常见的登陆页面设计错误要避免
简单的布局和设计技巧,帮助您创建一个令人惊叹的网页
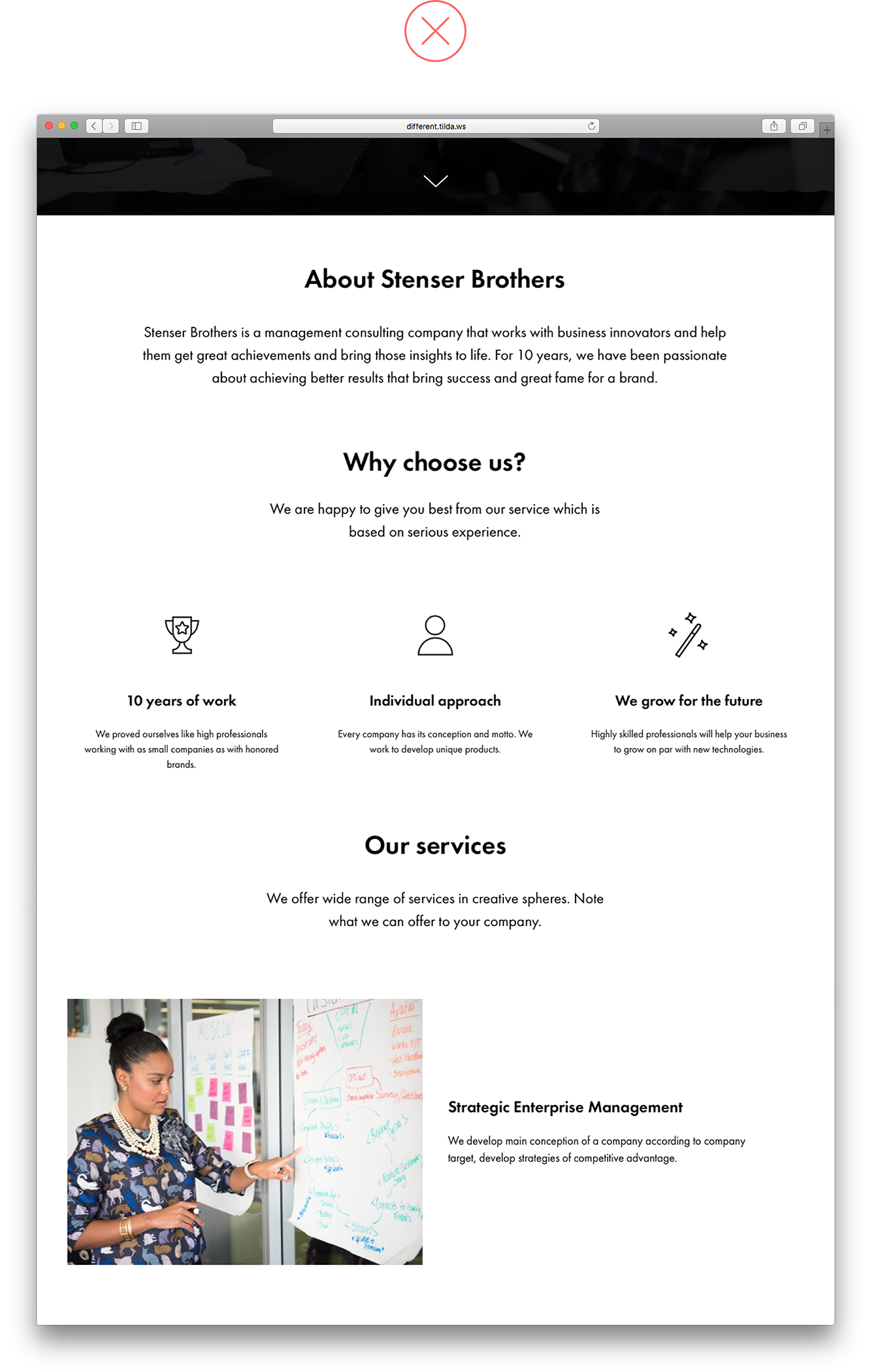
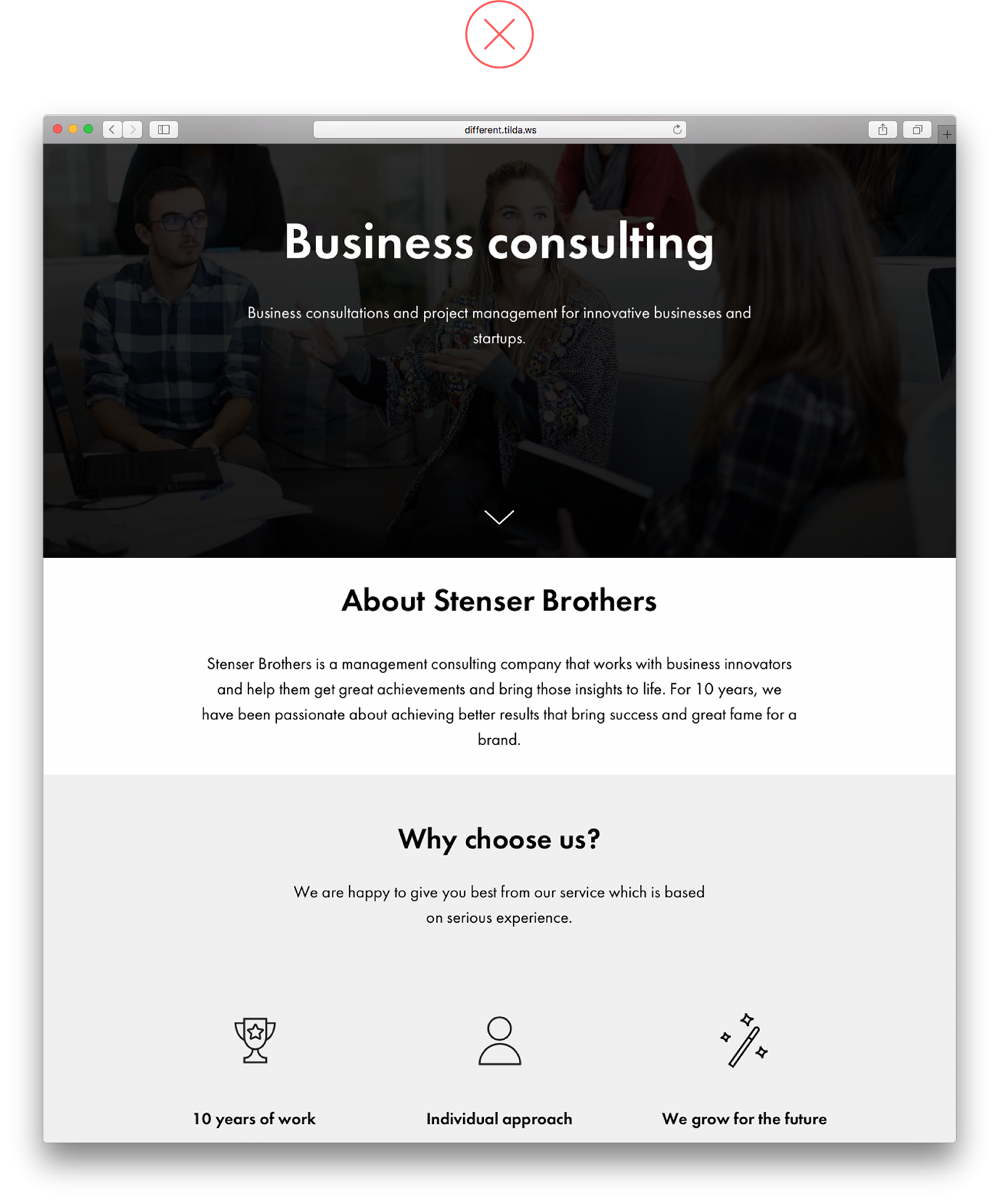
1. 内容不会分解为逻辑块

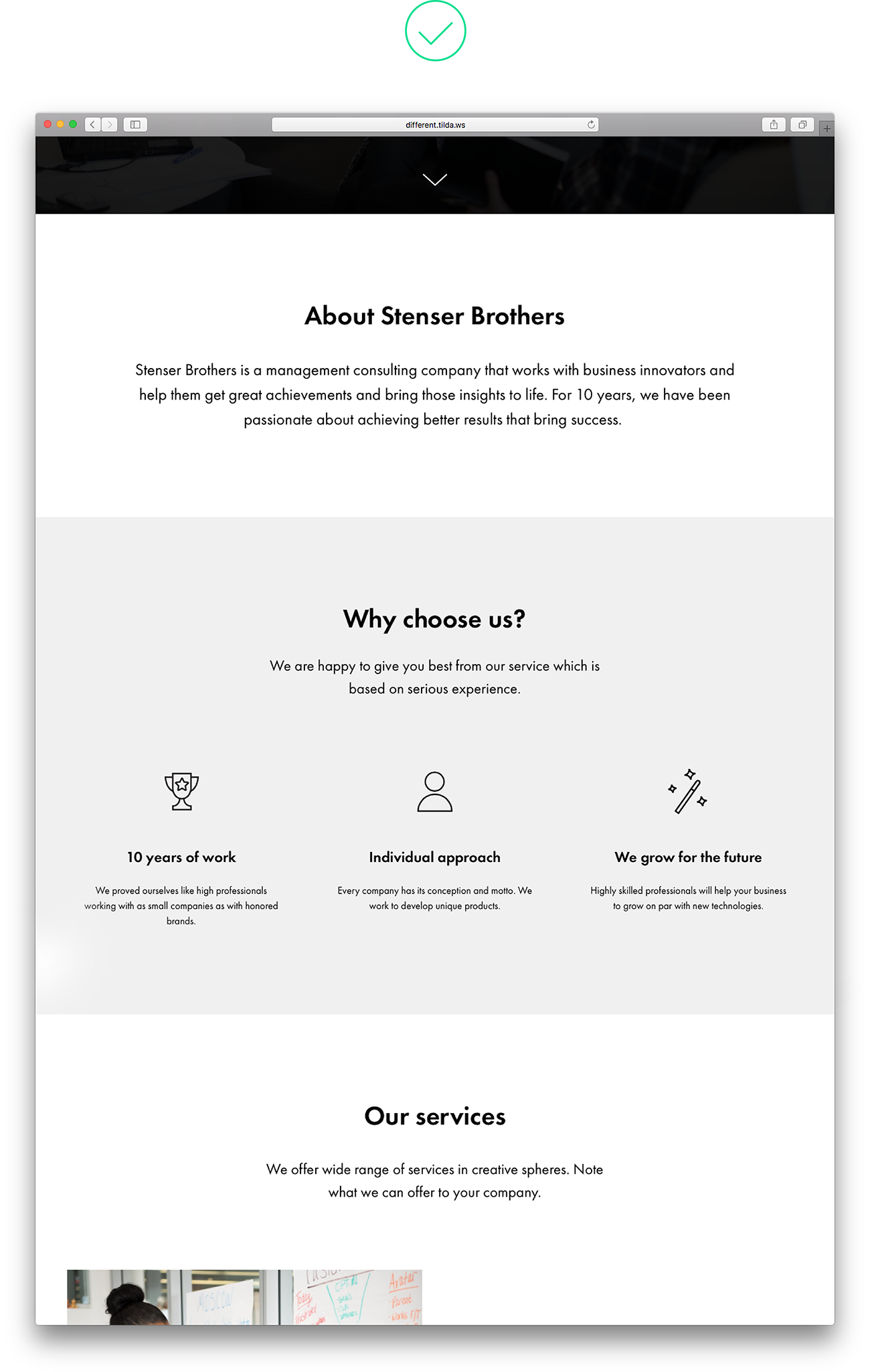
在相关信息集之间几乎没有填充,此外该设计需要颜色块以将内容划分为逻辑集。结果,这些信息难以消化,并且不清楚每个块应该使用哪个文本

