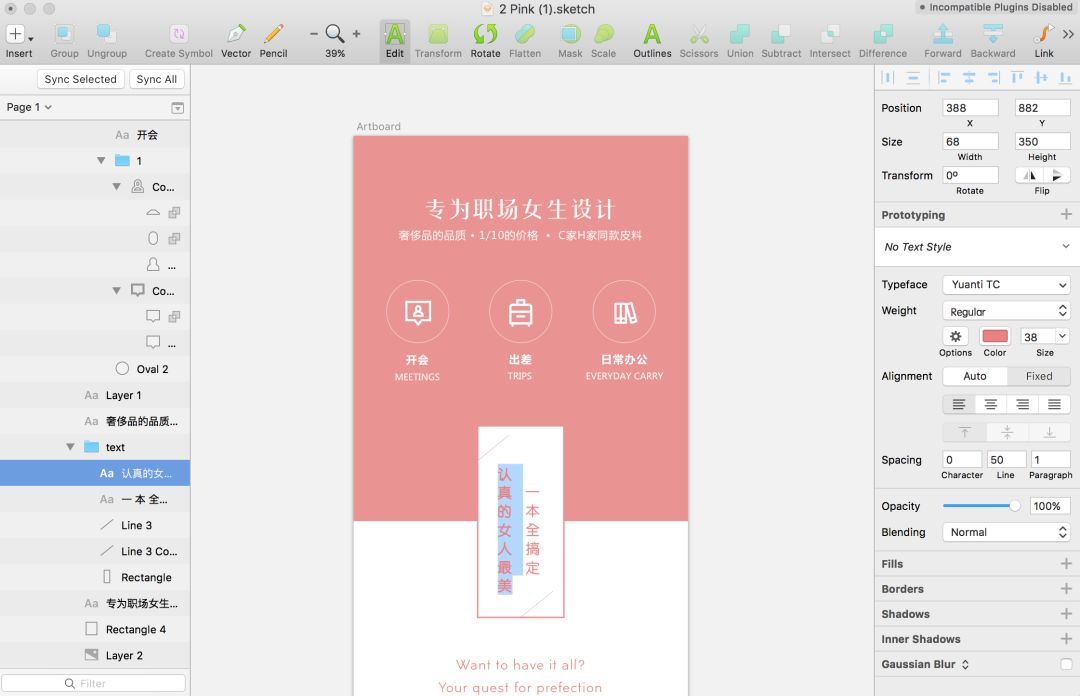
在开始设计之前,我先列好了需求的版块,页面很长,为了看到整页滑下来的效果,所以用 Sketch 来做就会很方便。
但最后源文件的交付需要是 PSD,所以我在完成设计后,按照不同的版块在 Sketch 里,创建了不同的单个的文件,以备做 PSD 转化使用。

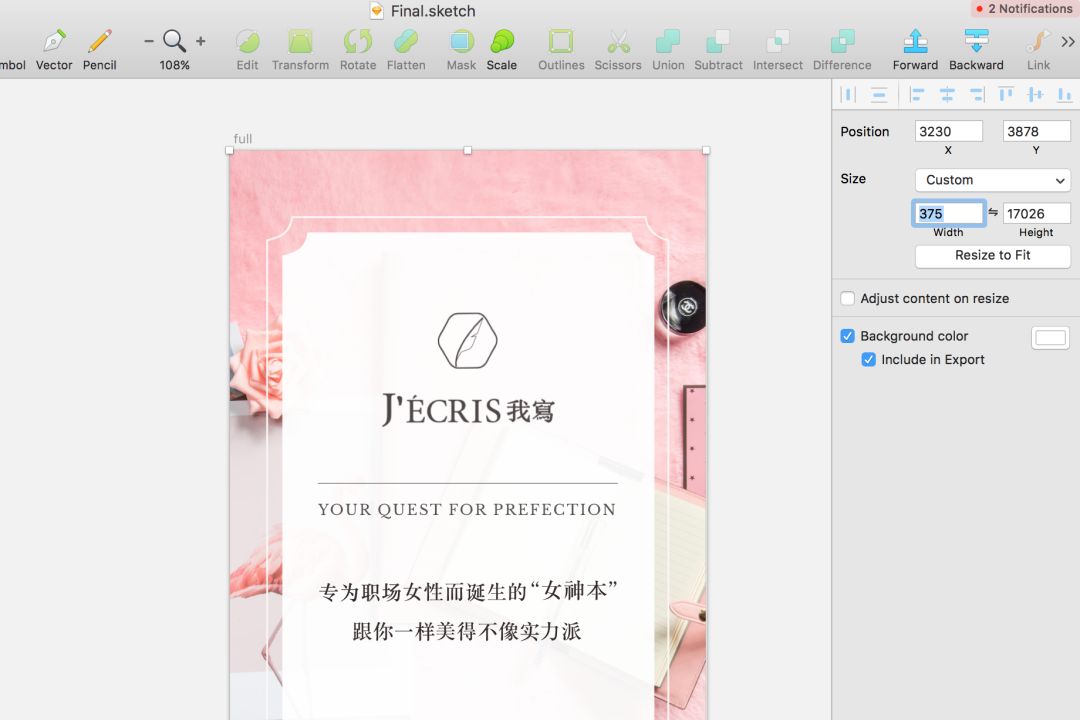
比如说做个示范,在 Sketch 里为 Mobile 端设计的项目,一般是画布宽设为 375px,然后 jpg 或者 png 的时候,选择 2x 或者 3x 导出就可以了。