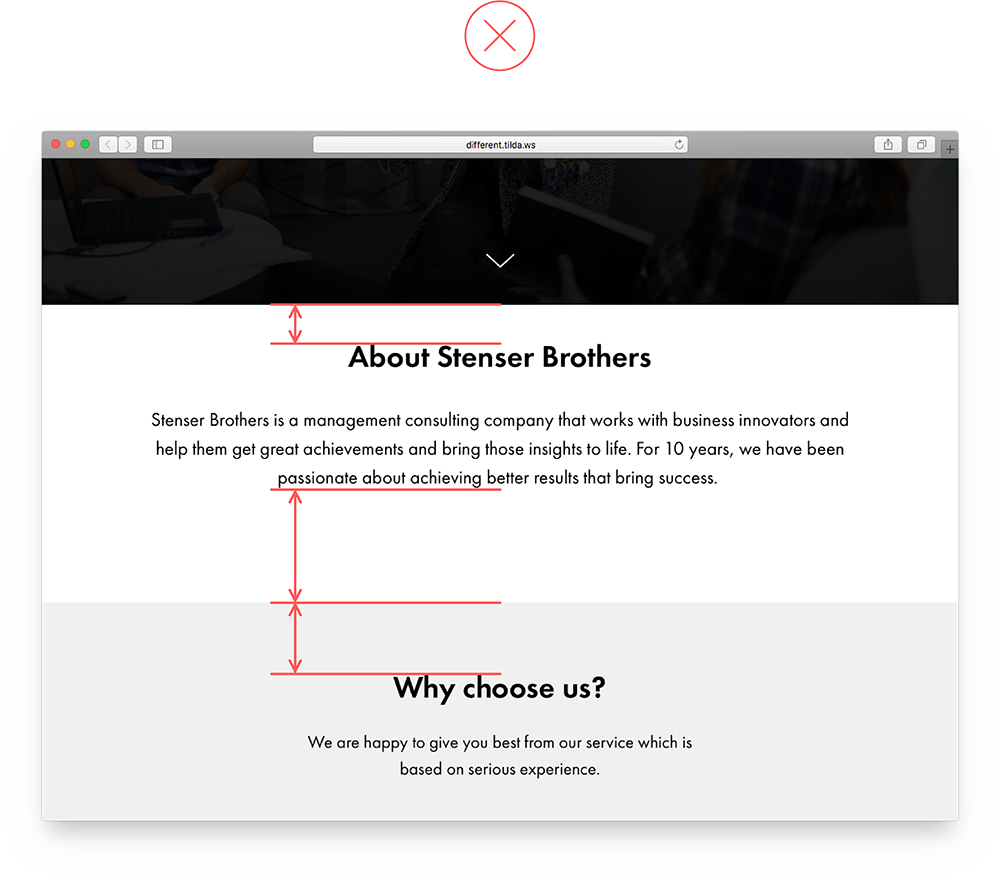
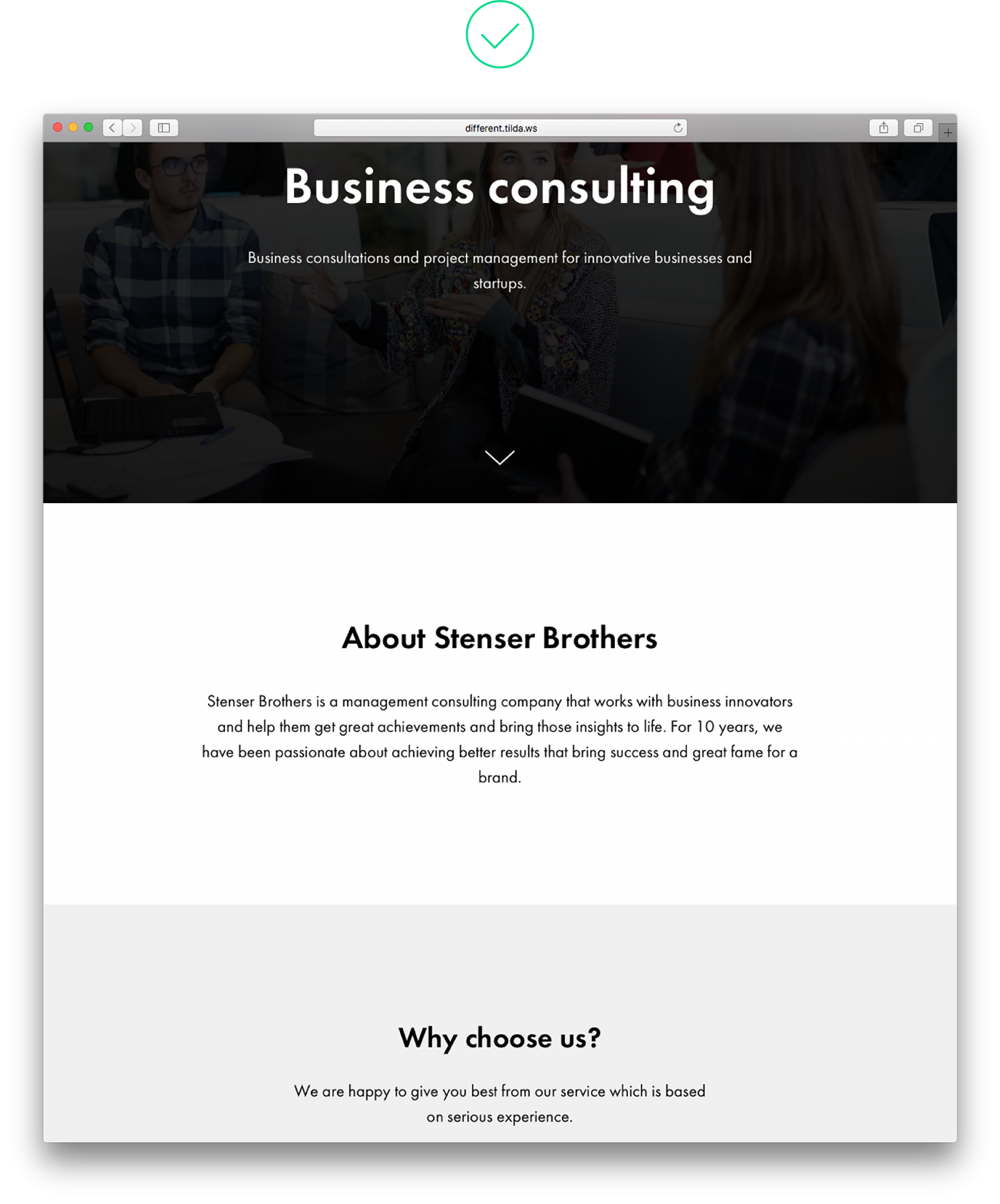
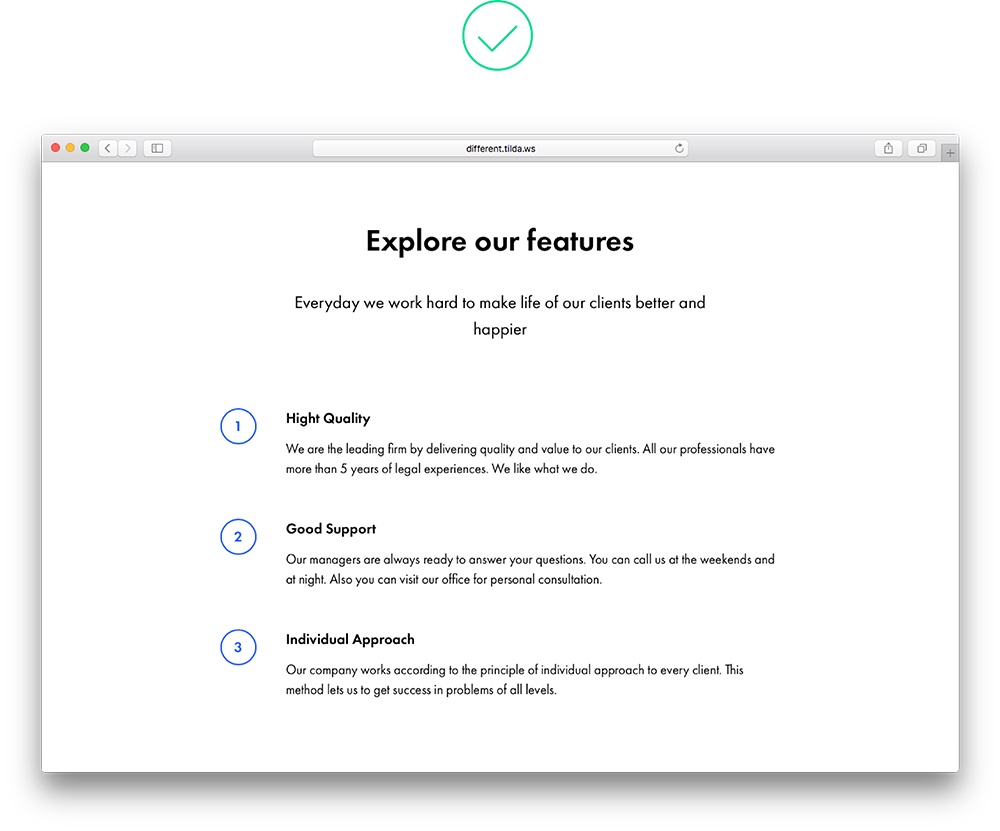
2.网页上项目之间的空格不均匀

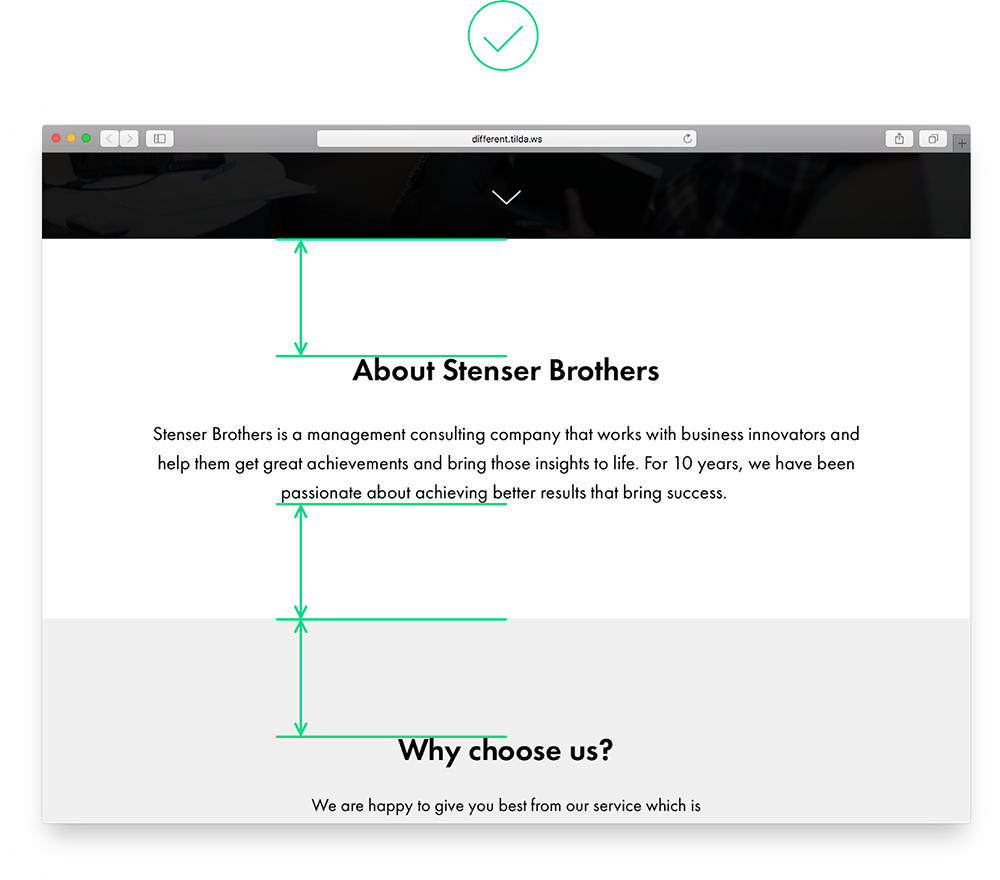
各种宽度的空间看起来不均匀,并产生一种印象,即公司信息与标题相关联,尽管每个块都同样重要

3.填充太小意味着用户无法将内容分解为逻辑块

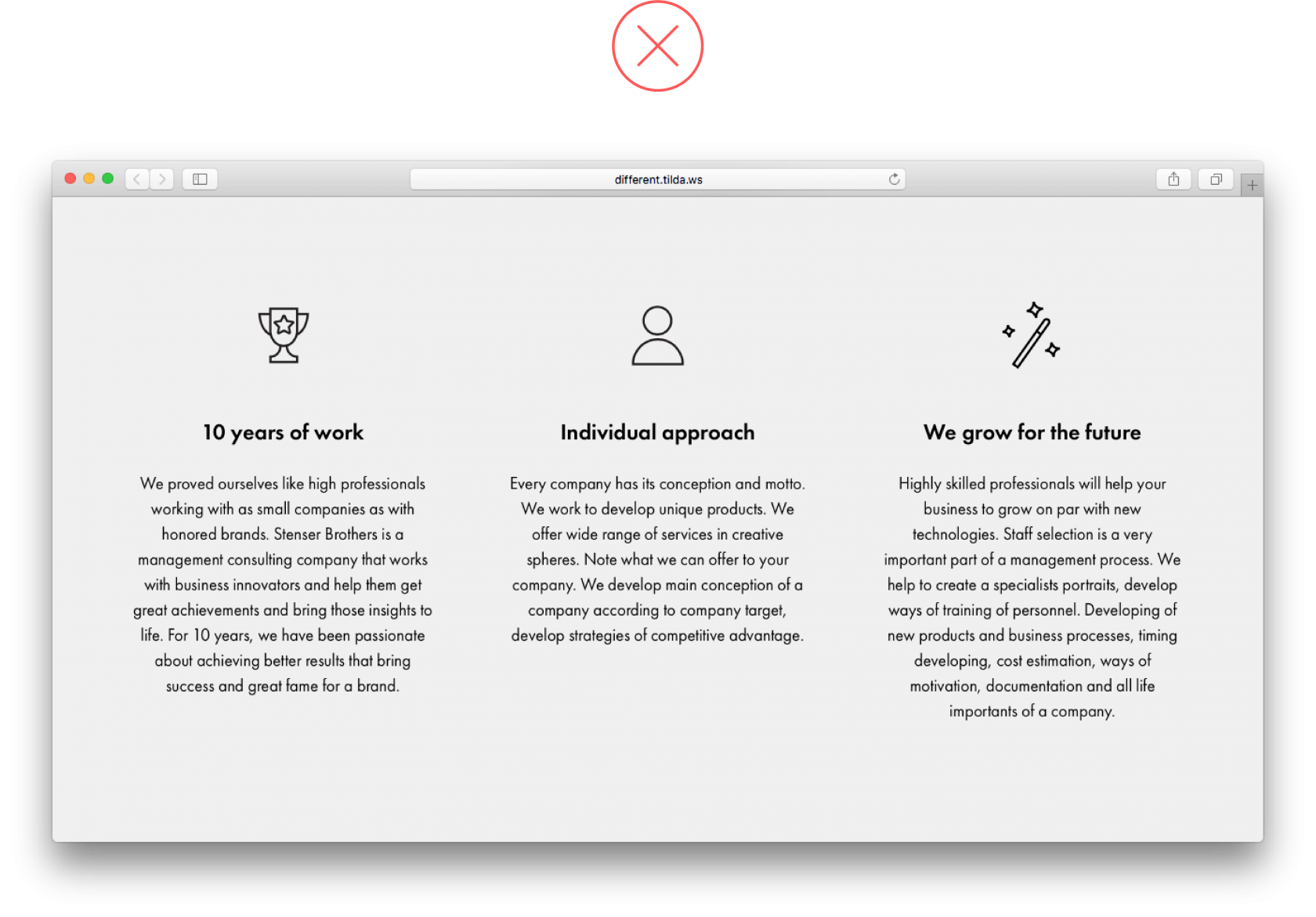
使用窄填充,组成站点的块彼此粘在一起。这会使页面过载并且非常混乱 – 网站访问者会认为这是一个纯文本而不是具有不同含义的部分 |

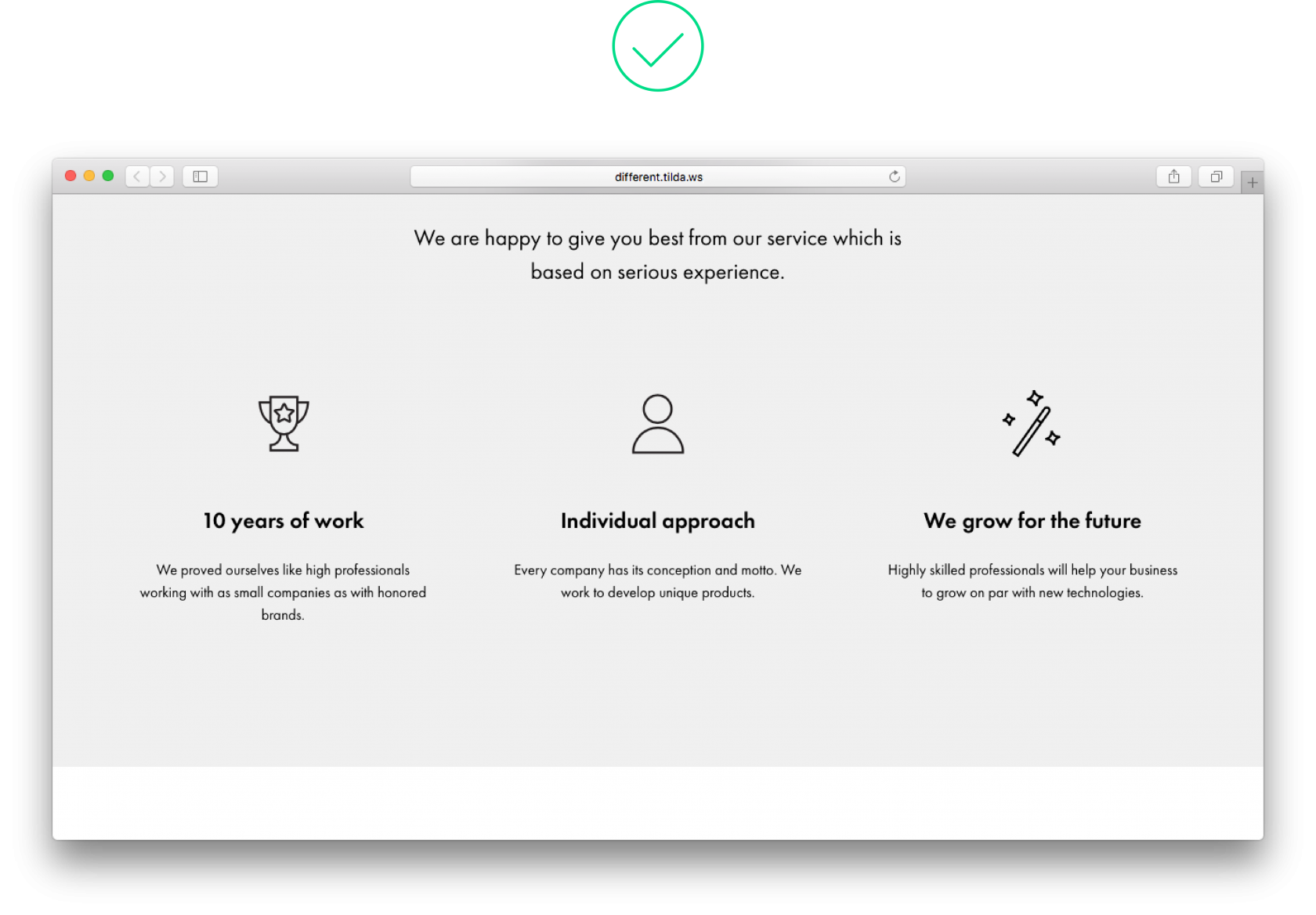
填充足够大,因此可以立即看到这两个块之间的差异 |
4.避免图像上文本复制的对比度低
文本和背景之间应该有足够的对比。要使副本突出,请在图像上放置对比度过滤器。黑色是一种流行的颜色,但您也可以使用鲜艳的颜色混合搭配。
另一种选择是从一开始就使用对比图像,并将副本放在照片的暗部分之上。


5.一页上的样式太多

由于使用的排版样式太多,目前还不清楚重点在哪里 |

一种字体,一种颜色和两种饱和度。页面上的排版看起来整洁明了 |
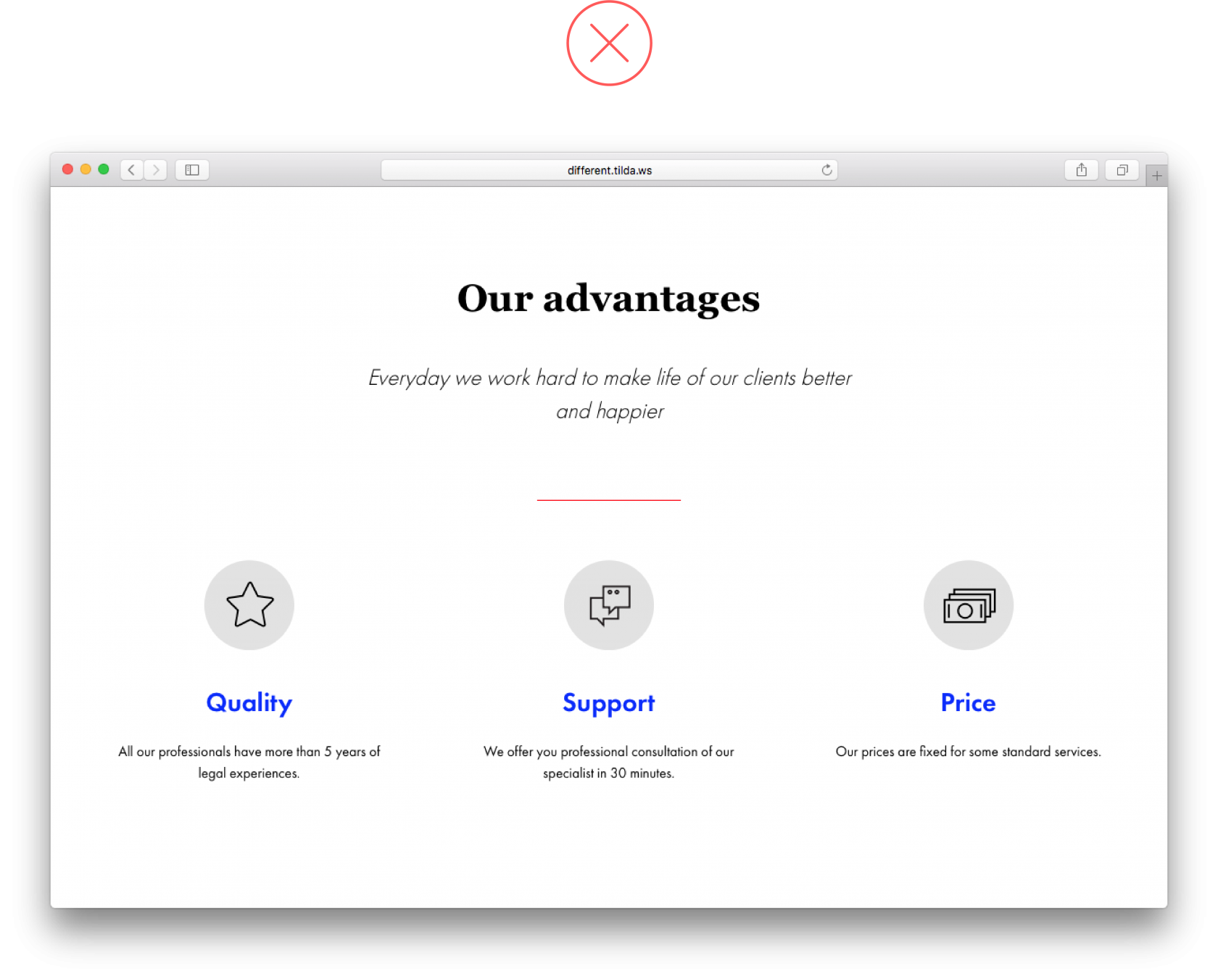
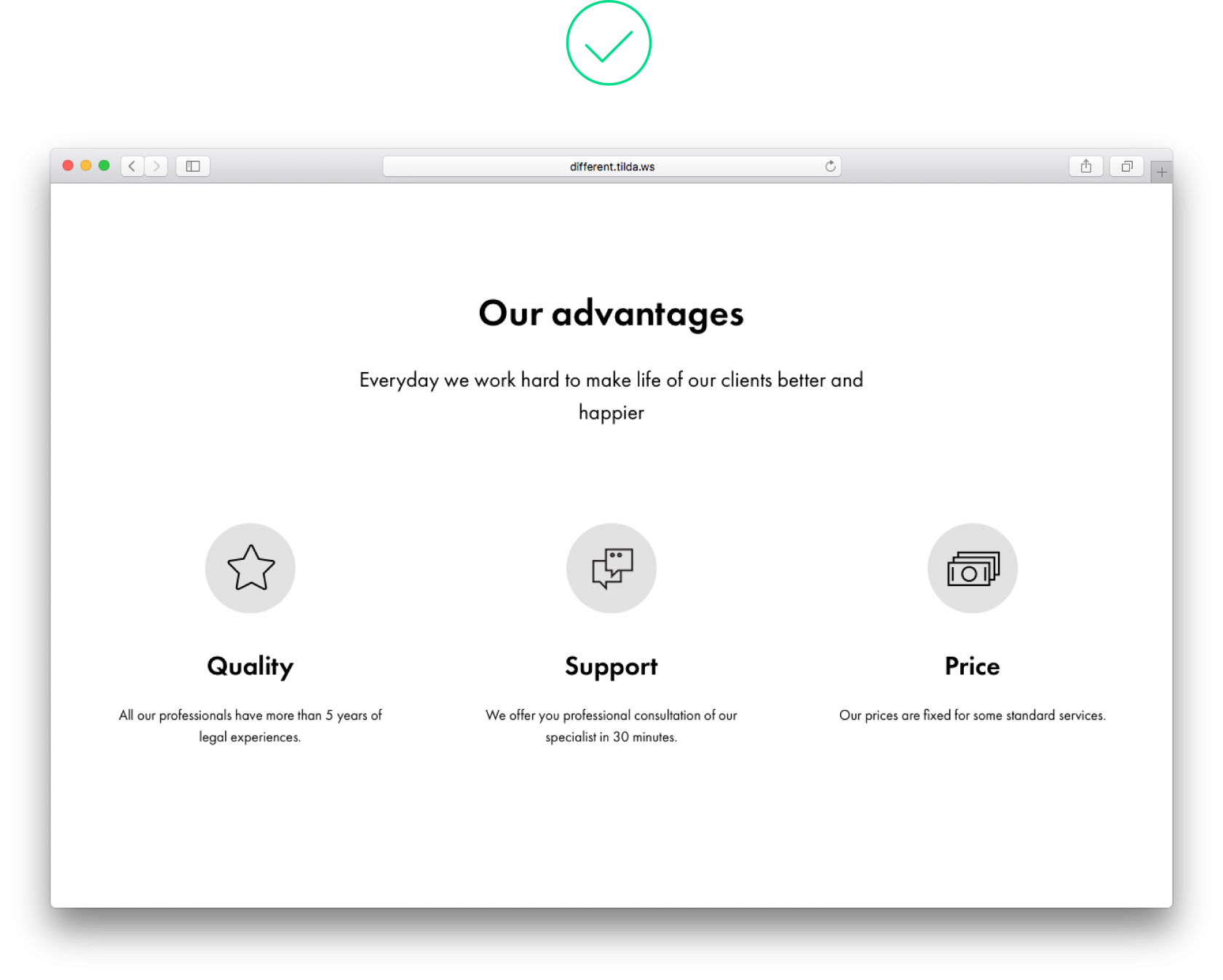
6.颜色块太窄