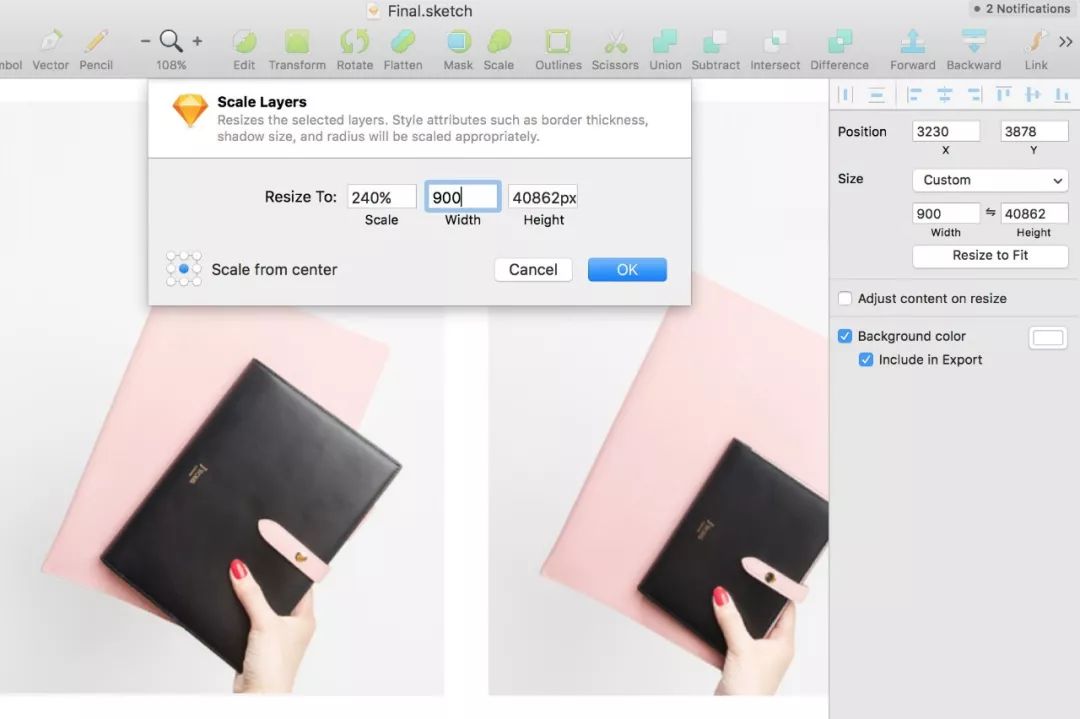
但一般在 PSD 里面,画布就会直接设置的大一点,比如说宽设为 900px,所以我先在 Sketch 里把画布的大小等比例放大,然后把这个文件存起来。