放置在彩色背景上的标题打破了页面的连续性,看起来像是独立的独立元素 |

标题和相关文本都具有相同的背景。它表明它们属于同一个逻辑集 |
7.窄列内的文本复制太多

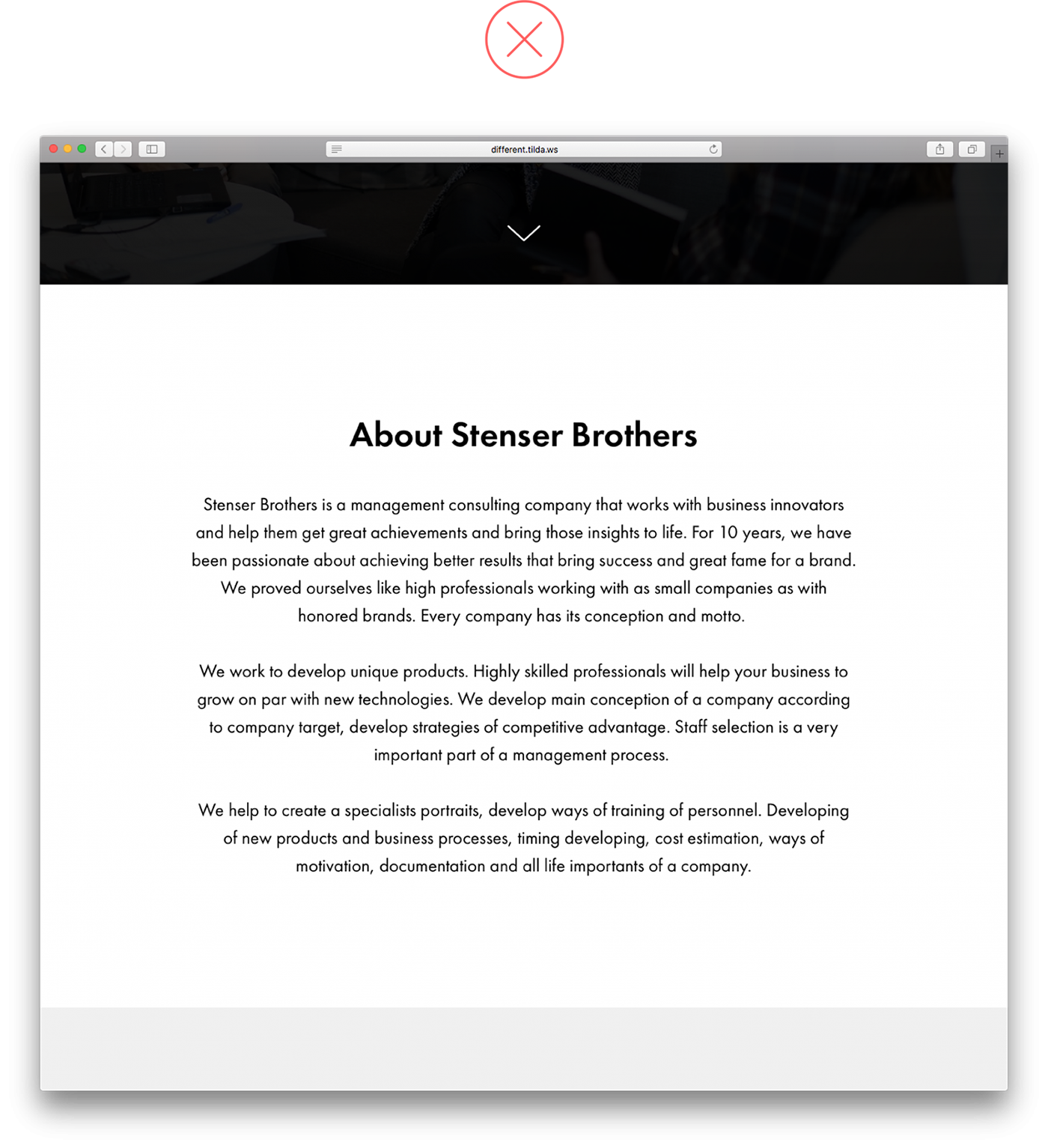
很长的,有争议的专栏很难读 |

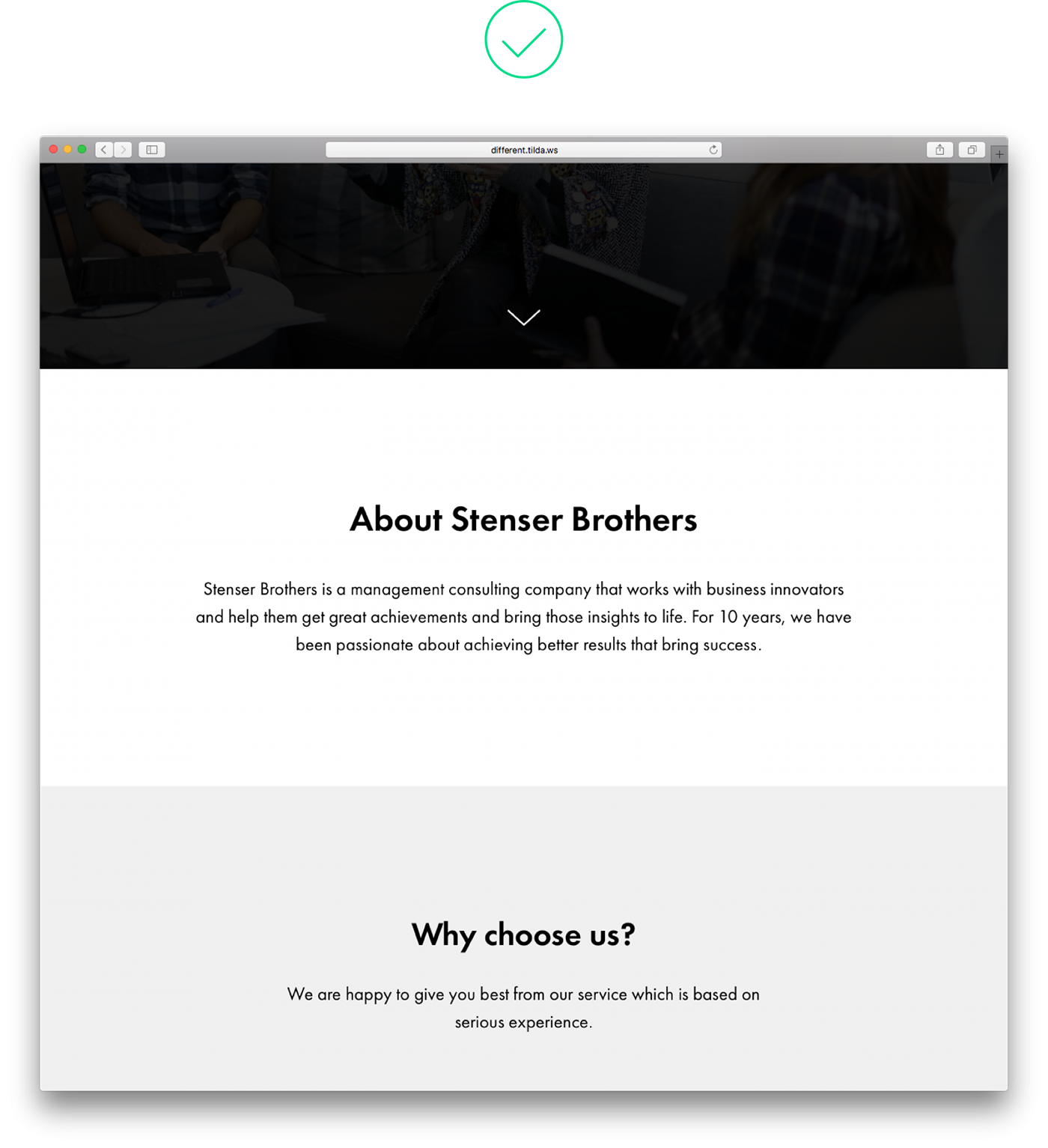
这些列中的文字很少,因此阅读它很容易 |
8.太多的中心文本
当文本很少时,页面上的居中文本很有效,否则用户很难有效地进行导航。同时,从24像素开始增加字体大小。
如果您需要包含大量文本,请使用具有可折叠文本副本的块(在Tilda中,它是块TX12,TX16N或按钮BF703)。

长而居中的文本不易阅读 |

标题下的短文本(均为中心)在页面上看起来很好 |
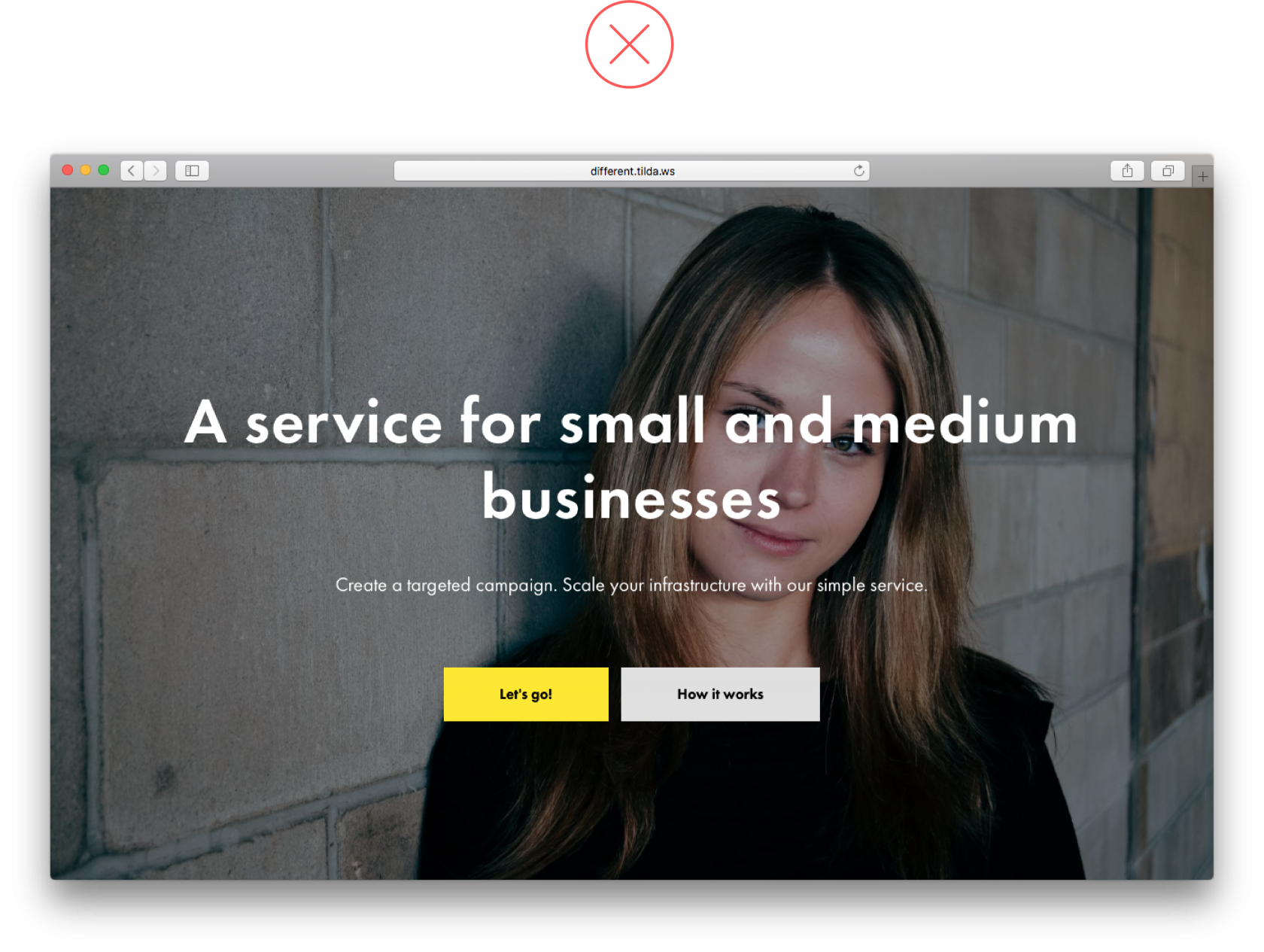
9.文本复制叠加在图像的基本部分上

这个标题阻碍了女人的脸。有这么多微小的细节,很难阅读文本 |

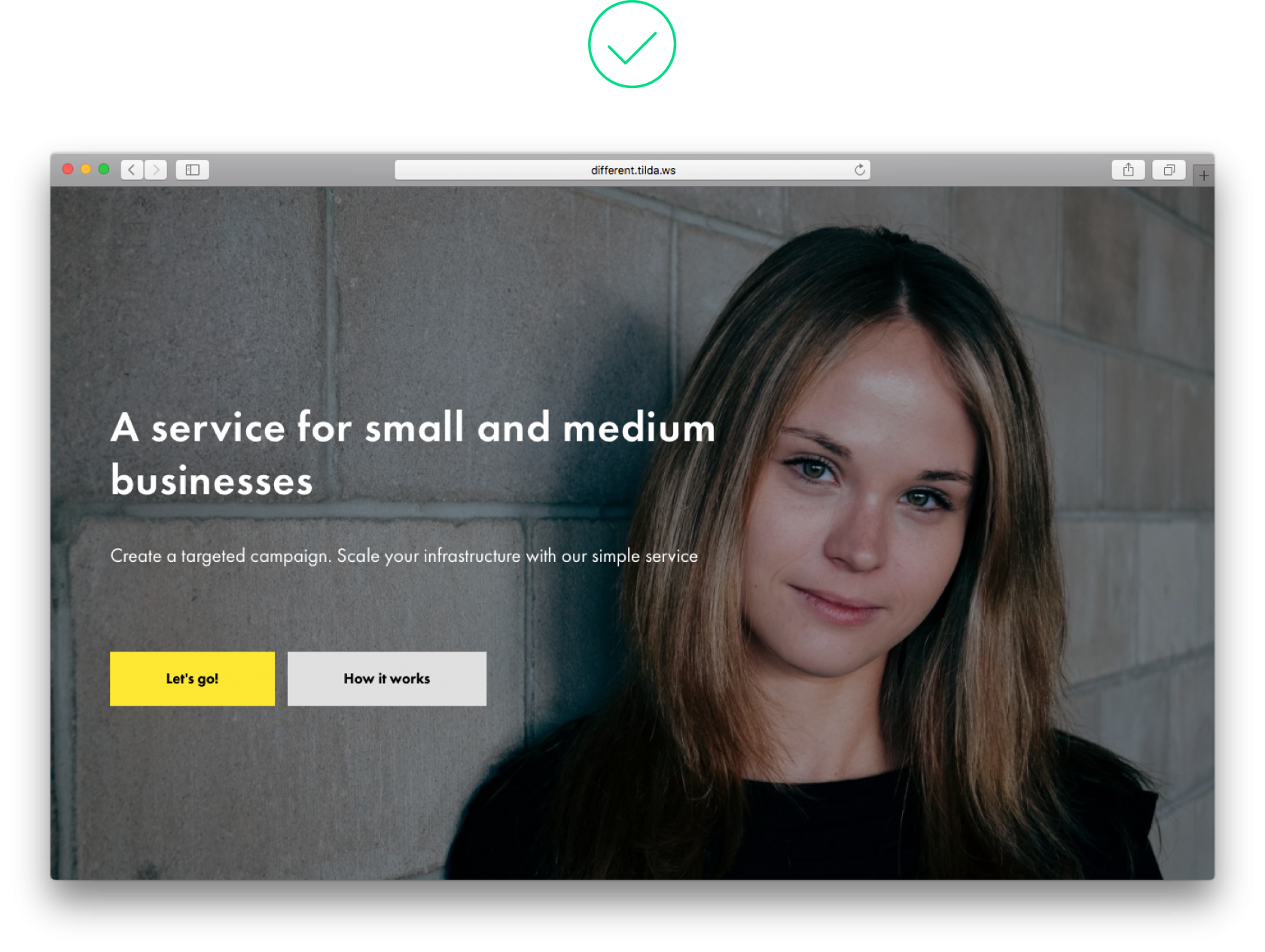
图像和文本副本易于阅读并形成良好的构图 |
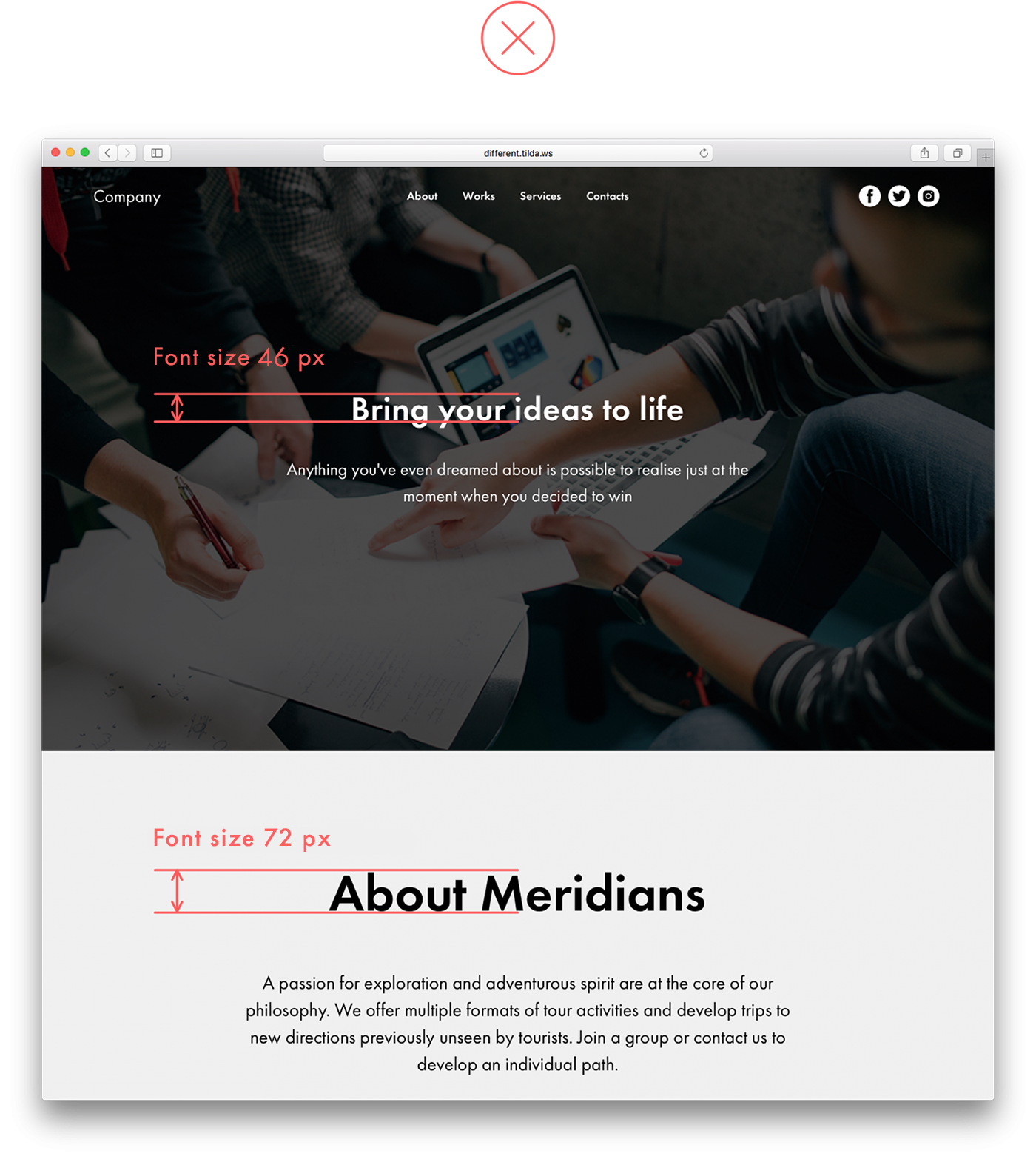
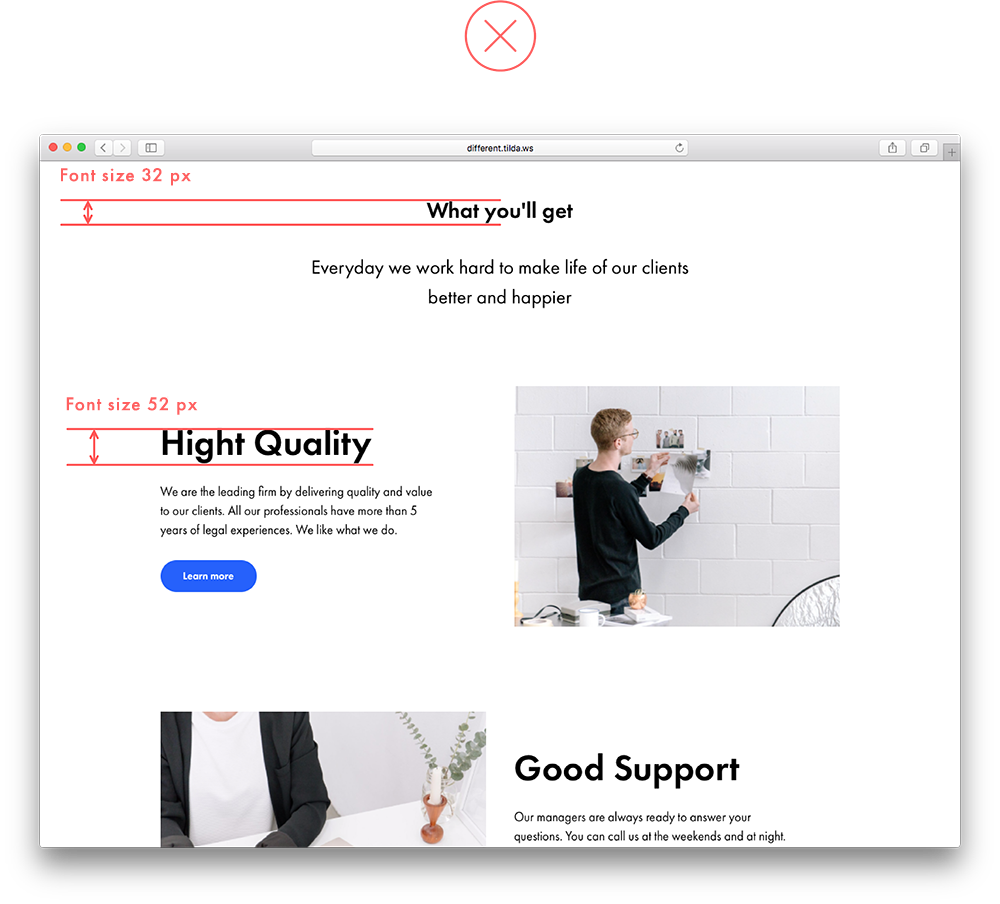
10.滥用视觉层次结构