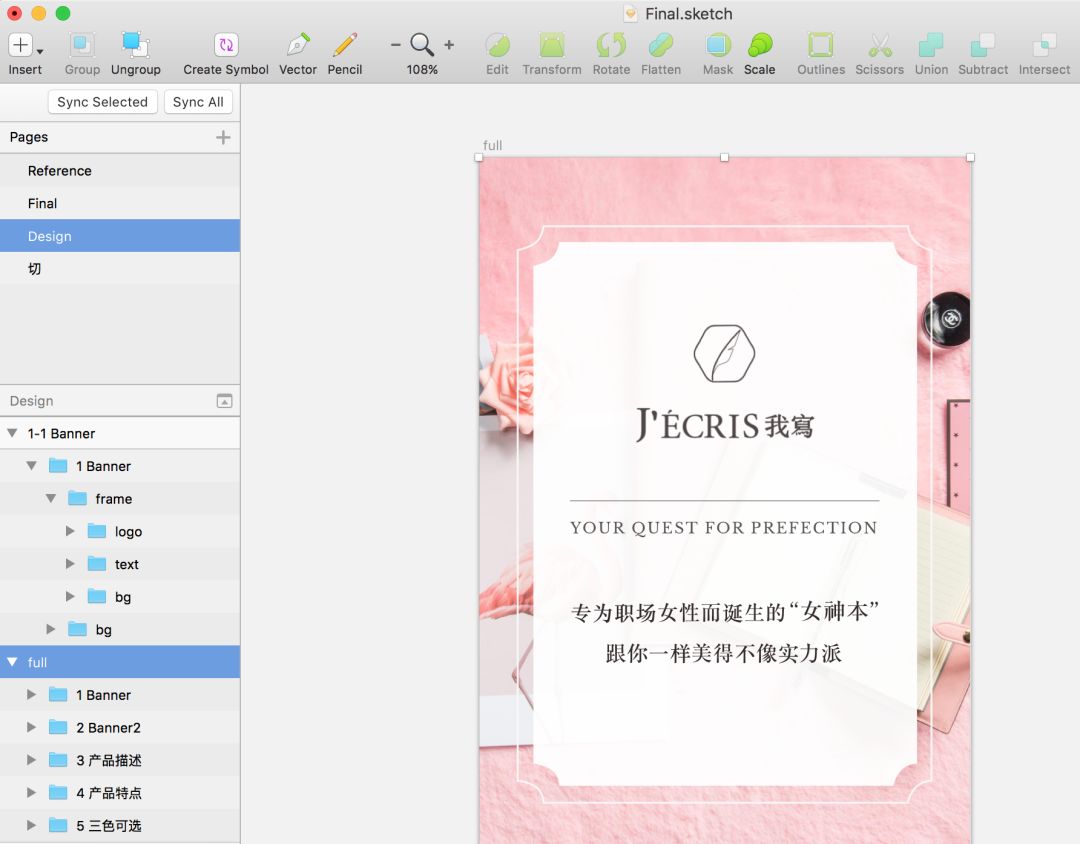
要注意一点,我们做设计的时候,要把图层整理命名好,让它一目了然,养成良好的习惯。像 Sketch 里的这些图层和命名,之后也会完全被保留到转换好的 PSD 文件里。

接着我们打开这个网站 Photopea,初次打开的时候,顶部应该有一些说明文字,可以把叉叉关掉。
链接:photopea.com
然后就是这个特别像 Photoshop 的界面了,我们点开 File – Open,找到我们需要转化的 Sketch 文件。