标题上的标题不成比例地小于以下标题,这令人困惑。为什么?它使第二个标题显得更加突出 |
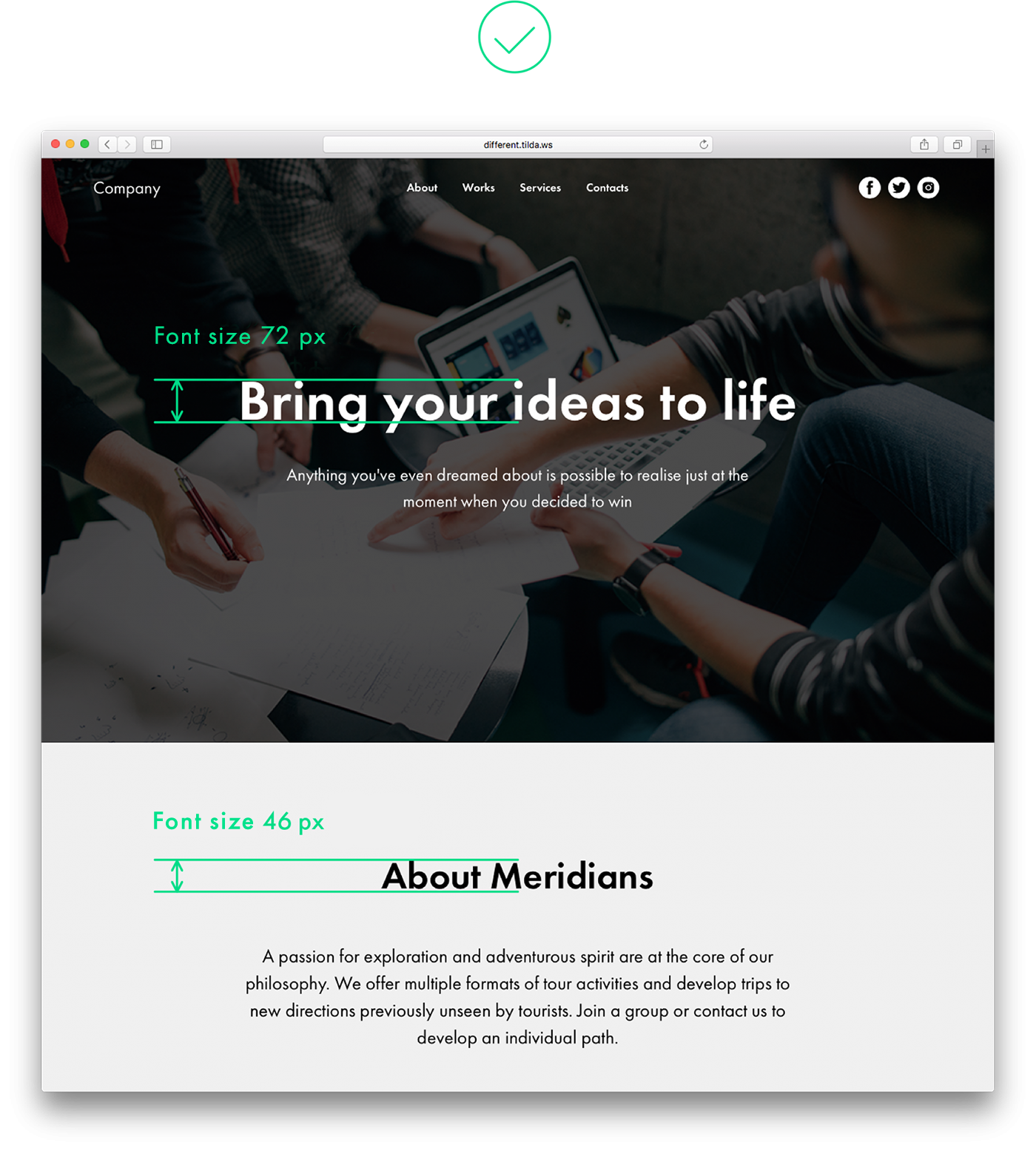
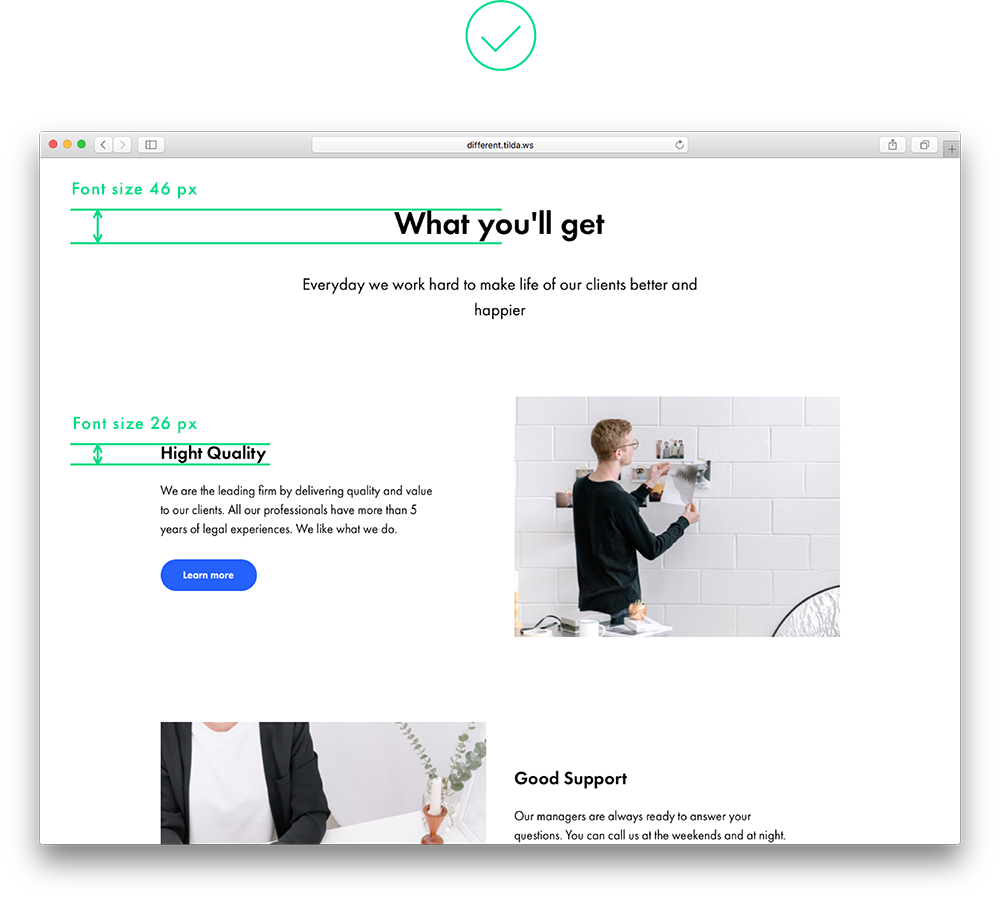
 标题上的标题大于下一个块中的标题,因此整个页面看起来一致 标题上的标题大于下一个块中的标题,因此整个页面看起来一致 |
相同的原理适用于逻辑块内的可视层次结构。标题应该是页面上最大的设计元素,然后是较小的,不太突出的子标题。接下来,随后的功能标题应明显小于标题,并且重量相同。最小的字体应该用于功能描述。
这将有助于网站访问者区分最重要和最不重要的信息。