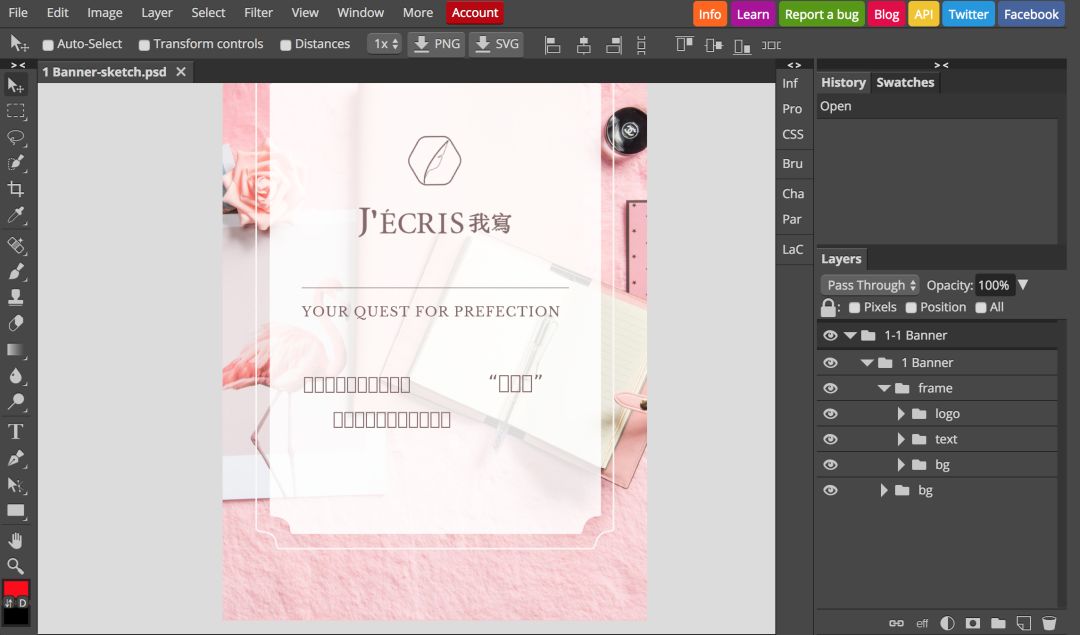
然后文件就被加载到界面上了,这时可以看到我们的中文字体会有一点问题,但没有关系我们先操作下去,后面再解决。
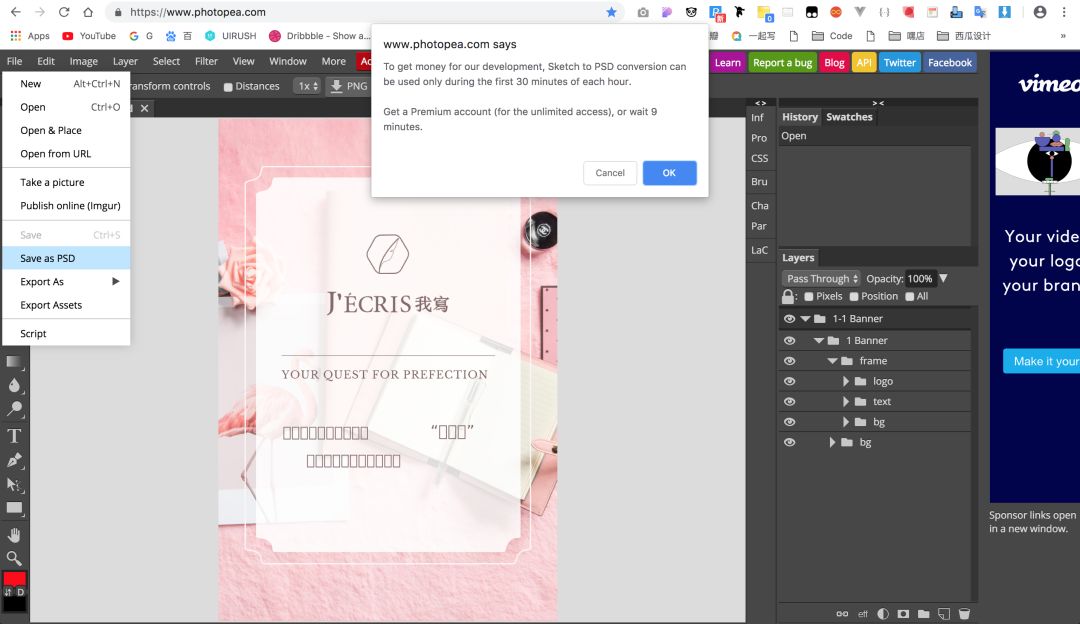
我们再点开 File – Save As PSD,把文件下载保存到本地。

要注意一个小问题,这个工具只能在每个小时的上半个小时可以使用,比如说2点-2点半之间可以用,然后2点半到3点之间不能使用。
如果你希望没有限制的话,就需要购买一下 Unlimited 版本。但其实正常不需要,注意好时间就可以了。

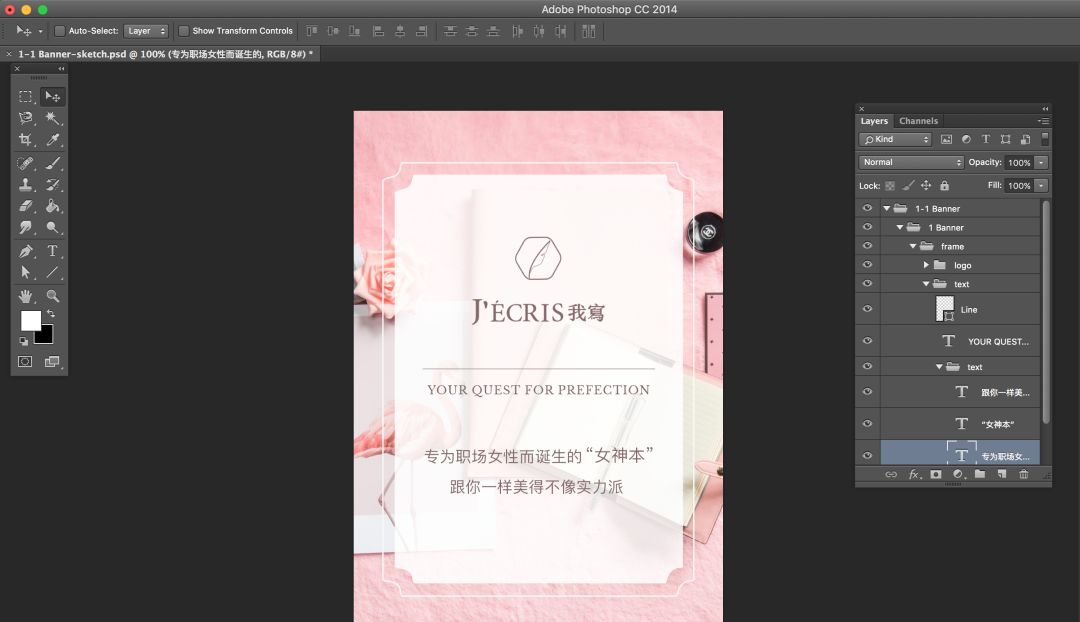
接着我们打开这个 PSD 文件看一下,跟刚才在界面上预览看到的一样,然后图层也和我们 Sketch 里看到的一样,都被保留了。
下面我们需要解决一下字体的问题,非常简单,我们只要点击这段文字,把图层变为编辑模式,然后中文字体就显示了。目前英文字体好像没有这个问题。
我们保存一下,一个 Sketch 文件就这么被转化为了 PSD。

PSD 转 Sketch
我们除了 Sketch 转 PSD,有时也会有 PSD 转 Sketch 的需求。这个我们使用另外一个产品,叫 Avocode。
它其实是类似于 Zeplin 的一个工具,可以帮助我们识别 Sketch 或者 PSD 的设计稿标注以及 CSS 等信息。

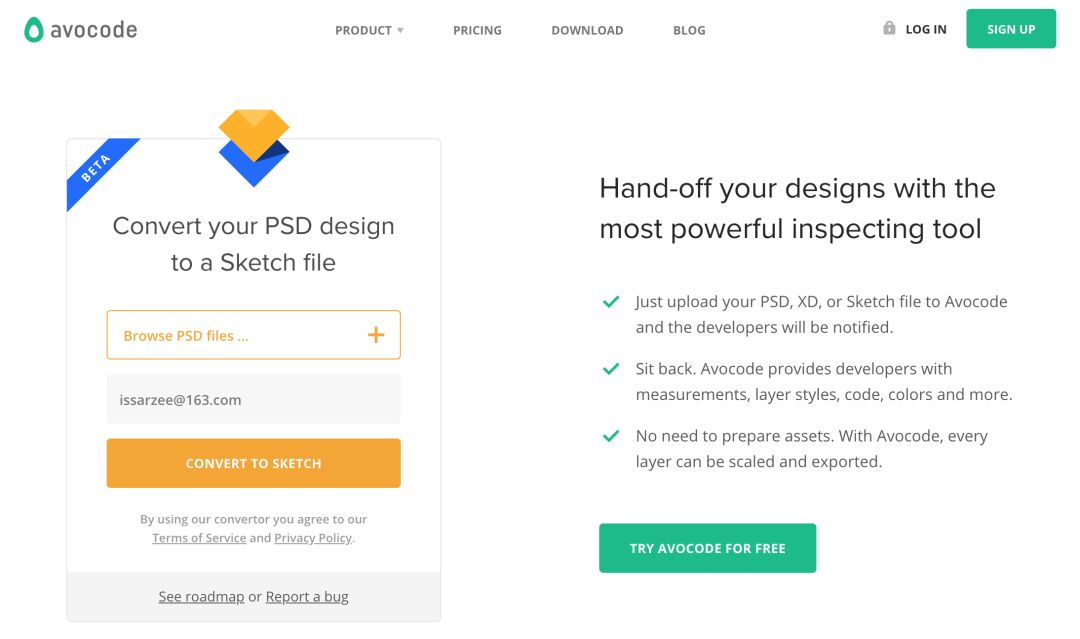
然后在线有一个特别的小工具,就是可以让我们 PSD 转 Sketch。我们打开这个界面,看它的标志,它还是个 Beta 版,但使用起来基本上没有问题。
链接:https://avocode.com/convert-psd-to-sketch
我们点击这个 Browse PSD Files,然后输入自己的邮箱,它这个是会把转换好的文件发到你的邮箱里,然后你需要打开邮箱去下载。先等待传完。