标题比标题更小,看起来是次要的,尽管在这种情况下它更重要 |

标题是页面上最突出的元素,虽然标题以较小的类型书写,但它们仍然清晰可见
|
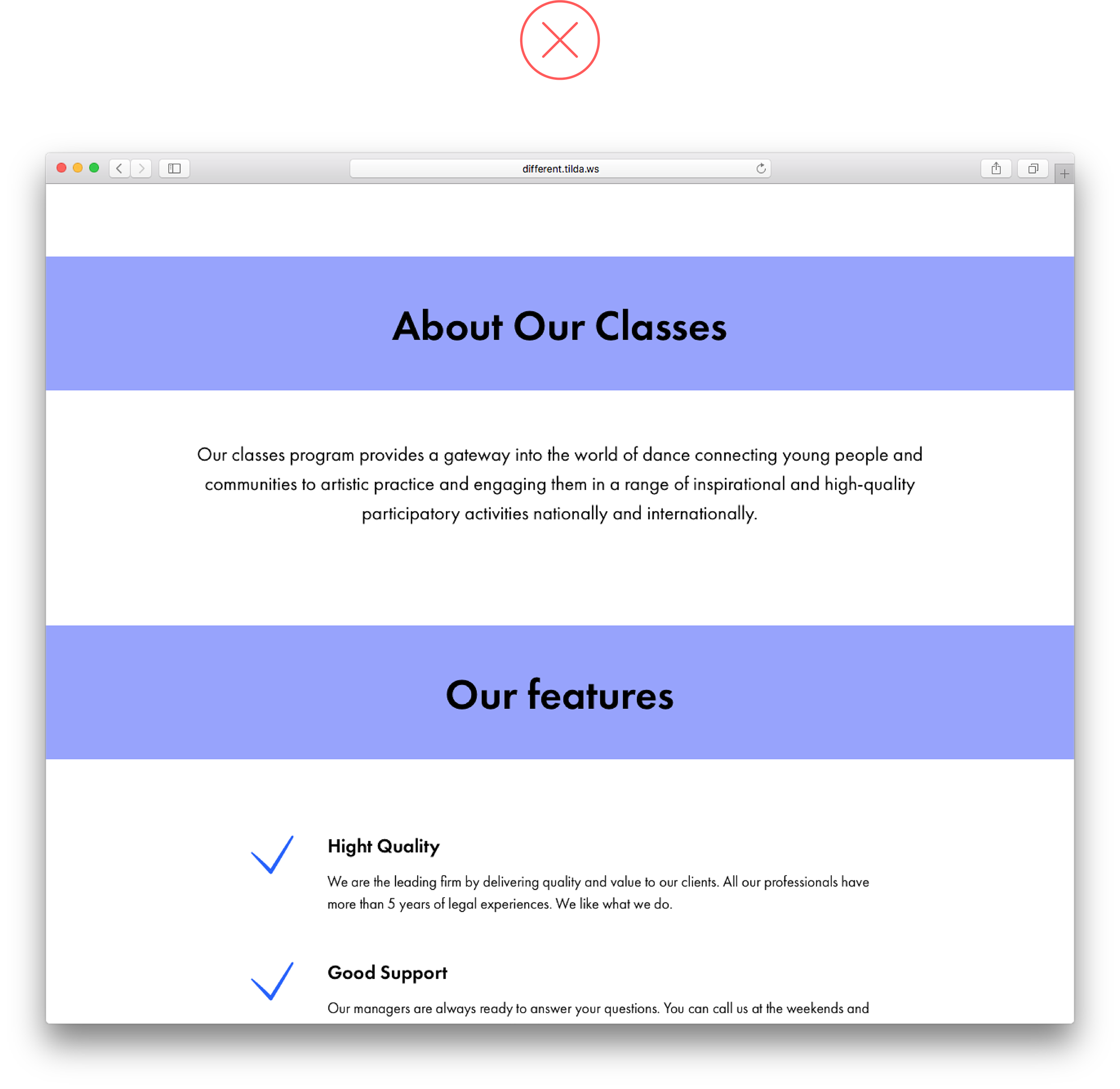
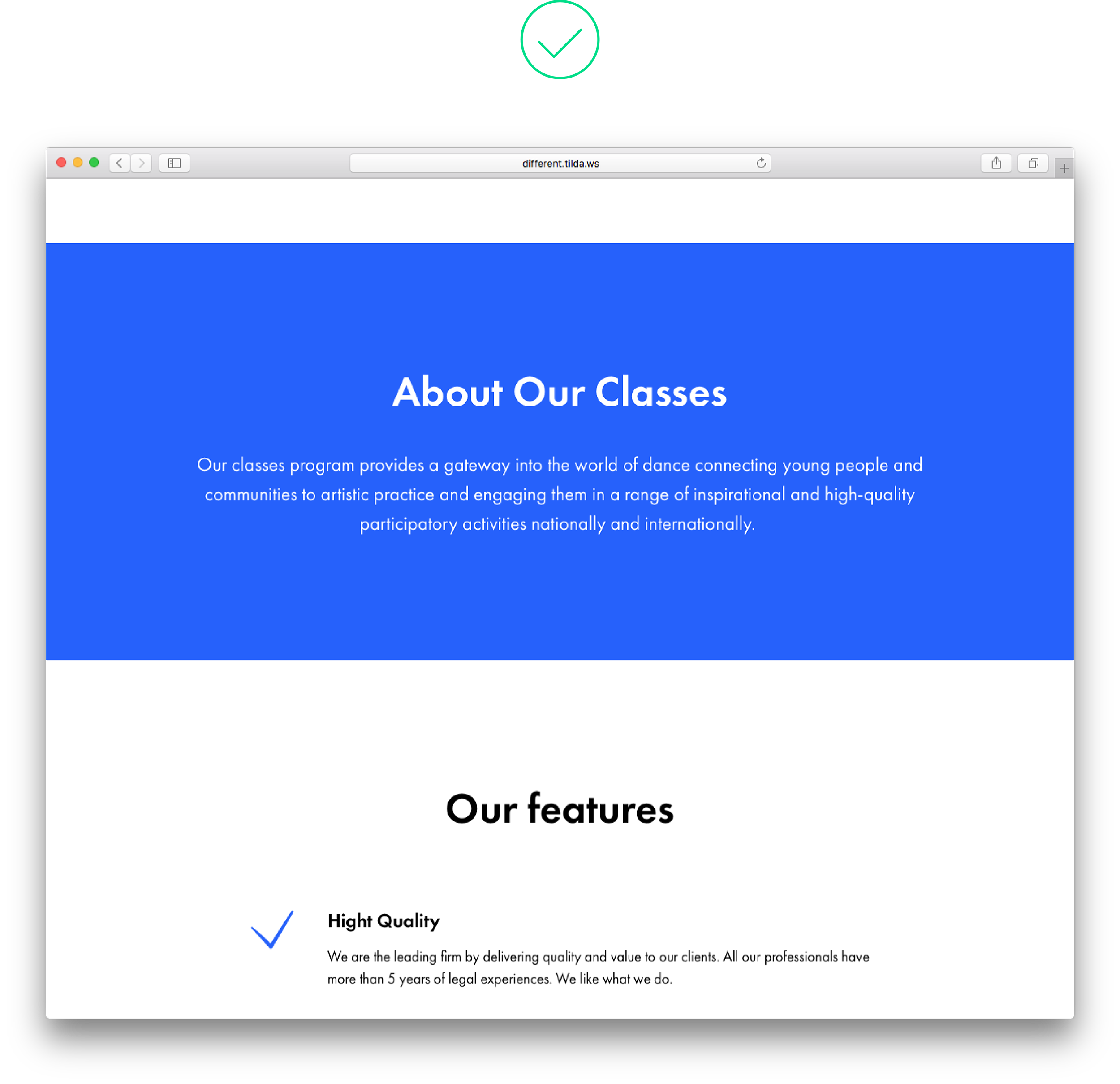
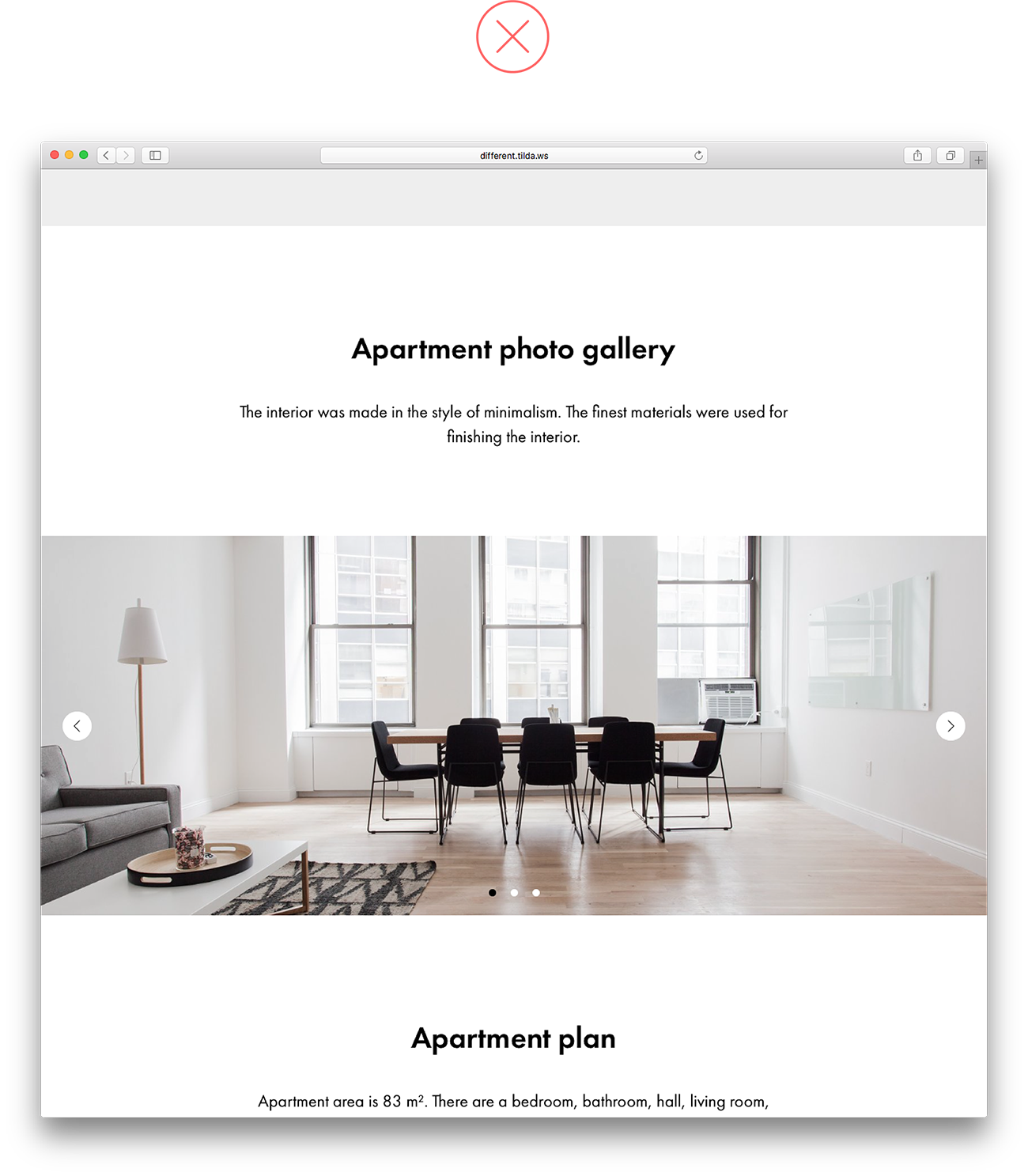
11.一个逻辑集分为两个