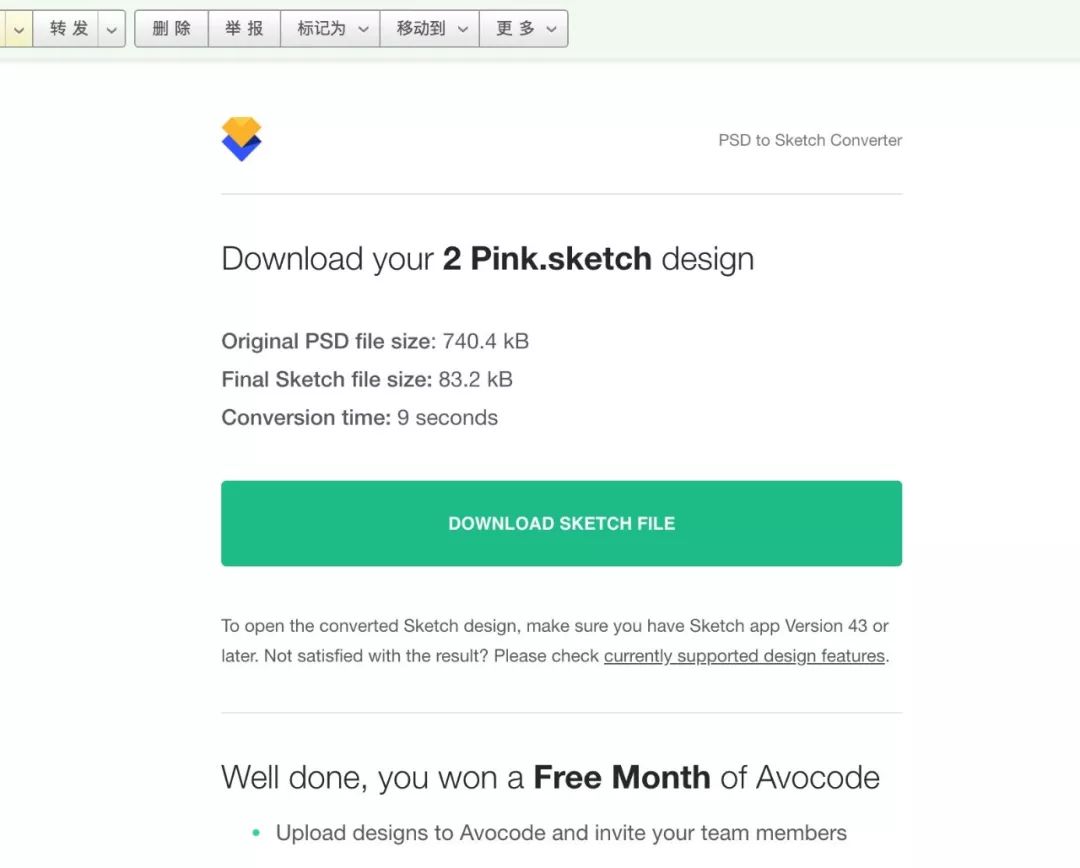
这里邮箱我已经打开了,大概需要 1~2 分钟,这个邮件就会出现了。点进去,找到下载链接,点击下载。

我们打开这个文件看一下,图层都被保留了,字段都是可以编辑的。完美。