全屏画廊看起来与上面的标题脱节,看起来像一个独立的街区 |

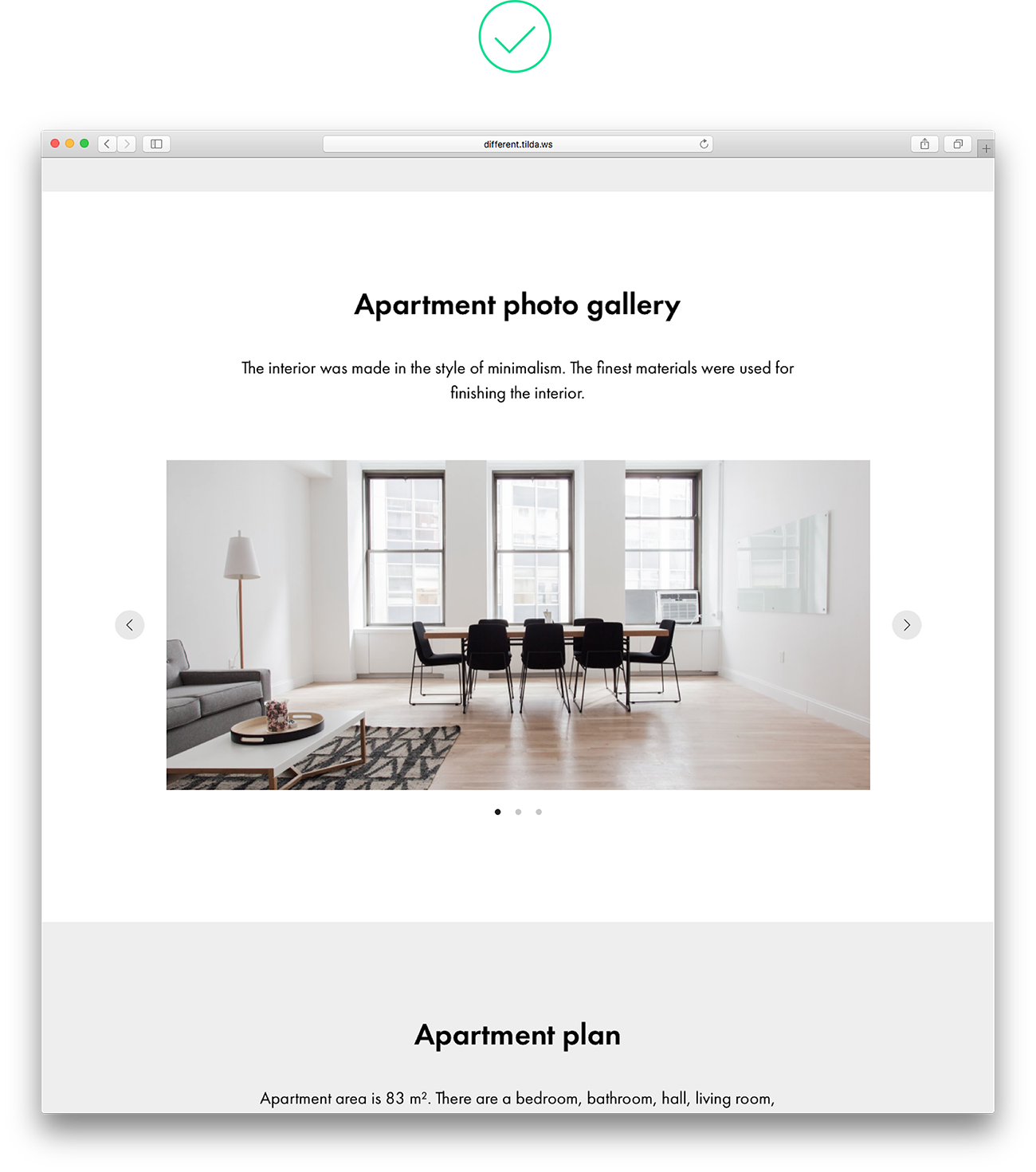
画廊与它上方的标题共享相同的背景,这使得整个构图看起来很稳固 |
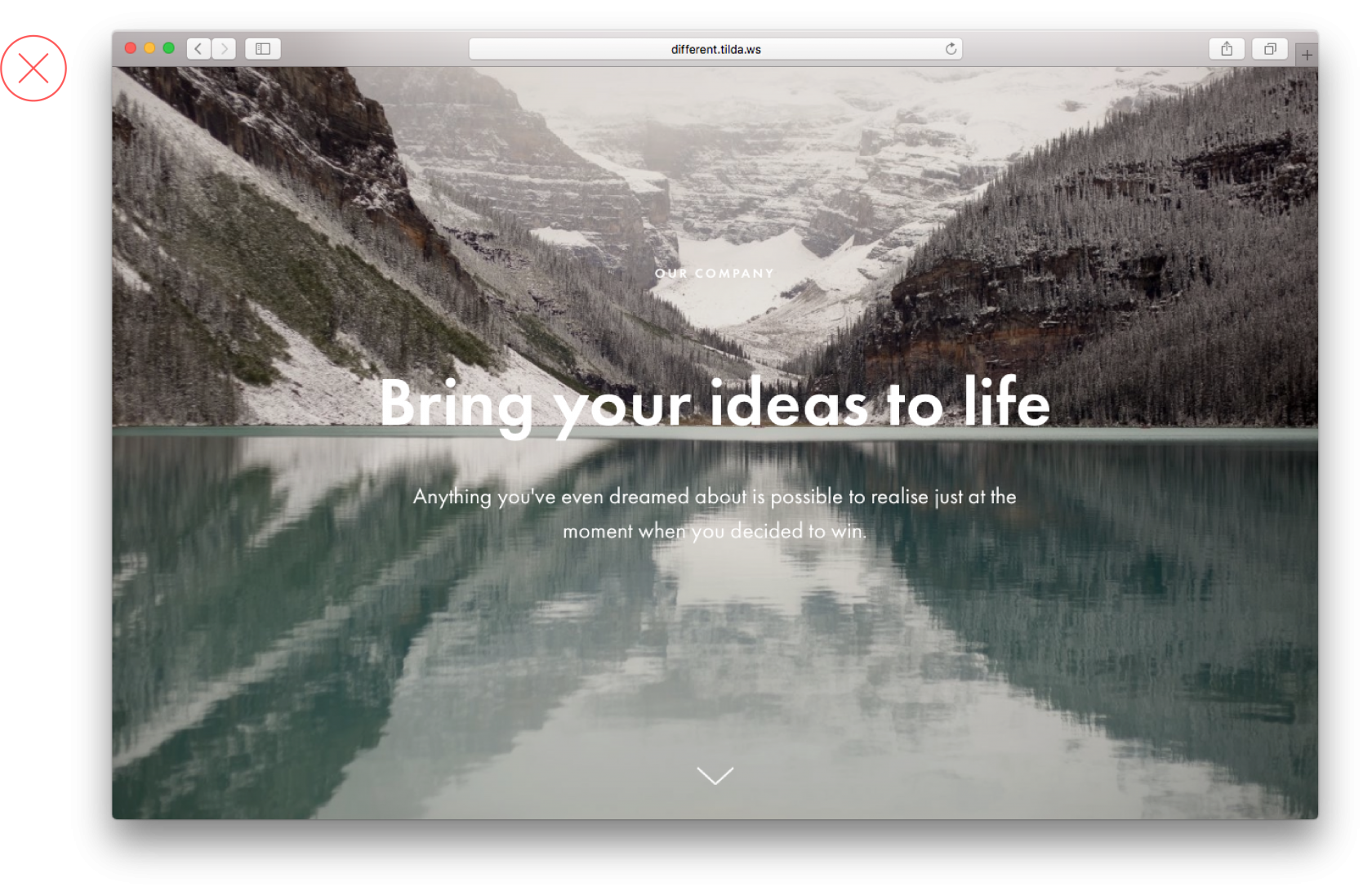
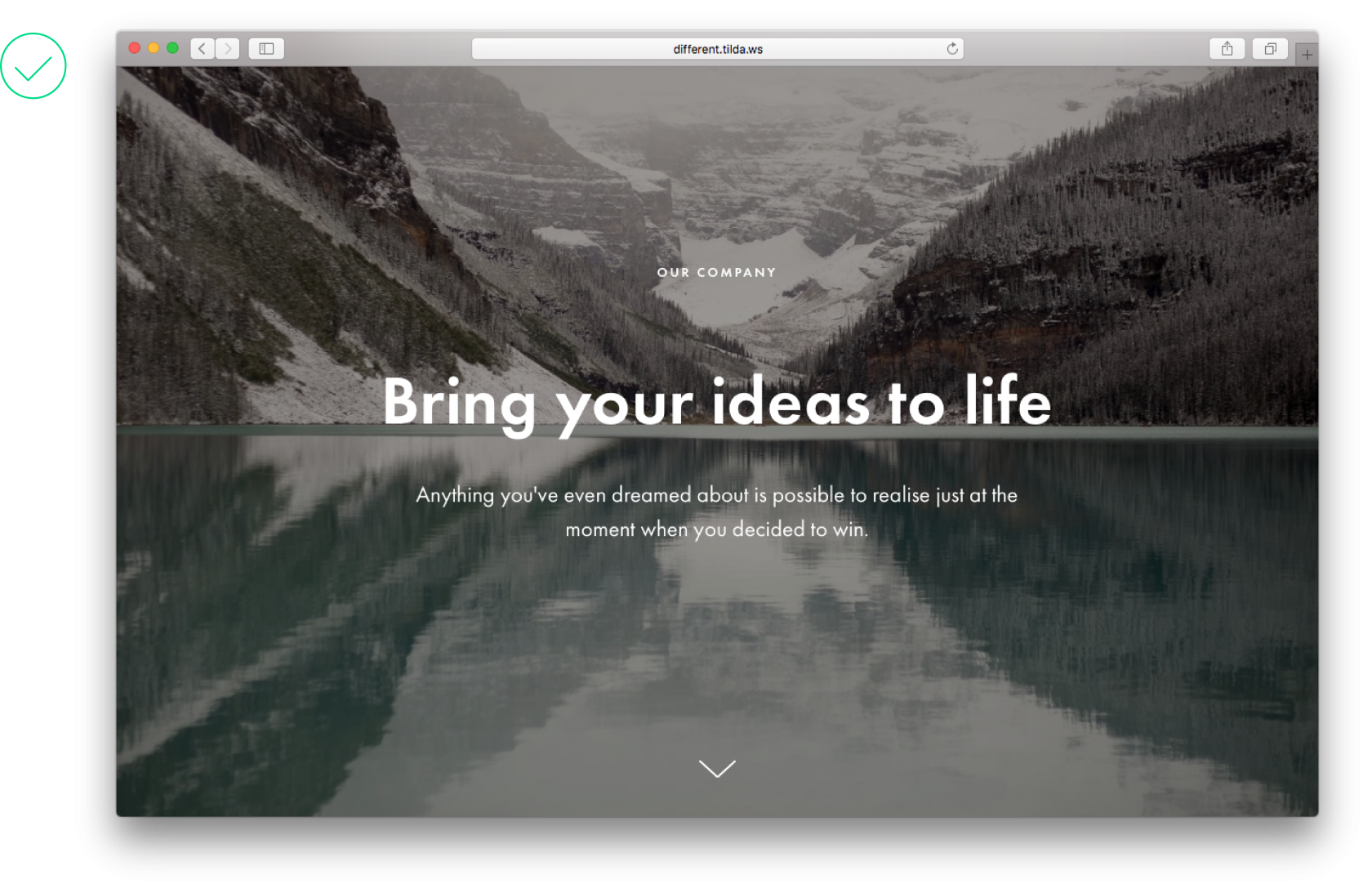
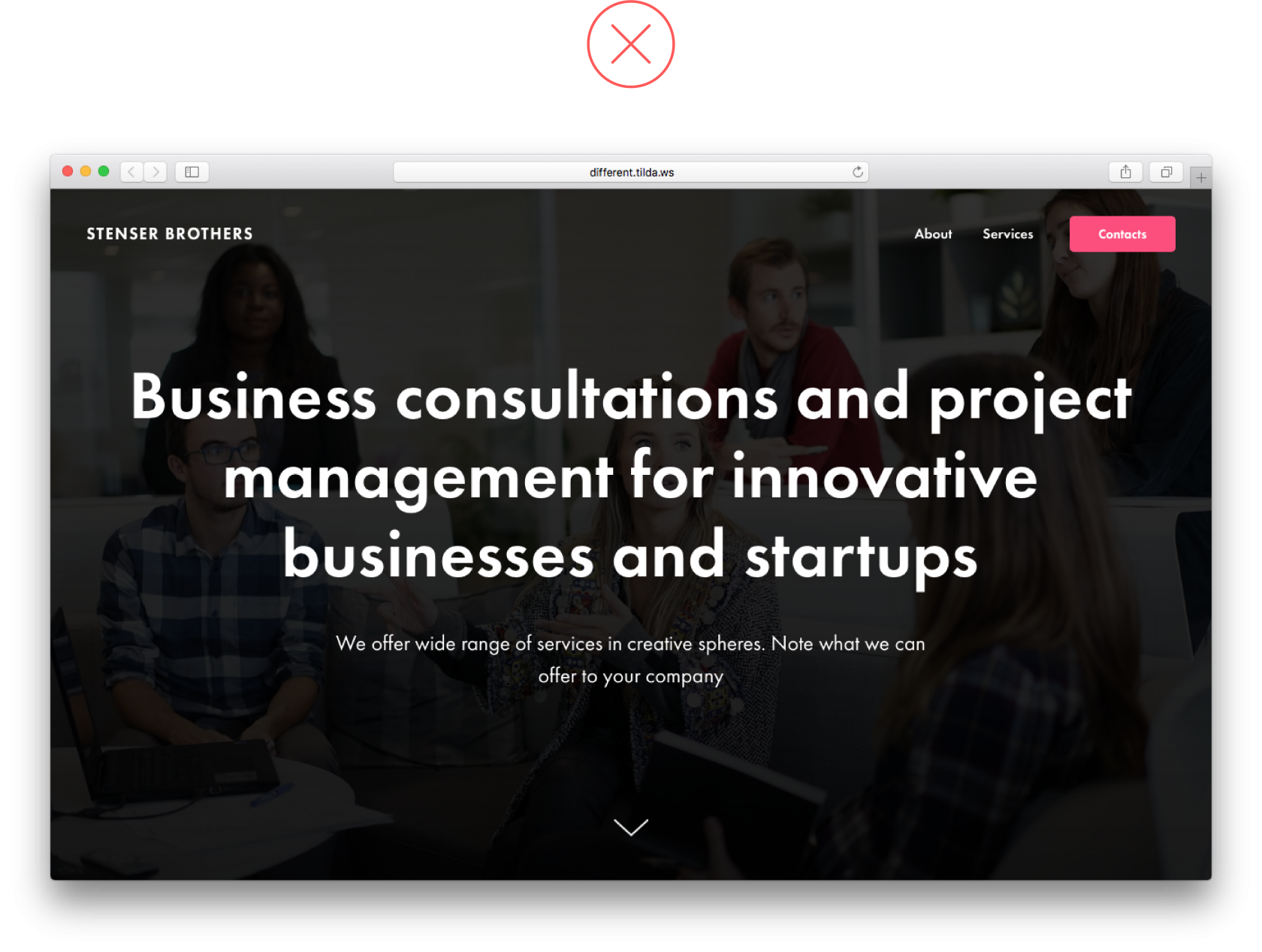
12.标题太大而且很长

一个太大的标题占据了整个封面,而设计元素争夺空间,标题难以阅读 |

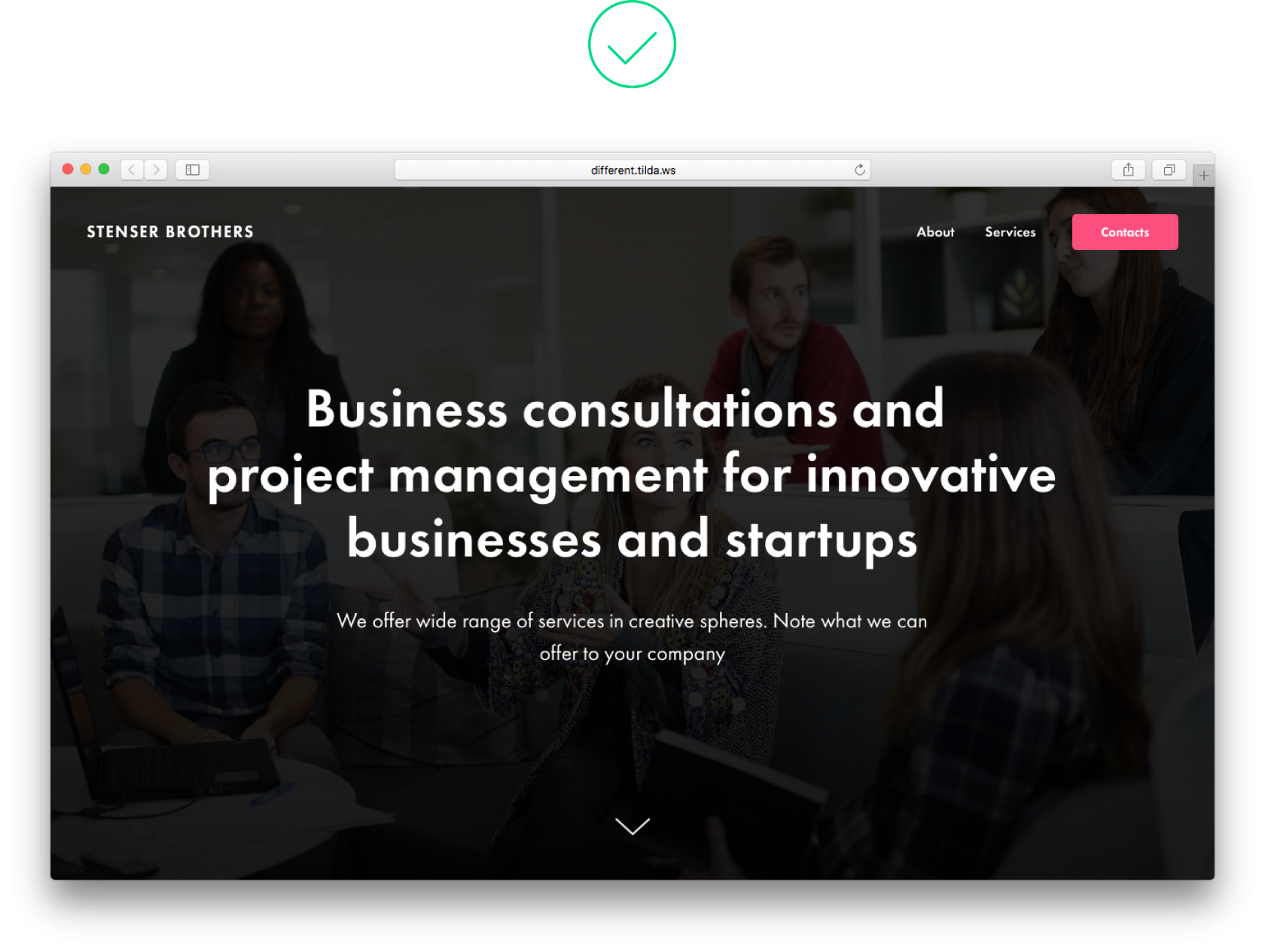
这个页面组合得很好,所有的设计元素都相互平衡,副本很容易阅读 |
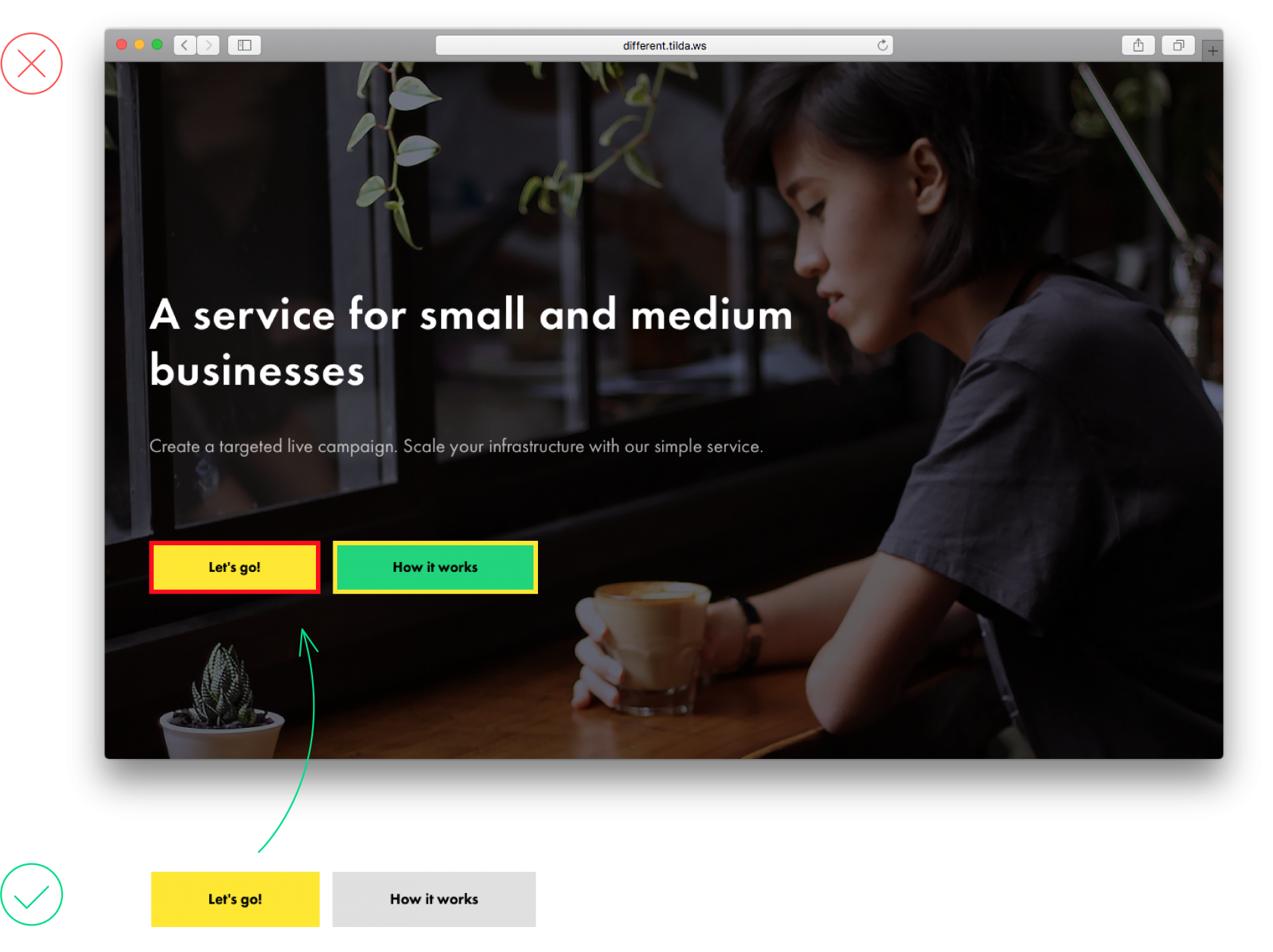
13.错误地使用按钮的边框样式

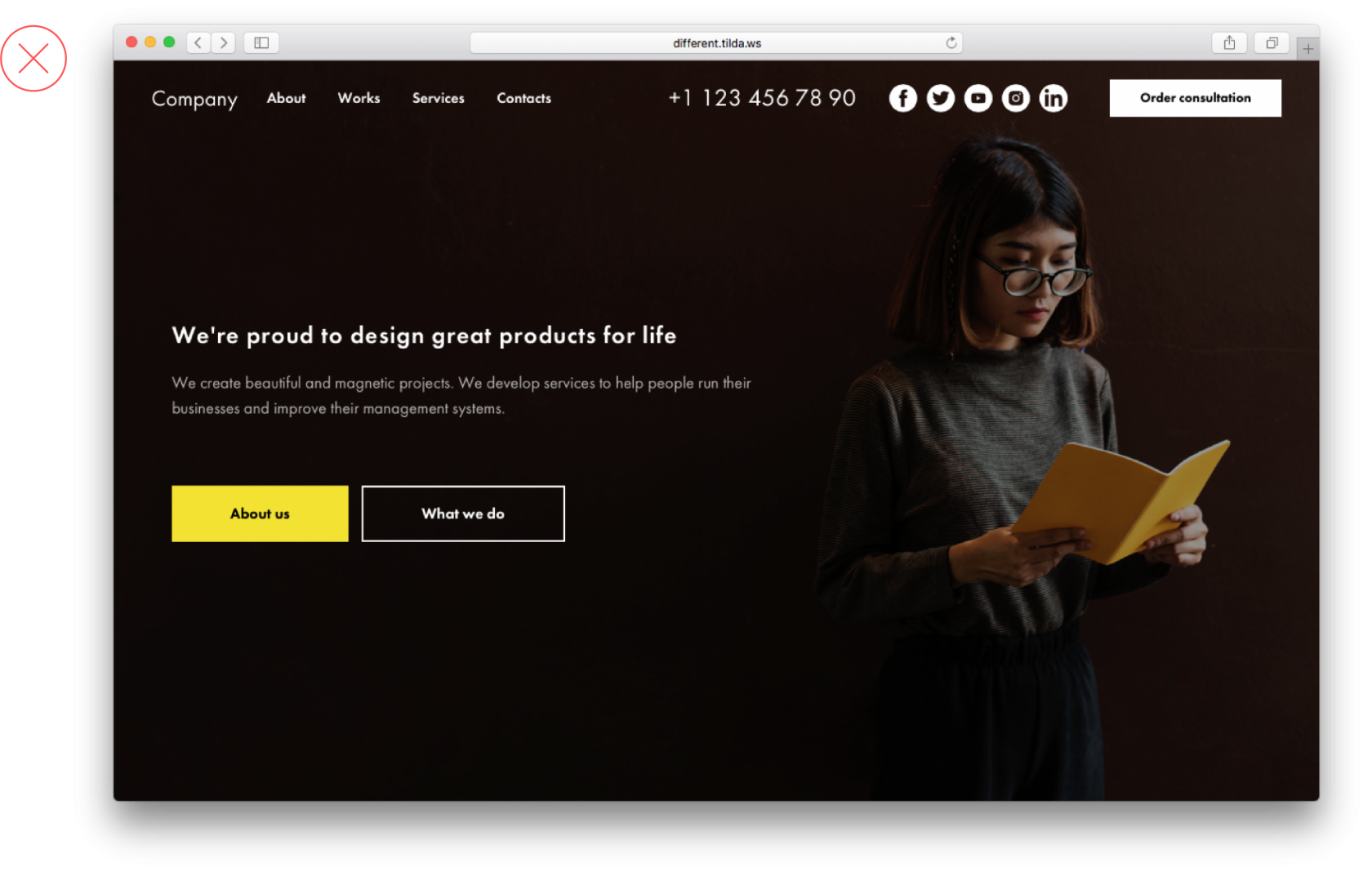
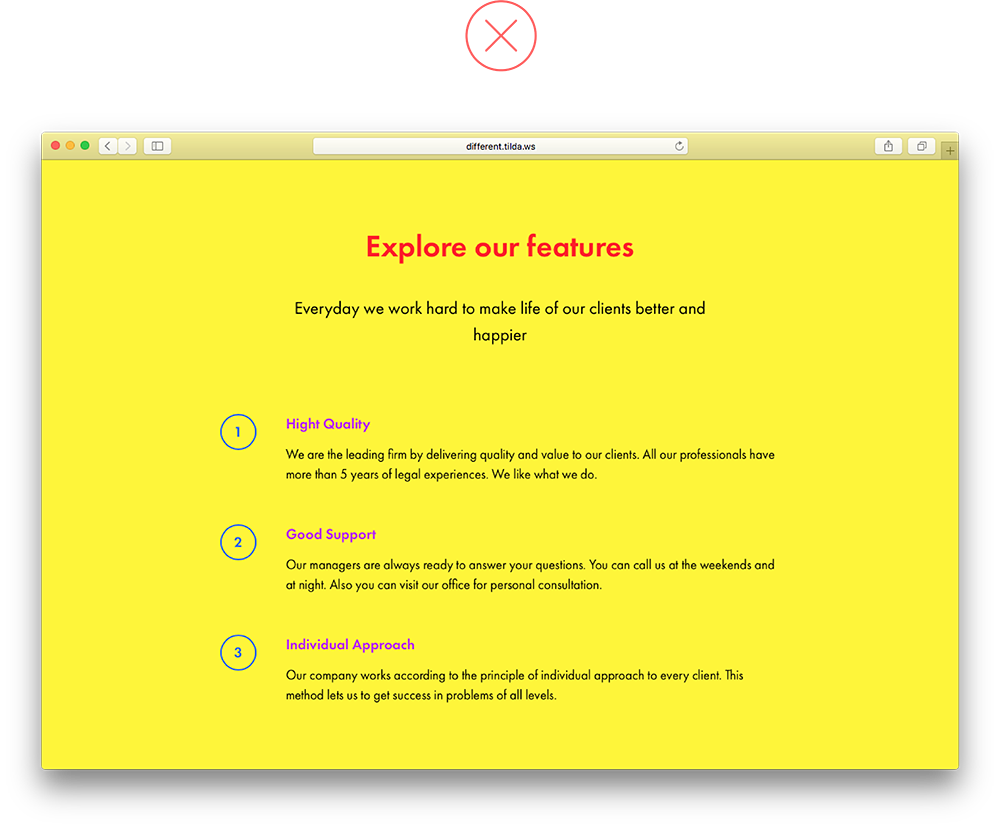
14.使用太多颜色

页面上有太多鲜艳的颜色; 这令人困惑 |

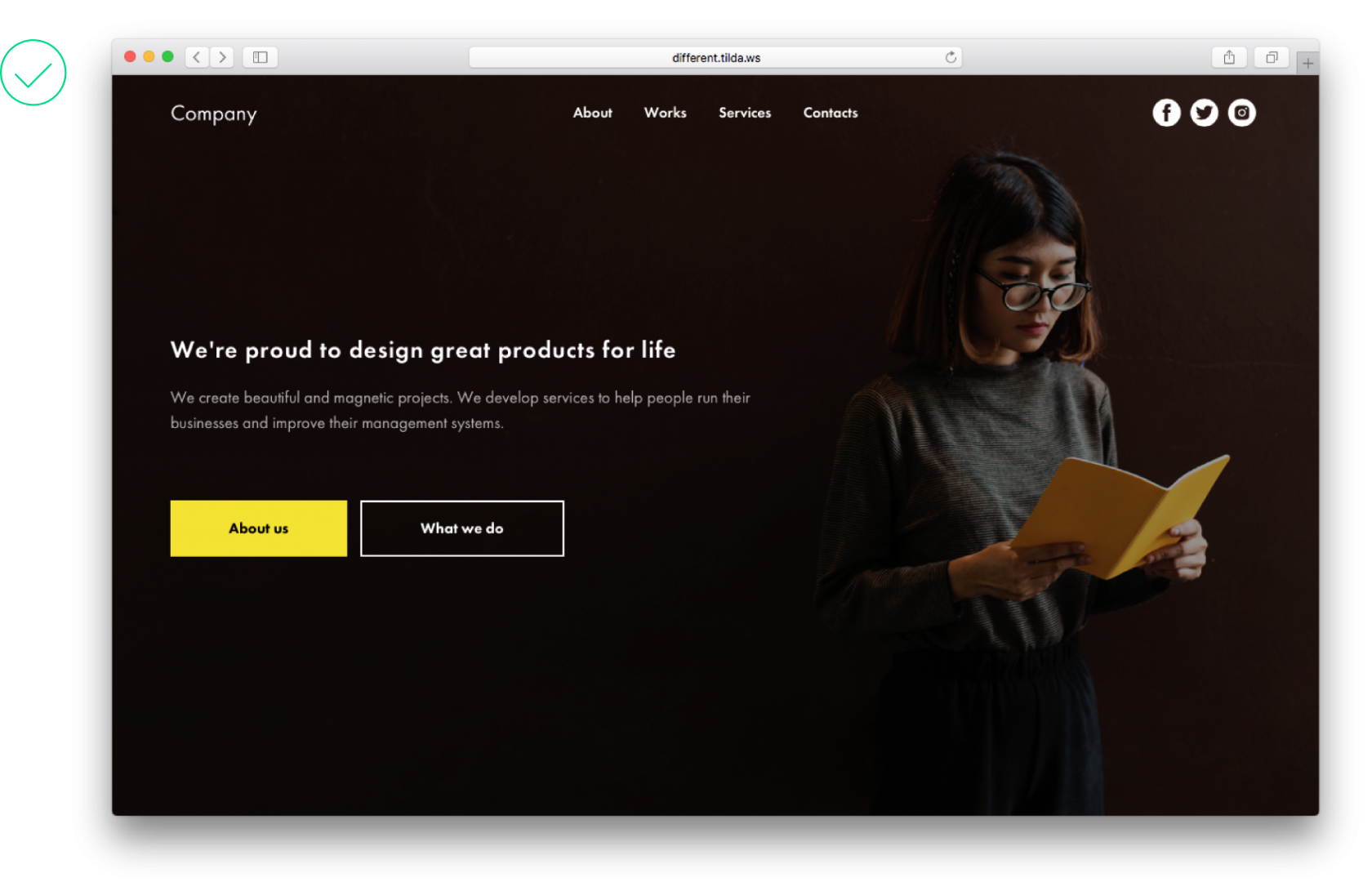
一种颜色的口音创造了多样性,并且不会分散页面内容的注意力
|
15.重载菜单